基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/symbols/ExtrudeSymbol3DLayer"], (ExtrudeSymbol3DLayer) => { /* code goes here */ });
ESM:
import ExtrudeSymbol3DLayer from "@arcgis/core/symbols/ExtrudeSymbol3DLayer";
类:
esri/symbols/ExtrudeSymbol3DLayer
继承: ExtrudeSymbol3DLayer > Symbol3DLayer > Accessor
自从:用于 JavaScript 4.0 的 ArcGIS API
用法说明
ExtrudeSymbol3DLayer 用于渲染Polygon 几何图形,方法是将它们从地面向上挤压,创建一个 3D 体积对象。这是通过 PolygonSymbol3D 中的 SceneView 完成的。 MapView 不支持 3D 符号。
符号的颜色在材质属性中设置。拉伸的高度始终以米为单位通过 size 属性定义。通过将尺寸和/或颜色视觉变量添加到使用此符号图层的任何Renderer,挤出高度和颜色也可以由数据驱动。
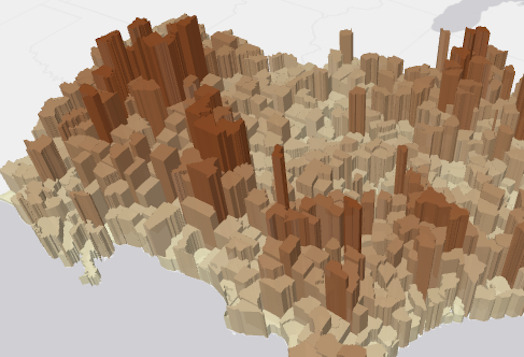
必须将 ExtrudeSymbol3DLayer 添加到 PolygonSymbol3D 的 symbolLayers 属性。多个符号图层可用于单个符号。下图描绘了一个多边形FeatureLayer,表示建筑物的占地面积。这些要素使用包含 ExtrudeSymbol3DLayer 的 PolygonSymbol3D 进行符号化。拉伸基于建筑物的高度。
请参阅Symbol3DLayer 和Symbol3D 以阅读有关 3D 符号、符号层以及它们如何相互关联的更多一般信息。
例子:
let symbol = {
type: "polygon-3d", // autocasts as new PolygonSymbol3D()
symbolLayers: [{
type: "extrude", // autocasts as new ExtrudeSymbol3DLayer()
size: 100000, // 100,000 meters in height
material: { color: "red" }
}]
};相关用法
- JavaScript ArcGIS ExtrudeSymbol3DLayer.castShadows用法及代码示例
- JavaScript ArcGIS ExtrudeSymbol3DLayer.clone用法及代码示例
- JavaScript ArcGIS ExtrudeSymbol3DLayer.edges用法及代码示例
- JavaScript ArcGIS ExtrudeSymbol3DLayer.size用法及代码示例
- JavaScript ArcGIS ExtrudeSymbol3DLayer.material用法及代码示例
- JavaScript ArcGIS Expand.when用法及代码示例
- JavaScript ArcGIS ExpressionContent用法及代码示例
- JavaScript ArcGIS ExpressionInfo.title用法及代码示例
- JavaScript ArcGIS Expand用法及代码示例
- JavaScript ArcGIS ExpressionInfo.expression用法及代码示例
- JavaScript ArcGIS Expand.classes用法及代码示例
- JavaScript ArcGIS Expand.group用法及代码示例
- JavaScript ArcGIS Expand.content用法及代码示例
- JavaScript ArcGIS Expand.closeOnEsc用法及代码示例
- JavaScript ArcGIS ExpressionInfo.name用法及代码示例
- JavaScript ArcGIS ExpressionInfo用法及代码示例
- JavaScript ArcGIS Expand.container用法及代码示例
- JavaScript ArcGIS Expand.on用法及代码示例
- JavaScript ArcGIS Expand.visible用法及代码示例
- JavaScript ArcGIS ElementExpressionInfo.expression用法及代码示例
- JavaScript ArcGIS ElevationProfile.profiles用法及代码示例
- JavaScript ArcGIS ElevationLayer.fullExtent用法及代码示例
- JavaScript ArcGIS ElevationLayer layerview-create-error事件用法及代码示例
- JavaScript ArcGIS Editor.classes用法及代码示例
- JavaScript ArcGIS ElevationLayer.on用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 ExtrudeSymbol3DLayer。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。