<area> hreflang属性用于指定给定区域中目标URL的语言。仅在设置href属性时使用。
用法:
<area hreflang="language_code">
属性值:它包含单个值language_code,它是两个字母的语言代码,用于指定链接文档的语言。注意:<area> hreflang属性是HTML 5中的新增函数。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML area hreflang Attribute
</title>
</head>
<body style="text-align:center;">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165729/area11.png"
alt="alt_attribute" width="300" height="119" class="aligncenter"
usemap="#shapemap" />
<map name="shapemap">
<!-- area tag contained image. -->
<area shape="poly" coords="59, 31, 28, 83, 91, 83" href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165802/area2.png"
alt="Triangle" hreflang="en">
<area shape="circle" coords="155, 56, 26" href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165934/area3.png"
alt="Circle" hreflang="en">
<area shape="rect" coords="224, 30, 276, 82" href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227170021/area4.png"
alt="Square" hreflang="en">
</map>
</body>
</html> 输出:
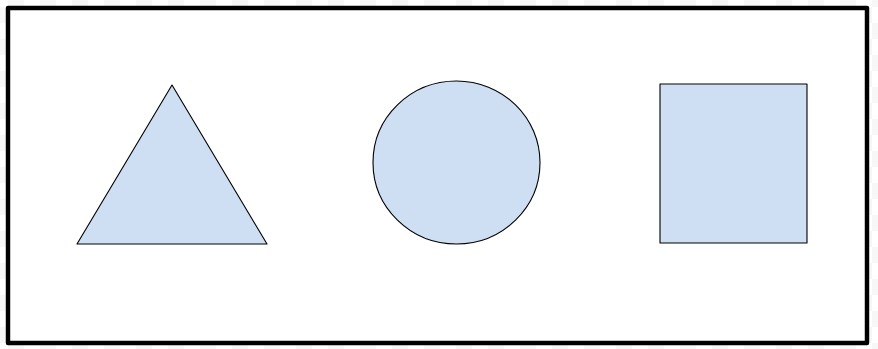
- 在点击特定的可点击区域之前:

- 单击特定的可点击区域后:

支持的浏览器:<area> hreflang属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Safari
- Opera
相关用法
- HTML hreflang属性用法及代码示例
- HTML <a> hreflang属性用法及代码示例
- HTML <link> hreflang属性用法及代码示例
- HTML Link hreflang用法及代码示例
- HTML Anchor hreflang用法及代码示例
- HTML min属性用法及代码示例
- HTML low属性用法及代码示例
- HTML dir属性用法及代码示例
- HTML value属性用法及代码示例
- HTML rel属性用法及代码示例
- HTML <a> rel属性用法及代码示例
- HTML name属性用法及代码示例
- HTML <bdo> dir属性用法及代码示例
- HTML src属性用法及代码示例
注:本文由纯净天空筛选整理自jit_t大神的英文原创作品 HTML | <area> hreflang Attribute。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
