CycleMethod類是JavaFX的一部分。 CycleMethod定義了在漸變邊界之外繪製時要使用的方法。它包含3個枚舉常量,如下所示:
- NO_CYCLE:用於定義循環方法,使用端子顏色填充剩餘區域。
- REFLECT:用於定義反映漸變顏色的循環方法,從頭到尾然後從頭到尾。
- REPEAT:用於定義循環方法,該方法重複漸變顏色以填充剩餘區域。
常用方法:
| 方法 | 說明 |
|---|---|
| valueOf(String name) | 返回指定名稱的CycleMethod。 |
| values() | 返回一個包含Cyclemethod類型值的數組。 |
以下示例程序旨在說明CycleMethod類的用法:
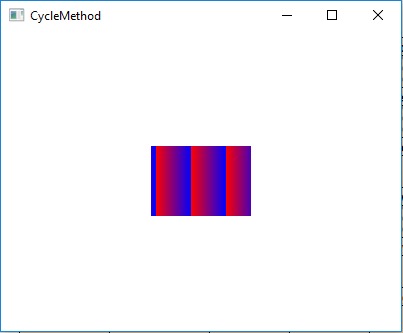
- Java程序創建一個LinearGradient對象,向其添加停靠點,將CycleMethod設置為重複,設置與false成比例並將其應用於矩形:
- 在此程序中,我們將創建一個Stop對象數組,其偏移值範圍為0到1。然後創建一個帶有指定Stop的LinearGradient對象。
- 將CycleMethod設置為重複並設置為false。然後創建一個具有指定x,y位置和半徑的圓,並向其中添加線性漸變。
- 之後,創建一個VBox並設置其對齊方式。
- 將圓添加到vbox,將vbox添加到場景,並將場景添加到舞台,然後調用show()函數以顯示結果。
// Java program to create a LinearGradient object, // add stops to it, set the CycleMethod to repeat, // set proportional to false and apply it to the // rectangle import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.*; import javafx.scene.layout.*; import javafx.stage.Stage; import javafx.scene.layout.*; import javafx.scene.paint.*; import javafx.scene.text.*; import javafx.geometry.*; import javafx.scene.layout.*; import javafx.scene.shape.*; import javafx.scene.paint.*; public class CycleMethod_1 extends Application { // launch the application public void start(Stage stage) { try { // set title for the stage stage.setTitle("CycleMethod"); // create stops Stop[] stop = {new Stop(0, Color.RED), new Stop(1, Color.BLUE)}; // create a Linear gradient object LinearGradient linear_gradient = new LinearGradient(0, 0, 35, 0, false, CycleMethod.REPEAT, stop); // create a rectangle Rectangle rectangle = new Rectangle(100, 100, 100, 70); // set fill rectangle.setFill(linear_gradient); // create VBox VBox vbox = new VBox(rectangle); // ste Alignment vbox.setAlignment(Pos.CENTER); // create a scene Scene scene = new Scene(vbox, 400, 300); // set the scene stage.setScene(scene); stage.show(); } catch (Exception e) { System.out.println(e.getMessage()); } } // Main Method public static void main(String args[]) { // launch the application launch(args); } }輸出:

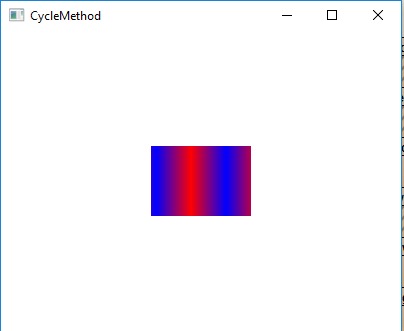
- Java程序創建一個LinearGradient對象,向其添加停靠點,將CycleMethod設置為反射,按比例設置為false並將其應用於圓:
- 在此程序中,我們將創建一個Stop對象數組,其偏移值範圍從0到1。
- 然後創建具有指定停止點的LinearGradient對象。將CycleMethod設置為反映並與false成比例。
- 創建一個具有指定x,y位置和半徑的圓,並向其中添加線性漸變。創建一個VBox並設置其對齊方式。
- 將圓添加到vbox,然後將vbox添加到場景,然後將場景添加到舞台。
- 調用show()函數以顯示結果。
// Java program to create a LinearGradient object, // add stops to it, set the CycleMethod to reflect, // set proportional to false and apply it to the // circle import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.*; import javafx.scene.layout.*; import javafx.stage.Stage; import javafx.scene.layout.*; import javafx.scene.paint.*; import javafx.scene.text.*; import javafx.geometry.*; import javafx.scene.layout.*; import javafx.scene.shape.*; import javafx.scene.paint.*; public class CycleMethod_2 extends Application { // launch the application public void start(Stage stage) { try { // set title for the stage stage.setTitle("CycleMethod"); // create stops Stop[] stop = {new Stop(0, Color.RED), new Stop(1, Color.BLUE)}; // create a Linear gradient object LinearGradient linear_gradient = new LinearGradient(0, 0, 35, 0, false, CycleMethod.REFLECT, stop); // create a rectangle Rectangle rectangle = new Rectangle(100, 100, 100, 70); // set fill rectangle.setFill(linear_gradient); // create VBox VBox vbox = new VBox(rectangle); // ste Alignment vbox.setAlignment(Pos.CENTER); // create a scene Scene scene = new Scene(vbox, 400, 300); // set the scene stage.setScene(scene); stage.show(); } catch (Exception e) { System.out.println(e.getMessage()); } } // Main Method public static void main(String args[]) { // launch the application launch(args); } }輸出:

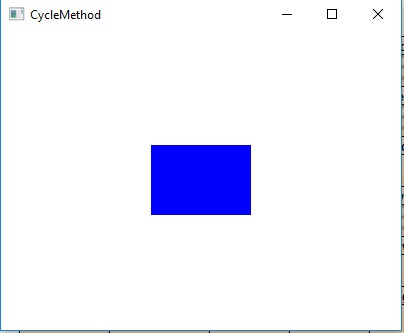
- Java程序創建LinearGradient對象,向其添加停靠點,將CycleMethod設置為無循環,按比例設置為false並將其應用於矩形:
- 在此程序中,我們將創建一個Stop對象數組,其偏移值範圍從0到1。
- 創建帶有指定停止點的LinearGradient對象。
- 將CycleMethod設置為no cycle並按比例設置為false。然後創建一個具有指定x,y位置和半徑的圓,並向其中添加線性漸變。創建一個VBox並設置其對齊方式。
- 現在,將圓添加到vbox,將vbox添加到場景,並將場景添加到舞台,然後調用show()函數以顯示結果。
// Java program to create LinearGradient object, // add stops to it, set the CycleMethod to no // cycle, set proportional to false and apply // it to the rectangle import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.*; import javafx.scene.layout.*; import javafx.stage.Stage; import javafx.scene.layout.*; import javafx.scene.paint.*; import javafx.scene.text.*; import javafx.geometry.*; import javafx.scene.layout.*; import javafx.scene.shape.*; import javafx.scene.paint.*; public class CycleMethod_3 extends Application { // launch the application public void start(Stage stage) { try { // set title for the stage stage.setTitle("CycleMethod"); // create stops Stop[] stop = {new Stop(0, Color.RED), new Stop(1, Color.BLUE)}; // create a Linear gradient object LinearGradient linear_gradient = new LinearGradient(0, 0, 35, 0, false, CycleMethod.NO_CYCLE, stop); // create a rectangle Rectangle rectangle = new Rectangle(100, 100, 100, 70); // set fill rectangle.setFill(linear_gradient); // create VBox VBox vbox = new VBox(rectangle); // ste Alignment vbox.setAlignment(Pos.CENTER); // create a scene Scene scene = new Scene(vbox, 400, 300); // set the scene stage.setScene(scene); stage.show(); } catch (Exception e) { System.out.println(e.getMessage()); } } // Main Method public static void main(String args[]) { // launch the application launch(args); } }輸出:

注意:以上程序可能無法在在線IDE中運行,請使用離線編譯器。
參考: https://docs.oracle.com/javafx/2/api/javafx/scene/paint/CycleMethod.html
相關用法
- JavaFX 類 Tab用法及代碼示例
- JavaFX 類 Pos用法及代碼示例
- JavaFX 類 FontWeight用法及代碼示例
- JavaFX 類 TextAlignment用法及代碼示例
- JavaFX 類 FileChooser用法及代碼示例
- JavaFX 類 DirectoryChooser用法及代碼示例
- JavaFX 類 TextFlow用法及代碼示例
- JavaFX 類 TitledPane用法及代碼示例
- JavaFX 類 Popup用法及代碼示例
- JavaFX 類 SplitPane用法及代碼示例
- JavaFX 類 ClosePath用法及代碼示例
- JavaFX 類 StackPane用法及代碼示例
- JavaFX 類 LineTo用法及代碼示例
- JavaFX 類 HTMLEditor用法及代碼示例
- JavaFX 類 VBox用法及代碼示例
注:本文由純淨天空篩選整理自andrew1234大神的英文原創作品 JavaFX | CycleMethod Class。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
