<area> hreflang屬性用於指定給定區域中目標URL的語言。僅在設置href屬性時使用。
用法:
<area hreflang="language_code">
屬性值:它包含單個值language_code,它是兩個字母的語言代碼,用於指定鏈接文檔的語言。注意:<area> hreflang屬性是HTML 5中的新增函數。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML area hreflang Attribute
</title>
</head>
<body style="text-align:center;">
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165729/area11.png"
alt="alt_attribute" width="300" height="119" class="aligncenter"
usemap="#shapemap" />
<map name="shapemap">
<!-- area tag contained image. -->
<area shape="poly" coords="59, 31, 28, 83, 91, 83" href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165802/area2.png"
alt="Triangle" hreflang="en">
<area shape="circle" coords="155, 56, 26" href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227165934/area3.png"
alt="Circle" hreflang="en">
<area shape="rect" coords="224, 30, 276, 82" href=
"https://media.geeksforgeeks.org/wp-content/uploads/20190227170021/area4.png"
alt="Square" hreflang="en">
</map>
</body>
</html> 輸出:
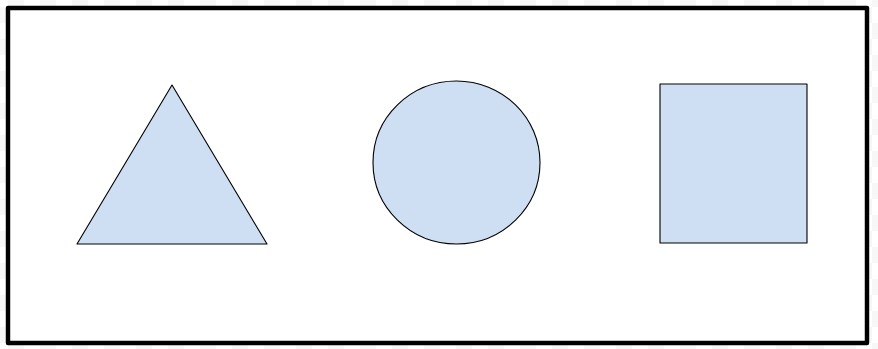
- 在點擊特定的可點擊區域之前:

- 單擊特定的可點擊區域後:

支持的瀏覽器:<area> hreflang屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Safari
- Opera
相關用法
- HTML hreflang屬性用法及代碼示例
- HTML <a> hreflang屬性用法及代碼示例
- HTML <link> hreflang屬性用法及代碼示例
- HTML Link hreflang用法及代碼示例
- HTML Anchor hreflang用法及代碼示例
- HTML min屬性用法及代碼示例
- HTML low屬性用法及代碼示例
- HTML dir屬性用法及代碼示例
- HTML value屬性用法及代碼示例
- HTML rel屬性用法及代碼示例
- HTML <a> rel屬性用法及代碼示例
- HTML name屬性用法及代碼示例
- HTML <bdo> dir屬性用法及代碼示例
- HTML src屬性用法及代碼示例
注:本文由純淨天空篩選整理自jit_t大神的英文原創作品 HTML | <area> hreflang Attribute。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
