Canvas类是JavaFX的一部分。 Canvas类本质上创建一个图像,可以使用GraphicsContext提供的一组图形命令来绘制图像。画布具有指定的高度和宽度,并且所有绘制操作均被裁剪到画布的边界。
该类的构造函数:
- Canvas():创建一个新的canvas对象。
- Canvas(double w, double h):创建一个具有指定宽度和高度的新画布对象。
常用方法:
| 方法 | 说明 |
|---|---|
| getGraphicsContext2D() | 返回与画布关联的图形上下文。 |
| getHeight() | 返回画布的高度。 |
| getWidth() | 返回画布的宽度。 |
| setHeight(double v) | 设置画布的高度。 |
| setWidth(double d) | 设置画布的宽度。 |
以下程序说明了Canvas类的用法:
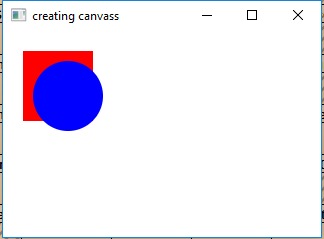
- Java程序创建具有指定宽度和高度的画布(作为构造函数的参数),将其添加到舞台上,并在其上添加一个圆形和矩形:在此程序中,我们将创建一个具有指定宽度和高度的名为Canvas的Canvas。我们将使用getGraphicsContext2D()函数提取GraphicsContext,并绘制不同颜色的矩形和椭圆形。现在,我们将创建一个名为group的组,并将画布添加到该组。现在创建一个场景并将该组添加到场景中,然后将场景附加到舞台上并调用show()函数以显示结果。
// Java Program to create a canvas with specified // width and height(as arguments of constructor), // add it to the stage and also add a circle and // rectangle on it import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.*; import javafx.scene.layout.*; import javafx.stage.Stage; import javafx.event.ActionEvent; import javafx.event.EventHandler; import javafx.scene.canvas.*; import javafx.scene.paint.Color; import javafx.scene.Group; public class canvas extends Application { // launch the application public void start(Stage stage) { // set title for the stage stage.setTitle("creating canvas"); // create a canvas Canvas canvas = new Canvas(100.0f, 100.0f); // graphics context GraphicsContext graphics_context = canvas.getGraphicsContext2D(); // set fill for rectangle graphics_context.setFill(Color.RED); graphics_context.fillRect(20, 20, 70, 70); // set fill for oval graphics_context.setFill(Color.BLUE); graphics_context.fillOval(30, 30, 70, 70); // create a Group Group group = new Group(canvas); // create a scene Scene scene = new Scene(group, 200, 200); // set the scene stage.setScene(scene); stage.show(); } // Main Method public static void main(String args[]) { // launch the application launch(args); } }输出:

- Java程序创建画布并使用setHeight()和setWidth()函数设置画布大小并将其添加到舞台上,并在其上添加圆形和矩形:在此程序中,我们将创建一个名为canvas的Canvas,并使用setWidth()和setHeight()函数设置宽度和高度。我们将使用getGraphicsContext2D()函数提取GraphicsContext,并绘制两个矩形和一个不同颜色的椭圆。我们将创建一个名为group的组,并将画布添加到该组。我们将创建一个场景并将该组添加到场景,然后将场景附加到舞台。最后,调用show()函数以显示结果。
// Java Program to create a canvas and use // setHeight() and setWidth() function to // set canvas size and add it to the stage // and also add a circle and rectangle on it import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.*; import javafx.scene.layout.*; import javafx.stage.Stage; import javafx.event.ActionEvent; import javafx.event.EventHandler; import javafx.scene.canvas.*; import javafx.scene.paint.Color; import javafx.scene.Group; public class canvas1 extends Application { // launch the application public void start(Stage stage) { // set title for the stage stage.setTitle("creating canvas"); // create a canvas Canvas canvas = new Canvas(); // set height and width canvas.setHeight(400); canvas.setWidth(400); // graphics context GraphicsContext graphics_context = canvas.getGraphicsContext2D(); // set fill for rectangle graphics_context.setFill(Color.PINK); graphics_context.fillRect(40, 40, 100, 100); // set fill for rectangle graphics_context.setFill(Color.RED); graphics_context.fillRect(20, 20, 70, 70); // set fill for oval graphics_context.setFill(Color.BLUE); graphics_context.fillOval(30, 30, 70, 70); // create a Group Group group = new Group(canvas); // create a scene Scene scene = new Scene(group, 400, 400); // set the scene stage.setScene(scene); stage.show(); } // Main Method public static void main(String args[]) { // launch the application launch(args); } }输出:

注意:以上程序可能无法在在线IDE中运行。请使用离线编译器。
参考:https://docs.oracle.com/javase/8/javafx/api/javafx/scene/canvas/Canvas.html
相关用法
- Java AWT Canvas用法及代码示例
- JavaFX 类 Tab用法及代码示例
- JavaFX 类 Pos用法及代码示例
- JavaFX 类 Stop用法及代码示例
- JavaFX 类 CycleMethod用法及代码示例
- JavaFX 类 AmbientLight用法及代码示例
- JavaFX 类 DirectoryChooser用法及代码示例
- JavaFX 类 DropShadow用法及代码示例
- JavaFX 类 FileChooser用法及代码示例
- JavaFX 类 Font用法及代码示例
- JavaFX 类 LinearGradient用法及代码示例
- JavaFX 类 FontPosture用法及代码示例
- JavaFX 类 TextAlignment用法及代码示例
- JavaFX 类 VLineTo用法及代码示例
注:本文由纯净天空筛选整理自andrew1234大神的英文原创作品 JavaFX | Canvas Class。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
