基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/analysis/SlicePlane"], (SlicePlane) => { /* code goes here */ });
ESM:
import SlicePlane from "@arcgis/core/analysis/SlicePlane";
类:
esri/analysis/SlicePlane
继承: SlicePlane > Accessor
自从:用于 JavaScript 4.23 的 ArcGIS API
用法说明
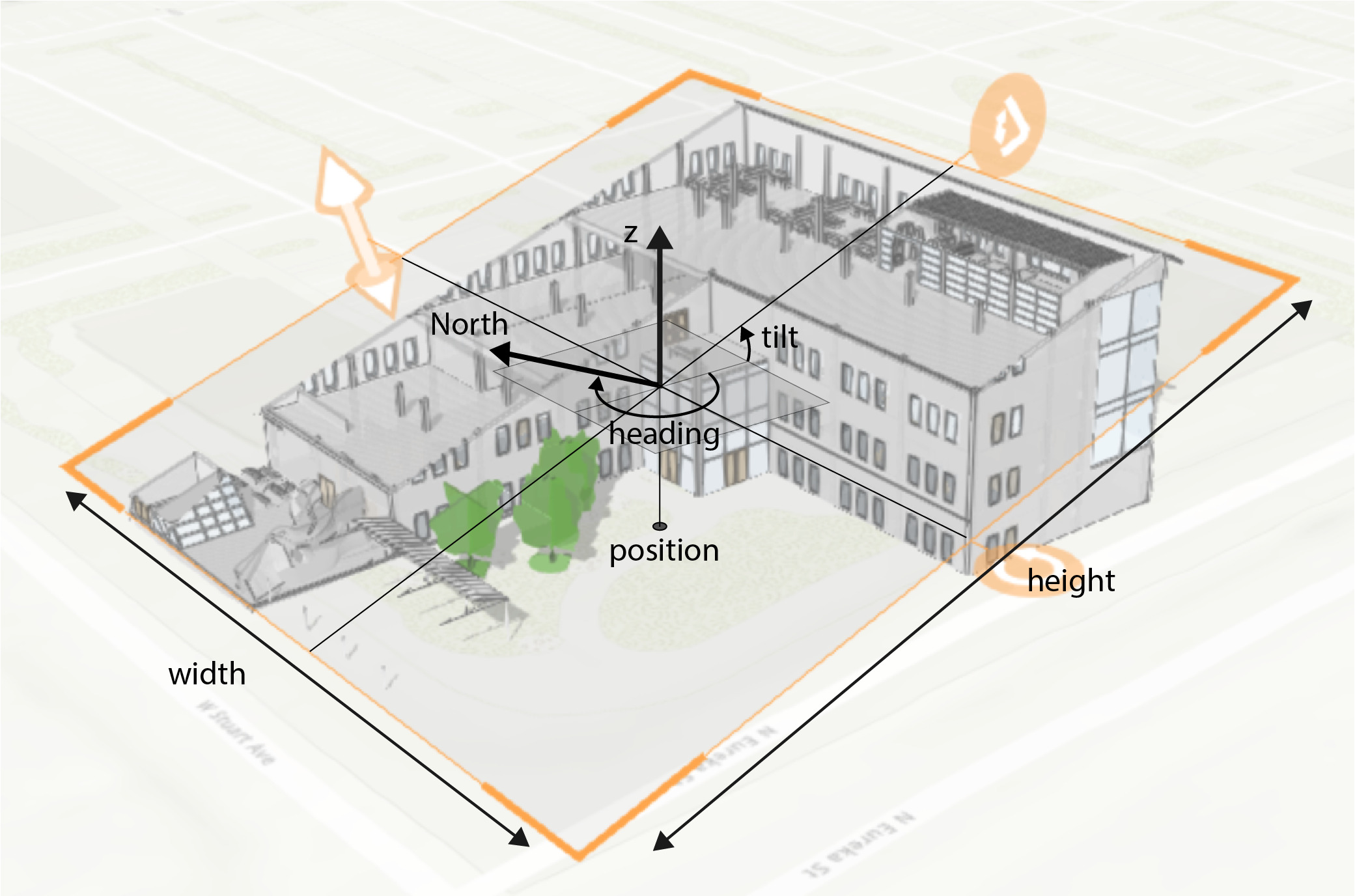
为 Slice 小部件或 SliceAnalysis 提供切片平面的形状定义。切片平面由位置、航向和倾斜定义。它的大小由宽度和高度定义。
使用 Slice 小部件时,可以从 SliceViewModel 的 shape 属性设置或检索平面:
let sliceWidget = new Slice({
view: view
});
sliceWidget.viewModel.shape = new SlicePlane({
position: new Point({
latitude: 34.06007911204149,
longitude: -117.1867758409791,
z: 416.852
}),
// a 30 degree angle between the slice plane and the ground plane
tilt: 30,
width: 32,
height: 32,
// the height axis of the plane is oriented north
heading: 0
});
sliceWidget.viewModel.start();
view.ui.add(sliceWidget, "top-right");
使用 SliceAnalysis 时,可以从分析的 shape 属性设置或检索平面。
相关用法
- JavaScript Slice.analysis用法及代码示例
- JavaScript Slice用法及代码示例
- JavaScript Slice.on用法及代码示例
- JavaScript Slice.visible用法及代码示例
- JavaScript Slice.headingLevel用法及代码示例
- JavaScript Slice.container用法及代码示例
- JavaScript ArcGIS SliceAnalysisView3D用法及代码示例
- JavaScript Slice.when用法及代码示例
- JavaScript Slice.classes用法及代码示例
- JavaScript ArcGIS SliceAnalysis用法及代码示例
- JavaScript Slider.effectiveMin用法及代码示例
- JavaScript Slider.container用法及代码示例
- JavaScript Slider.min用法及代码示例
- JavaScript Slider.classes用法及代码示例
- JavaScript Slider.thumbCreatedFunction用法及代码示例
- JavaScript Slider.visibleElements用法及代码示例
- JavaScript Slider.when用法及代码示例
- JavaScript Slider.labelInputsEnabled用法及代码示例
- JavaScript Slider.thumbElements用法及代码示例
- JavaScript Slider.labelElements用法及代码示例
- JavaScript Slider.draggableSegmentsEnabled用法及代码示例
- JavaScript Slider.visible用法及代码示例
- JavaScript Slider.effectiveSegmentElements用法及代码示例
- JavaScript Slider.inputCreatedFunction用法及代码示例
- JavaScript ArcGIS Slide用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 SlicePlane。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。