DOM FocusEvent relatedTarget屬性用於返回與觸發焦點/模糊事件的元素相關的Element的名稱。它是隻讀屬性。
- 對於onfocus和onfocusin事件,相關元素是LOST焦點的元素。
- 對於onblur和onfocusout事件,相關元素是GOT關注的元素。
用法:
event.relatedTarget
返回值:它返回對相關元素的引用;如果沒有相關元素,則返回null。
例:
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1>GeeksForGeekjs </h1>
<h2>FocusEvent relatedTarget Property</h2>
<textarea rows="4"
cols="50">
Geeksforgeeks.It is a
computer science portal for Geeks.
</textarea>
<br>
<br> Input field:
<input type="text"
onfocus="RelatedElement(event)">
<p><b>First click on Textarea element
and then click the Textarae Element</b></p>
<script>
function RelatedElement(event) {
alert(
"The related element that lost focus was:"
+ event.relatedTarget.tagName);
}
</script>
</body>
</html>輸出:
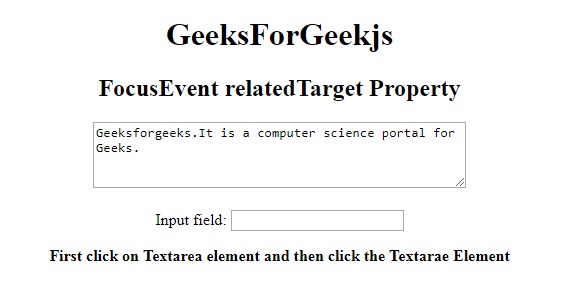
在聚焦元素之前:

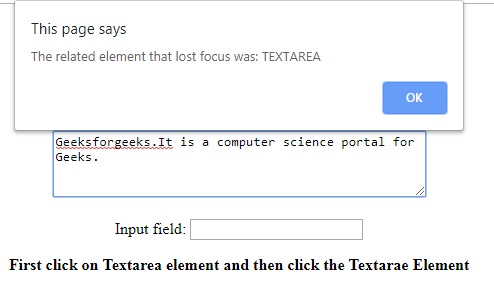
聚焦元素後:

支持的瀏覽器:下麵列出了DOM FocusEvent relatedTarget屬性支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 9.0
- Firefox 24.0
- 蘋果Safari
- Opera
相關用法
- HTML MouseEvent relatedTarget用法及代碼示例
- HTML li value用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML DOM value用法及代碼示例
- HTML Map name用法及代碼示例
- HTML DOM name用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML Bdo dir用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML DOM id用法及代碼示例
- HTML HR color用法及代碼示例
- HTML ins dateTime用法及代碼示例
- HTML Script src用法及代碼示例
- HTML DOM title用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM FocusEvent relatedTarget Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
