<area> type属性用于指定链接文档的Internet媒体类型。仅在设置href属性时使用。
用法:
<area type="media_type">
属性值:它包含单个值media_type,用于指定嵌入文件的Internet媒体类型。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML area type Attribute
</title>
</head>
<body style="text-align:center;">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165729/area11.png"
alt="" width="300" height="119" class="aligncenter"
usemap="#shapemap" />
<map name="shapemap">
<!-- area tag contained image. -->
<area shape="poly"
coords="59, 31, 28, 83, 91, 83"
href="https://media.geeksforgeeks.org/wp-content/uploads/20190227165802/area2.png"
alt="Triangle" type="image/png">
<area shape="circle"
coords="155, 56, 26"
href="https://media.geeksforgeeks.org/wp-content/uploads/20190227165934/area3.png"
alt="Circle" type="image/png">
<area shape="rect"
coords="224, 30, 276, 82"
href="https://media.geeksforgeeks.org/wp-content/uploads/20190227170021/area4.png"
alt="Square" type="image/png">
</map>
</body>
</html> 输出:
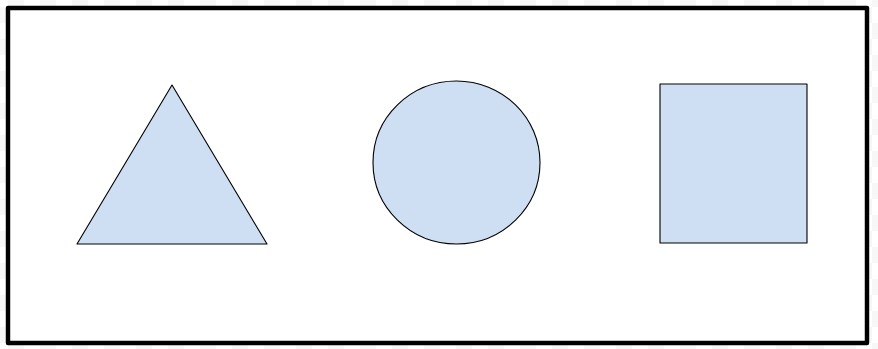
- 在点击特定的可点击区域之前:

- 单击特定的可点击区域后:

支持的浏览器:下面列出了HTML <area> type属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML <li> type属性用法及代码示例
- HTML type属性用法及代码示例
- HTML <a> type属性用法及代码示例
- HTML <source> type属性用法及代码示例
- HTML <style> type属性用法及代码示例
- HTML <button> type属性用法及代码示例
- HTML <embed> type属性用法及代码示例
- HTML <input> type属性用法及代码示例
- HTML <object> type属性用法及代码示例
- HTML <script> type属性用法及代码示例
- HTML Ol type用法及代码示例
- HTML input tel用法及代码示例
- HTML input url用法及代码示例
- HTML input time用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 HTML | <area> type Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
