DOM Li对象用于表示HTML <li>元素。 li元素由getElementById()访问。
属性:
- value:它具有一个名为value的属性,该属性用于返回<li>标记的value属性的值
用法:
document.getElementById("ID");
其中“id”是分配给“li”标签的ID。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>DOM li Object</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Li Object </h2>
<ol>
<!-- Assigning id to 'li tag' -->
<li id="GFG">Geeks</li>
<li>Sudo</li>
<li>Gfg</li>
<li>Gate</li>
<li>Placement</li>
</ol>
<button onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
// Accessing 'li' tag.
var g = document.getElementById("GFG");
g.value = "100";
}
</script>
</body>
</html>输出:
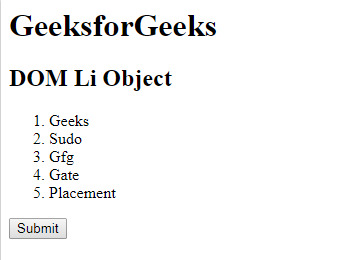
在单击按钮之前:

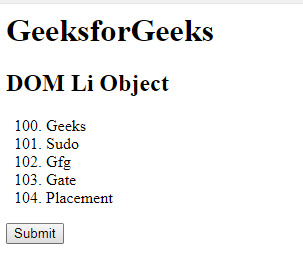
单击按钮后:

示例-2: <li>可以使用document.createElement方法创建对象。
<!DOCTYPE html>
<html>
<head>
<title>DOM li Object</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Li Object </h2>
<ol ID="GFG">
<li>Geeks</li>
<li>Sudo</li>
<li>Gfg</li>
<li>Gate</li>
</ol>
<button onclick="myGeeks()">Submit</button>
<script>
function myGeeks() {
// li tag created.
var G = document.createElement("LI");
var F = document.createTextNode("Placement");
G.appendChild(F);
document.getElementById("GFG").appendChild(G);
}
</script>
</body>
</html>输出:
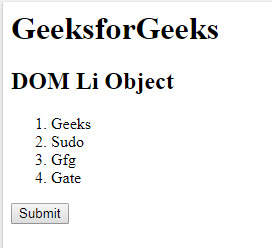
在单击按钮之前:

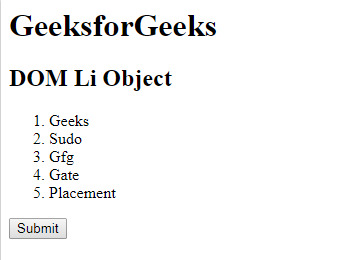
单击按钮后:

支持的浏览器:下面列出了DOM Li Object支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML DOM Object用法及代码示例
- HTML DOM HTML用法及代码示例
- HTML DOM Input Week用法及代码示例
- HTML DOM Column用法及代码示例
- HTML DOM Del用法及代码示例
- HTML DOM Embed用法及代码示例
- HTML DOM Header用法及代码示例
- HTML DOM Footer用法及代码示例
- HTML DOM Span用法及代码示例
- HTML DOM HR用法及代码示例
- HTML DOM button用法及代码示例
- HTML DOM Blockquote用法及代码示例
- HTML DOM BR用法及代码示例
- HTML DOM Meta用法及代码示例
- HTML Object name用法及代码示例
- HTML DOM Abbreviation用法及代码示例
- HTML DOM Aside用法及代码示例
- HTML DOM Bold用法及代码示例
- HTML DOM Bdo用法及代码示例
- HTML DOM Caption用法及代码示例
- HTML DOM Cite用法及代码示例
- HTML DOM Canvas用法及代码示例
- HTML DOM Code用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM li Object。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
