基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/widgets/Slice"], (Slice) => { /* code goes here */ });
ESM:
import Slice from "@arcgis/core/widgets/Slice";
類:
esri/widgets/Slice
自從:用於 JavaScript 4.10 的 ArcGIS API
用法說明
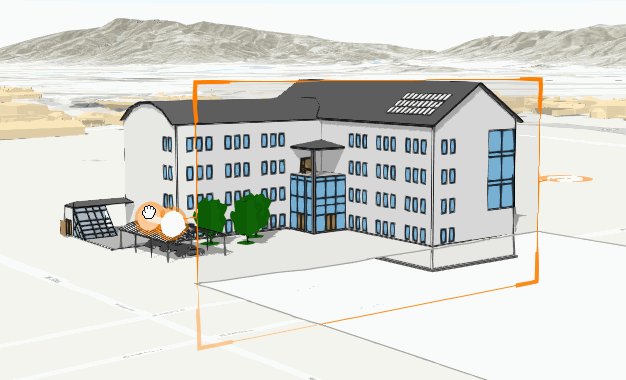
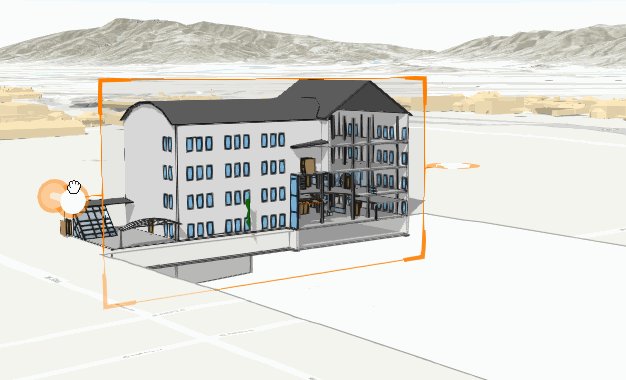
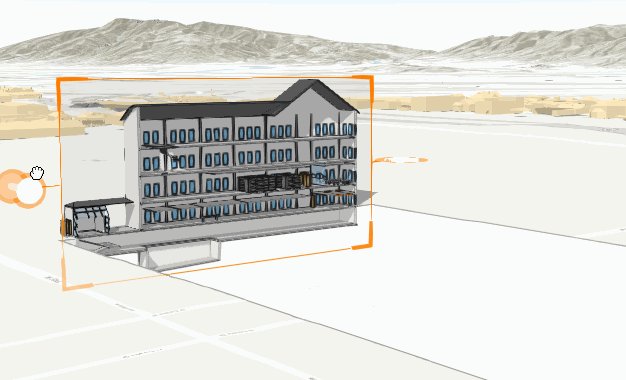
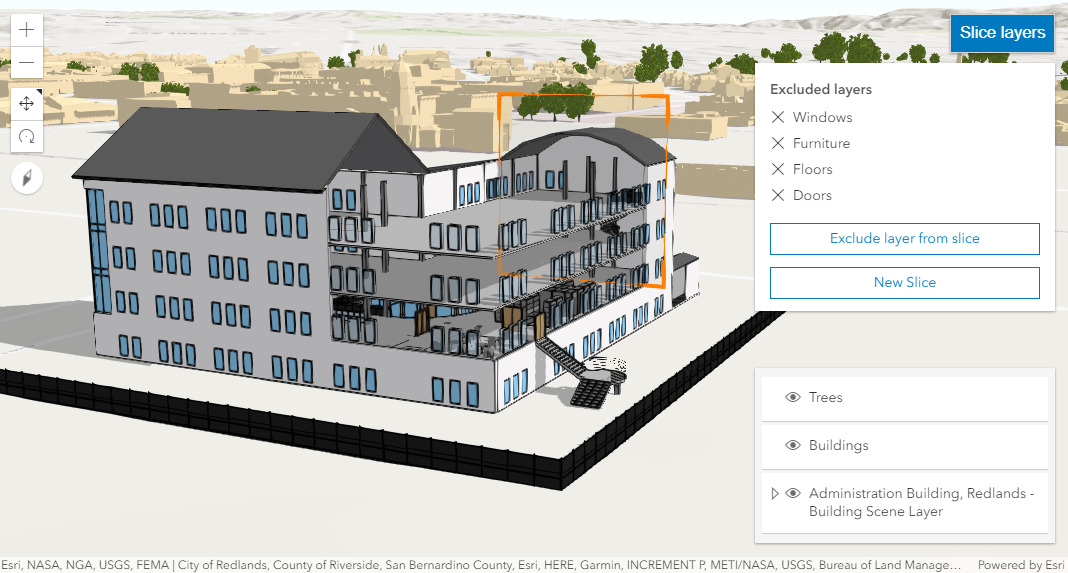
切片小部件是一個 3D 分析工具,可用於顯示 SceneView 中的被遮擋內容。切片小部件可以應用於任何圖層類型,從而可以查看建築物內部或探索地質表麵。
要使用小部件,請將其實例化並將其添加到視圖中:
const slice = new Slice({
view: view
});
// Add widget to the bottom left corner of the view
view.ui.add(slice, {
position: "bottom-left"
});
切片形狀始終為 plane 。默認情況下,平麵是水平的或垂直的。要允許平麵傾斜角度,請將 SliceViewModel.tiltEnabled 設置為 true 。切片隱藏了表麵前麵的所有內容。平麵側麵的手柄可用於調整切片平麵的大小、航向、傾斜度和位置。 SlicePlane 可以使用 SliceViewModel.shape 設置或檢索。
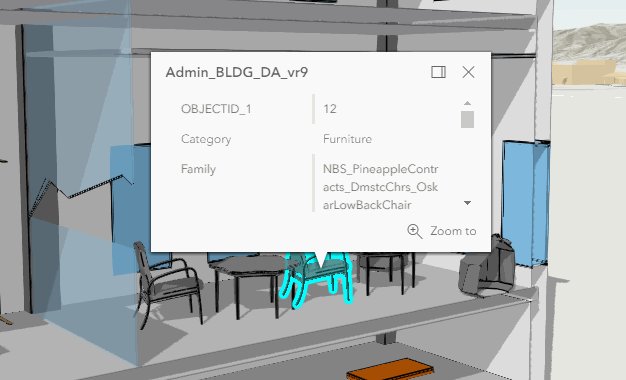
創建切片後,可以從切片中排除圖層。例如,要查看 BuildingSceneLayer 內的內部元素,可以從切片小部件中排除窗戶或家具層。
有關獲得對小部件樣式的完全控製的信息,請參閱Styling 主題。
相關用法
- JavaScript ArcGIS Slice.analysis用法及代碼示例
- JavaScript ArcGIS Slice.on用法及代碼示例
- JavaScript ArcGIS Slice.visible用法及代碼示例
- JavaScript ArcGIS SlicePlane用法及代碼示例
- JavaScript ArcGIS Slice.headingLevel用法及代碼示例
- JavaScript ArcGIS Slice.container用法及代碼示例
- JavaScript ArcGIS SliceAnalysisView3D用法及代碼示例
- JavaScript ArcGIS Slice.when用法及代碼示例
- JavaScript ArcGIS Slice.classes用法及代碼示例
- JavaScript ArcGIS SliceAnalysis用法及代碼示例
- JavaScript ArcGIS Slider.effectiveMin用法及代碼示例
- JavaScript ArcGIS Slider.container用法及代碼示例
- JavaScript ArcGIS Slider.min用法及代碼示例
- JavaScript ArcGIS Slider.classes用法及代碼示例
- JavaScript ArcGIS Slider.thumbCreatedFunction用法及代碼示例
- JavaScript ArcGIS Slider.visibleElements用法及代碼示例
- JavaScript ArcGIS Slider.when用法及代碼示例
- JavaScript ArcGIS Slider.labelInputsEnabled用法及代碼示例
- JavaScript ArcGIS Slider.thumbElements用法及代碼示例
- JavaScript ArcGIS Slider.labelElements用法及代碼示例
- JavaScript ArcGIS Slider.draggableSegmentsEnabled用法及代碼示例
- JavaScript ArcGIS Slider.visible用法及代碼示例
- JavaScript ArcGIS Slider.effectiveSegmentElements用法及代碼示例
- JavaScript ArcGIS Slider.inputCreatedFunction用法及代碼示例
- JavaScript ArcGIS Slide用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 Slice。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。