HTML datetime属性用于指定插入和删除的文本的日期和时间。它还表示<time>元素的日期和时间。
用法:
<element datetime="YYYY-MM-DDThh:mm:ssTZD">
适用:datetime属性适用于:
例:本示例说明了datetime属性的用法。
<!DOCTYPE html>
<html>
<head>
<title>
HTML datetime Attribute
</title>
<style>
del {
color:red;
}
ins {
color:green;
}
h1 {
color:green;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
HTML datetime Attribute
</h2>
<p>GeeksforGeeks is a
<del>mathematical</del>
<!-- Assigning id to
'ins' tag -->
<ins id="GFG" datetime="2018-11-21T15:55:03Z">
computer
</ins>
<time datetime="2017-02-14 20:00">
scienceportal
</time>
</p>
</body>
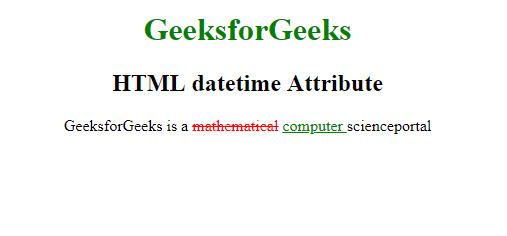
</html>输出:

支持的浏览器:下面列出了datetime属性支持的浏览器:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML <del> datetime属性用法及代码示例
- HTML <ins> datetime属性用法及代码示例
- HTML <time> datetime属性用法及代码示例
- HTML DOM Input Datetime用法及代码示例
- HTML Input Datetime min用法及代码示例
- HTML Input Datetime max用法及代码示例
- HTML Input Datetime disabled用法及代码示例
- HTML Input Datetime autofocus用法及代码示例
- HTML Input Datetime form用法及代码示例
- HTML Input Datetime readOnly用法及代码示例
- HTML Input Datetime name用法及代码示例
- HTML Input Datetime required用法及代码示例
- HTML Input Datetime type用法及代码示例
- HTML ins dateTime用法及代码示例
- HTML del dateTime用法及代码示例
- HTML Time dateTime用法及代码示例
- HTML Input Datetime autocomplete用法及代码示例
- HTML Input Datetime defaultValue用法及代码示例
- HTML Input Datetime value用法及代码示例
- PHP DateTime setDate()用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | datetime Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
