DOM FocusEvent relatedTarget属性用于返回与触发焦点/模糊事件的元素相关的Element的名称。它是只读属性。
- 对于onfocus和onfocusin事件,相关元素是LOST焦点的元素。
- 对于onblur和onfocusout事件,相关元素是GOT关注的元素。
用法:
event.relatedTarget
返回值:它返回对相关元素的引用;如果没有相关元素,则返回null。
例:
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1>GeeksForGeekjs </h1>
<h2>FocusEvent relatedTarget Property</h2>
<textarea rows="4"
cols="50">
Geeksforgeeks.It is a
computer science portal for Geeks.
</textarea>
<br>
<br> Input field:
<input type="text"
onfocus="RelatedElement(event)">
<p><b>First click on Textarea element
and then click the Textarae Element</b></p>
<script>
function RelatedElement(event) {
alert(
"The related element that lost focus was:"
+ event.relatedTarget.tagName);
}
</script>
</body>
</html>输出:
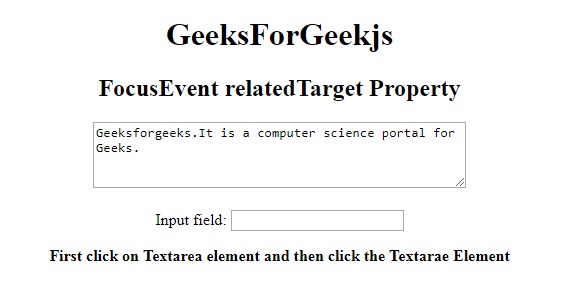
在聚焦元素之前:

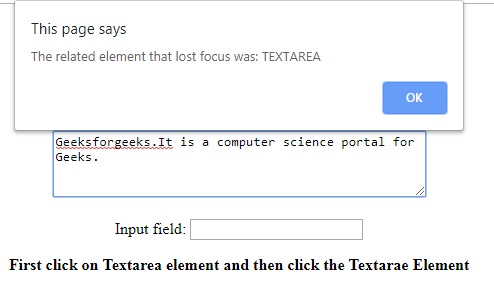
聚焦元素后:

支持的浏览器:下面列出了DOM FocusEvent relatedTarget属性支持的浏览器:
- 谷歌浏览器
- Internet Explorer 9.0
- Firefox 24.0
- 苹果Safari
- Opera
相关用法
- HTML MouseEvent relatedTarget用法及代码示例
- HTML li value用法及代码示例
- HTML DOM specified用法及代码示例
- HTML DOM value用法及代码示例
- HTML Map name用法及代码示例
- HTML DOM name用法及代码示例
- HTML DOM dir用法及代码示例
- HTML Bdo dir用法及代码示例
- HTML DOM URL用法及代码示例
- HTML DOM id用法及代码示例
- HTML HR color用法及代码示例
- HTML ins dateTime用法及代码示例
- HTML Script src用法及代码示例
- HTML DOM title用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM FocusEvent relatedTarget Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
