<area> type屬性用於指定鏈接文檔的Internet媒體類型。僅在設置href屬性時使用。
用法:
<area type="media_type">
屬性值:它包含單個值media_type,用於指定嵌入文件的Internet媒體類型。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML area type Attribute
</title>
</head>
<body style="text-align:center;">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165729/area11.png"
alt="" width="300" height="119" class="aligncenter"
usemap="#shapemap" />
<map name="shapemap">
<!-- area tag contained image. -->
<area shape="poly"
coords="59, 31, 28, 83, 91, 83"
href="https://media.geeksforgeeks.org/wp-content/uploads/20190227165802/area2.png"
alt="Triangle" type="image/png">
<area shape="circle"
coords="155, 56, 26"
href="https://media.geeksforgeeks.org/wp-content/uploads/20190227165934/area3.png"
alt="Circle" type="image/png">
<area shape="rect"
coords="224, 30, 276, 82"
href="https://media.geeksforgeeks.org/wp-content/uploads/20190227170021/area4.png"
alt="Square" type="image/png">
</map>
</body>
</html> 輸出:
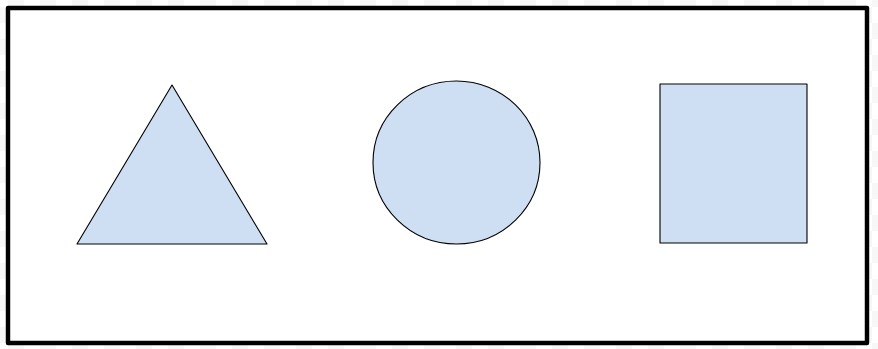
- 在點擊特定的可點擊區域之前:

- 單擊特定的可點擊區域後:

支持的瀏覽器:下麵列出了HTML <area> type屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML <li> type屬性用法及代碼示例
- HTML type屬性用法及代碼示例
- HTML <a> type屬性用法及代碼示例
- HTML <source> type屬性用法及代碼示例
- HTML <style> type屬性用法及代碼示例
- HTML <button> type屬性用法及代碼示例
- HTML <embed> type屬性用法及代碼示例
- HTML <input> type屬性用法及代碼示例
- HTML <object> type屬性用法及代碼示例
- HTML <script> type屬性用法及代碼示例
- HTML Ol type用法及代碼示例
- HTML input tel用法及代碼示例
- HTML input url用法及代碼示例
- HTML input time用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 HTML | <area> type Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
