HTML中的<li> type属性用于指定列表项的类型。此属性还定义列表项的项目符号点的样式。
用法:
<li type="1|a|A|i|I|disc|circle|square">
属性值:
对于排序的清单项目:
- 1:它是默认值。它用于指定数字顺序表。
- a:它以小写字母排列列表项。
- A:它以大写形式排列列表项。
- i:它以小写字母的形式排列罗马数字中的列表项。
- I:它以大写字母形式用罗马数字排列列表。
对于无序列表项:
- disc:它是默认值。它创建一个实心圆。
- circle:它将创建一个未填充的圆。
- square:它创建一个实心的正方形。
注意:HTML 5不支持<li> type属性。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML li type Attribute
</title>
</head>
<body>
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>
HTML list item type Attribute
</h2>
<p>Sorting Algorithms</p>
<ol>
<li type="a">Merge sort</li>
<li>Quick sort</li>
<li type="I">Insertion sort</li>
</ol>
</body>
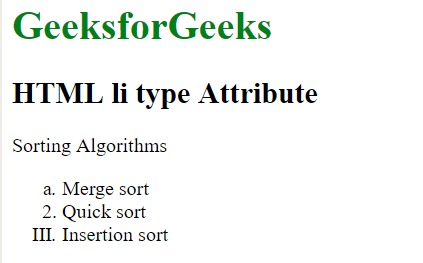
</html> 输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>
HTML li type Attribute
</title>
</head>
<body>
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>
HTML li type Attribute
</h2>
<p>Sorting Algorithms</p>
<ul>
<li>Merge sort</li>
<li>Quick sort</li>
<li type="square">Insertion sort</li>
</ul>
</body>
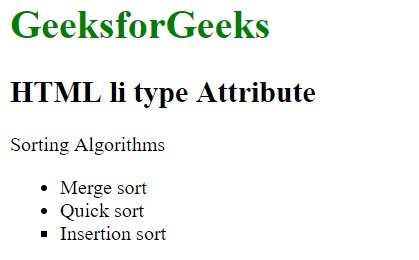
</html> 输出:

支持的浏览器:下面列出了HTML <li> type属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML type属性用法及代码示例
- HTML <a> type属性用法及代码示例
- HTML <area> type属性用法及代码示例
- HTML <source> type属性用法及代码示例
- HTML <style> type属性用法及代码示例
- HTML <button> type属性用法及代码示例
- HTML <embed> type属性用法及代码示例
- HTML <input> type属性用法及代码示例
- HTML <object> type属性用法及代码示例
- HTML <script> type属性用法及代码示例
- HTML Ol type用法及代码示例
- HTML input tel用法及代码示例
- HTML input url用法及代码示例
- HTML input time用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | <li> type Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
