HTML rowspan 属性定义表格单元格在 HTML 文档中应跨越的行数。它只能应用于td或者 th HTML 元素。
用法
以下是语法 -
<tagname rowspan=”number”></tagname>
让我们看一个 HTML rowspan 属性的例子 -
示例
<!DOCTYPE html>
<html>
<style>
body {
color:#000;
background:lightblue;
height:100vh;
text-align:center;
}
table {
margin:2rem auto;
width:400px;
}
</style>
<body>
<h1>HTML rowspan Attribute Demo</h1>
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Language</th>
</tr>
<thead>
<tbody>
<tr>
<td>John</td>
<td>English</td>
</tr>
<tr>
<td rowspan="2">Elon</td>
<td>Germany</td>
</tr>
<tr>
<td>French</td>
</tr>
</tbody>
</table>
</body>
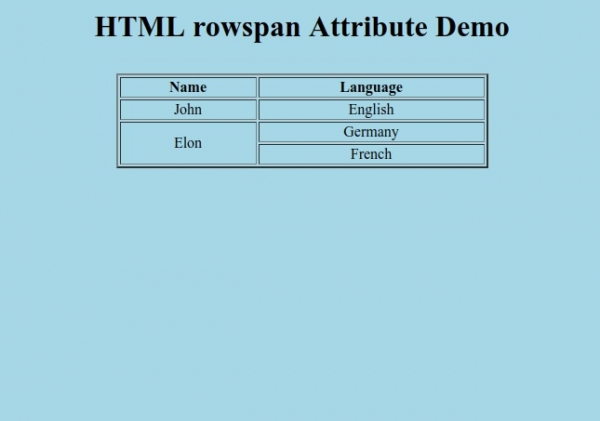
</html>输出

相关用法
- HTML rowspan属性用法及代码示例
- HTML rows属性用法及代码示例
- HTML rows属性用法及代码示例
- HTML reversed属性用法及代码示例
- HTML DOM removeAttributeNode()用法及代码示例
- HTML readOnly属性用法及代码示例
- HTML referrerpolicy属性用法及代码示例
- HTML DOM removeAttribute()用法及代码示例
- HTML DOM requestFullscreen()用法及代码示例
- HTML DOM removeChild()用法及代码示例
- HTML readonly属性用法及代码示例
- HTML DOM removeNamedItem()用法及代码示例
- HTML DOM renameNode()用法及代码示例
- HTML DOM removeEventListener()用法及代码示例
- HTML required属性用法及代码示例
- HTML reserved属性用法及代码示例
- HTML rel属性用法及代码示例
- HTML DOM replaceChild()用法及代码示例
- HTML Dialog open用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML rowspan Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
