HTML中的DOM Referrer属性用于返回链接到当前页面的页面的URI。如果用户直接或通过书签导航到页面,则此值为空字符串。
用法:
document.referrer
以下示例程序旨在说明HTML中的Referrer属性:
例:有3个页面相互链接,并在下面指定其Referrer属性。
page1.html
<!DOCTYPE html>
<html>
<head>
<title>Referrer Property</title>
</head>
<body>
<h1 style="color:green;">GeeksForGeeks</h1>
<h2>Page 1</h2>
<p>Click on the below links to go to the other pages</p>
<a href="page2.html">Go to Page 2</a>
<a href="page3.html">Go to Page 3</a>
<p>
<b>You are referred to this page by:</b>
</p>
<div class="referrer"></div>
<script>
// access the referrer property
let referrer = document.referrer;
// replace div with the referrer link
document.querySelector('.referrer').innerHTML =
referrer;
</script>
</body>
</html>page2.html
<!DOCTYPE html>
<html>
<head>
<title>Referrer Property</title>
</head>
<body>
<h1 style="color:green;">GeeksForGeeks</h1>
<h2>Page 2</h2>
<p>Click on the below links to go to the other pages</p>
<a href="page1.html">Go to Page 1</a>
<a href="page3.html">Go to Page 3</a>
<p>
<b>You are referred to this page by:</b>
</p>
<div class="referrer"></div>
<script>
// access the referrer property
let referrer = document.referrer;
// replace div with the referrer link
document.querySelector('.referrer').innerHTML =
referrer;
</script>
</body>
</html>page3.html
<!DOCTYPE html>
<html>
<head>
<title>Referrer Property</title>
</head>
<body>
<h1 style="color:green;">GeeksForGeeks</h1>
<h2>Page 3</h2>
<p>Click on the below links to go to the other pages</p>
<a href="page1.html">Go to Page 1</a>
<a href="page2.html">Go to Page 2</a>
<p>
<b>You are referred to this page by:</b>
</p>
<div class="referrer"></div>
<script>
// access the referrer property
let referrer = document.referrer;
// replace div with the referrer link
document.querySelector('.referrer').innerHTML =
referrer;
</script>
</body>
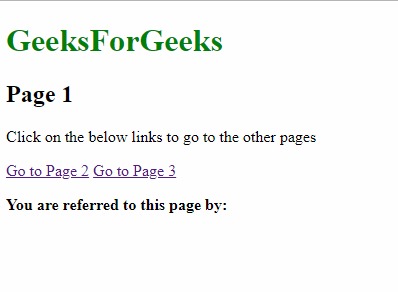
</html>输出#1
导航到第一页。返回的字符串为空,因为我们直接打开了此页面。

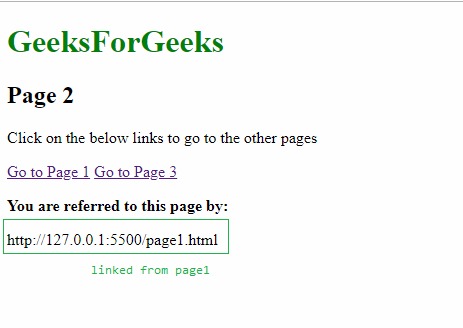
输出#2
点击后'第2页'第1页的链接。

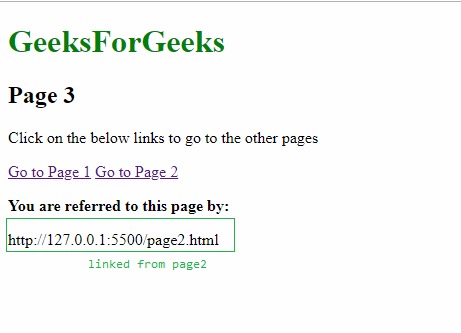
输出#3
点击后“第3页”第2页的链接。

支持的浏览器:DOM Referrer属性支持的浏览器如下:
- Chrome
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML DOM URL用法及代码示例
- HTML li value用法及代码示例
- HTML DOM name用法及代码示例
- HTML DOM dir用法及代码示例
- HTML Bdo dir用法及代码示例
- HTML DOM specified用法及代码示例
- HTML DOM id用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM value用法及代码示例
- HTML IFrame src用法及代码示例
- HTML DOM designMode用法及代码示例
- HTML DOM nextSibling用法及代码示例
- HTML Window name用法及代码示例
- HTML DOM fullscreenElement用法及代码示例
- HTML HR width用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 HTML | DOM referrer Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
