HTML中的<li> type屬性用於指定列表項的類型。此屬性還定義列表項的項目符號點的樣式。
用法:
<li type="1|a|A|i|I|disc|circle|square">
屬性值:
對於排序的清單項目:
- 1:它是默認值。它用於指定數字順序表。
- a:它以小寫字母排列列表項。
- A:它以大寫形式排列列表項。
- i:它以小寫字母的形式排列羅馬數字中的列表項。
- I:它以大寫字母形式用羅馬數字排列列表。
對於無序列表項:
- disc:它是默認值。它創建一個實心圓。
- circle:它將創建一個未填充的圓。
- square:它創建一個實心的正方形。
注意:HTML 5不支持<li> type屬性。
範例1:
<!DOCTYPE html>
<html>
<head>
<title>
HTML li type Attribute
</title>
</head>
<body>
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>
HTML list item type Attribute
</h2>
<p>Sorting Algorithms</p>
<ol>
<li type="a">Merge sort</li>
<li>Quick sort</li>
<li type="I">Insertion sort</li>
</ol>
</body>
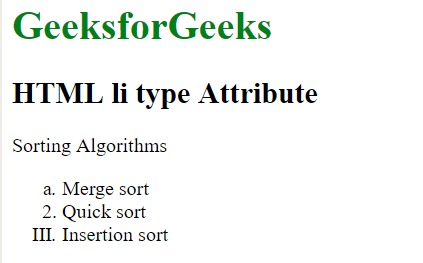
</html> 輸出:

範例2:
<!DOCTYPE html>
<html>
<head>
<title>
HTML li type Attribute
</title>
</head>
<body>
<h1 style = "color:green;">
GeeksforGeeks
</h1>
<h2>
HTML li type Attribute
</h2>
<p>Sorting Algorithms</p>
<ul>
<li>Merge sort</li>
<li>Quick sort</li>
<li type="square">Insertion sort</li>
</ul>
</body>
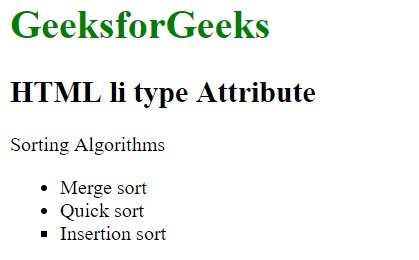
</html> 輸出:

支持的瀏覽器:下麵列出了HTML <li> type屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML type屬性用法及代碼示例
- HTML <a> type屬性用法及代碼示例
- HTML <area> type屬性用法及代碼示例
- HTML <source> type屬性用法及代碼示例
- HTML <style> type屬性用法及代碼示例
- HTML <button> type屬性用法及代碼示例
- HTML <embed> type屬性用法及代碼示例
- HTML <input> type屬性用法及代碼示例
- HTML <object> type屬性用法及代碼示例
- HTML <script> type屬性用法及代碼示例
- HTML Ol type用法及代碼示例
- HTML input tel用法及代碼示例
- HTML input url用法及代碼示例
- HTML input time用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | <li> type Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
