CycleMethod类是JavaFX的一部分。 CycleMethod定义了在渐变边界之外绘制时要使用的方法。它包含3个枚举常量,如下所示:
- NO_CYCLE:用于定义循环方法,使用端子颜色填充剩余区域。
- REFLECT:用于定义反映渐变颜色的循环方法,从头到尾然后从头到尾。
- REPEAT:用于定义循环方法,该方法重复渐变颜色以填充剩余区域。
常用方法:
| 方法 | 说明 |
|---|---|
| valueOf(String name) | 返回指定名称的CycleMethod。 |
| values() | 返回一个包含Cyclemethod类型值的数组。 |
以下示例程序旨在说明CycleMethod类的用法:
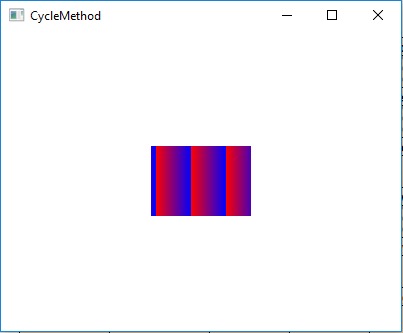
- Java程序创建一个LinearGradient对象,向其添加停靠点,将CycleMethod设置为重复,设置与false成比例并将其应用于矩形:
- 在此程序中,我们将创建一个Stop对象数组,其偏移值范围为0到1。然后创建一个带有指定Stop的LinearGradient对象。
- 将CycleMethod设置为重复并设置为false。然后创建一个具有指定x,y位置和半径的圆,并向其中添加线性渐变。
- 之后,创建一个VBox并设置其对齐方式。
- 将圆添加到vbox,将vbox添加到场景,并将场景添加到舞台,然后调用show()函数以显示结果。
// Java program to create a LinearGradient object, // add stops to it, set the CycleMethod to repeat, // set proportional to false and apply it to the // rectangle import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.*; import javafx.scene.layout.*; import javafx.stage.Stage; import javafx.scene.layout.*; import javafx.scene.paint.*; import javafx.scene.text.*; import javafx.geometry.*; import javafx.scene.layout.*; import javafx.scene.shape.*; import javafx.scene.paint.*; public class CycleMethod_1 extends Application { // launch the application public void start(Stage stage) { try { // set title for the stage stage.setTitle("CycleMethod"); // create stops Stop[] stop = {new Stop(0, Color.RED), new Stop(1, Color.BLUE)}; // create a Linear gradient object LinearGradient linear_gradient = new LinearGradient(0, 0, 35, 0, false, CycleMethod.REPEAT, stop); // create a rectangle Rectangle rectangle = new Rectangle(100, 100, 100, 70); // set fill rectangle.setFill(linear_gradient); // create VBox VBox vbox = new VBox(rectangle); // ste Alignment vbox.setAlignment(Pos.CENTER); // create a scene Scene scene = new Scene(vbox, 400, 300); // set the scene stage.setScene(scene); stage.show(); } catch (Exception e) { System.out.println(e.getMessage()); } } // Main Method public static void main(String args[]) { // launch the application launch(args); } }输出:

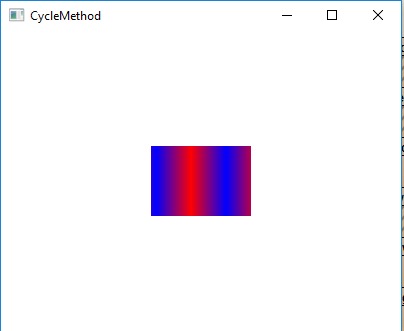
- Java程序创建一个LinearGradient对象,向其添加停靠点,将CycleMethod设置为反射,按比例设置为false并将其应用于圆:
- 在此程序中,我们将创建一个Stop对象数组,其偏移值范围从0到1。
- 然后创建具有指定停止点的LinearGradient对象。将CycleMethod设置为反映并与false成比例。
- 创建一个具有指定x,y位置和半径的圆,并向其中添加线性渐变。创建一个VBox并设置其对齐方式。
- 将圆添加到vbox,然后将vbox添加到场景,然后将场景添加到舞台。
- 调用show()函数以显示结果。
// Java program to create a LinearGradient object, // add stops to it, set the CycleMethod to reflect, // set proportional to false and apply it to the // circle import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.*; import javafx.scene.layout.*; import javafx.stage.Stage; import javafx.scene.layout.*; import javafx.scene.paint.*; import javafx.scene.text.*; import javafx.geometry.*; import javafx.scene.layout.*; import javafx.scene.shape.*; import javafx.scene.paint.*; public class CycleMethod_2 extends Application { // launch the application public void start(Stage stage) { try { // set title for the stage stage.setTitle("CycleMethod"); // create stops Stop[] stop = {new Stop(0, Color.RED), new Stop(1, Color.BLUE)}; // create a Linear gradient object LinearGradient linear_gradient = new LinearGradient(0, 0, 35, 0, false, CycleMethod.REFLECT, stop); // create a rectangle Rectangle rectangle = new Rectangle(100, 100, 100, 70); // set fill rectangle.setFill(linear_gradient); // create VBox VBox vbox = new VBox(rectangle); // ste Alignment vbox.setAlignment(Pos.CENTER); // create a scene Scene scene = new Scene(vbox, 400, 300); // set the scene stage.setScene(scene); stage.show(); } catch (Exception e) { System.out.println(e.getMessage()); } } // Main Method public static void main(String args[]) { // launch the application launch(args); } }输出:

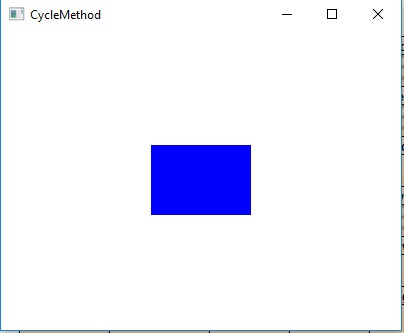
- Java程序创建LinearGradient对象,向其添加停靠点,将CycleMethod设置为无循环,按比例设置为false并将其应用于矩形:
- 在此程序中,我们将创建一个Stop对象数组,其偏移值范围从0到1。
- 创建带有指定停止点的LinearGradient对象。
- 将CycleMethod设置为no cycle并按比例设置为false。然后创建一个具有指定x,y位置和半径的圆,并向其中添加线性渐变。创建一个VBox并设置其对齐方式。
- 现在,将圆添加到vbox,将vbox添加到场景,并将场景添加到舞台,然后调用show()函数以显示结果。
// Java program to create LinearGradient object, // add stops to it, set the CycleMethod to no // cycle, set proportional to false and apply // it to the rectangle import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.*; import javafx.scene.layout.*; import javafx.stage.Stage; import javafx.scene.layout.*; import javafx.scene.paint.*; import javafx.scene.text.*; import javafx.geometry.*; import javafx.scene.layout.*; import javafx.scene.shape.*; import javafx.scene.paint.*; public class CycleMethod_3 extends Application { // launch the application public void start(Stage stage) { try { // set title for the stage stage.setTitle("CycleMethod"); // create stops Stop[] stop = {new Stop(0, Color.RED), new Stop(1, Color.BLUE)}; // create a Linear gradient object LinearGradient linear_gradient = new LinearGradient(0, 0, 35, 0, false, CycleMethod.NO_CYCLE, stop); // create a rectangle Rectangle rectangle = new Rectangle(100, 100, 100, 70); // set fill rectangle.setFill(linear_gradient); // create VBox VBox vbox = new VBox(rectangle); // ste Alignment vbox.setAlignment(Pos.CENTER); // create a scene Scene scene = new Scene(vbox, 400, 300); // set the scene stage.setScene(scene); stage.show(); } catch (Exception e) { System.out.println(e.getMessage()); } } // Main Method public static void main(String args[]) { // launch the application launch(args); } }输出:

注意:以上程序可能无法在在线IDE中运行,请使用离线编译器。
参考: https://docs.oracle.com/javafx/2/api/javafx/scene/paint/CycleMethod.html
相关用法
- JavaFX 类 Tab用法及代码示例
- JavaFX 类 Pos用法及代码示例
- JavaFX 类 FontWeight用法及代码示例
- JavaFX 类 TextAlignment用法及代码示例
- JavaFX 类 FileChooser用法及代码示例
- JavaFX 类 DirectoryChooser用法及代码示例
- JavaFX 类 TextFlow用法及代码示例
- JavaFX 类 TitledPane用法及代码示例
- JavaFX 类 Popup用法及代码示例
- JavaFX 类 SplitPane用法及代码示例
- JavaFX 类 ClosePath用法及代码示例
- JavaFX 类 StackPane用法及代码示例
- JavaFX 类 LineTo用法及代码示例
- JavaFX 类 HTMLEditor用法及代码示例
- JavaFX 类 VBox用法及代码示例
注:本文由纯净天空筛选整理自andrew1234大神的英文原创作品 JavaFX | CycleMethod Class。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
