基本信息
以下是所在類或對象的基本信息。
AMD:
require(["esri/analysis/SlicePlane"], (SlicePlane) => { /* code goes here */ });
ESM:
import SlicePlane from "@arcgis/core/analysis/SlicePlane";
類:
esri/analysis/SlicePlane
繼承: SlicePlane > Accessor
自從:用於 JavaScript 4.23 的 ArcGIS API
用法說明
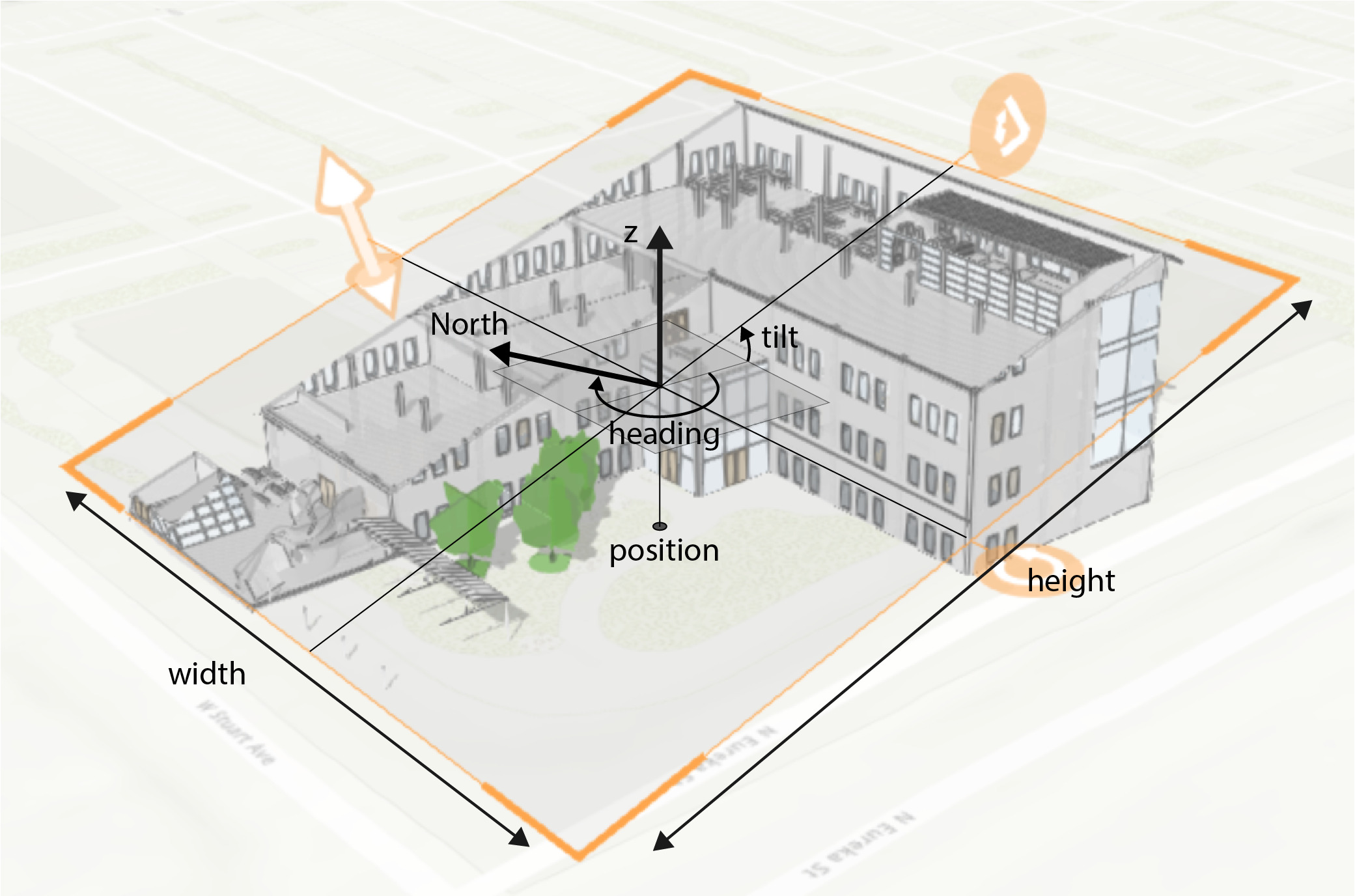
為 Slice 小部件或 SliceAnalysis 提供切片平麵的形狀定義。切片平麵由位置、航向和傾斜定義。它的大小由寬度和高度定義。
使用 Slice 小部件時,可以從 SliceViewModel 的 shape 屬性設置或檢索平麵:
let sliceWidget = new Slice({
view: view
});
sliceWidget.viewModel.shape = new SlicePlane({
position: new Point({
latitude: 34.06007911204149,
longitude: -117.1867758409791,
z: 416.852
}),
// a 30 degree angle between the slice plane and the ground plane
tilt: 30,
width: 32,
height: 32,
// the height axis of the plane is oriented north
heading: 0
});
sliceWidget.viewModel.start();
view.ui.add(sliceWidget, "top-right");
使用 SliceAnalysis 時,可以從分析的 shape 屬性設置或檢索平麵。
相關用法
- JavaScript Slice.analysis用法及代碼示例
- JavaScript Slice用法及代碼示例
- JavaScript Slice.on用法及代碼示例
- JavaScript Slice.visible用法及代碼示例
- JavaScript Slice.headingLevel用法及代碼示例
- JavaScript Slice.container用法及代碼示例
- JavaScript ArcGIS SliceAnalysisView3D用法及代碼示例
- JavaScript Slice.when用法及代碼示例
- JavaScript Slice.classes用法及代碼示例
- JavaScript ArcGIS SliceAnalysis用法及代碼示例
- JavaScript Slider.effectiveMin用法及代碼示例
- JavaScript Slider.container用法及代碼示例
- JavaScript Slider.min用法及代碼示例
- JavaScript Slider.classes用法及代碼示例
- JavaScript Slider.thumbCreatedFunction用法及代碼示例
- JavaScript Slider.visibleElements用法及代碼示例
- JavaScript Slider.when用法及代碼示例
- JavaScript Slider.labelInputsEnabled用法及代碼示例
- JavaScript Slider.thumbElements用法及代碼示例
- JavaScript Slider.labelElements用法及代碼示例
- JavaScript Slider.draggableSegmentsEnabled用法及代碼示例
- JavaScript Slider.visible用法及代碼示例
- JavaScript Slider.effectiveSegmentElements用法及代碼示例
- JavaScript Slider.inputCreatedFunction用法及代碼示例
- JavaScript ArcGIS Slide用法及代碼示例
注:本文由純淨天空篩選整理自arcgis.com大神的英文原創作品 SlicePlane。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。