任务是在 JavaScript 的帮助下将 JavaScript Array 转换为 Set。我们将讨论一些技术。
方法:
- 将 JavaScript 数组放入一个变量中。
- 使用 new 关键字创建一个新集合,并将 JavaScript 数组作为第一个也是唯一的参数传递。
- 这将自动创建所提供数组的集合。
范例1:在此示例中,使用上面定义的相同方法将数组转换为集合。
<!DOCTYPE HTML>
<html>
<head>
<title>
JavaScript
| Convert Array to Set.
</title>
</head>
<body style="text-align:center;"
id="body">
<h1 style="color:green;"
id="h1">
GeeksForGeeks
</h1>
<p id="GFG_UP"
style="font-size:15px;
font-weight:bold;">
</p>
<button onclick="GFG_Fun()">
click here
</button>
<p id="GFG_DOWN"
style="color:green;
font-size:20px;
font-weight:bold;">
</p>
<script>
var up = document.getElementById('GFG_UP');
var down = document.getElementById('GFG_DOWN');
var A = [1, 1, 2, 2, 2, 2, 5, 5];
up.innerHTML = "Click on the button to convert"+
" the array to set.<br>" + "Array - [" + A + "]";
function GFG_Fun() {
var set = new Set(A);
down.innerHTML = JSON.stringify([...set]);
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

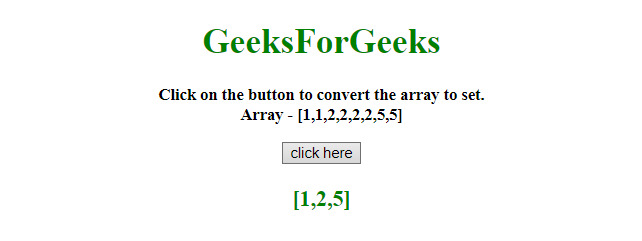
- 单击按钮后:

范例2:在这个例子中,使用比上面的位方法将数组转换为集合。
<!DOCTYPE HTML>
<html>
<head>
<title>
JavaScript
| Convert Array to Set.
</title>
</head>
<body style="text-align:center;" id="body">
<h1 style="color:green;" id="h1">
GeeksForGeeks
</h1>
<p id="GFG_UP"
style="font-size:15px;
font-weight:bold;">
</p>
<button onclick="GFG_Fun()">
click here
</button>
<p id="GFG_DOWN"
style="color:green;
font-size:20px;
font-weight:bold;">
</p>
<script>
var up = document.getElementById('GFG_UP');
var down = document.getElementById('GFG_DOWN');
var A = ["A", "A", "Computer Science", "portal",
"for", "for", "Geeks", "Geeks"];
up.innerHTML = "Click on the button to convert "+
"the array to set.<br>" + "Array - [" + A + "]";
function GFG_Fun() {
var set = new Set(A);
down.innerHTML = JSON.stringify([...set.keys()]);
}
</script>
</body>
</html>输出:
- 在单击按钮之前:

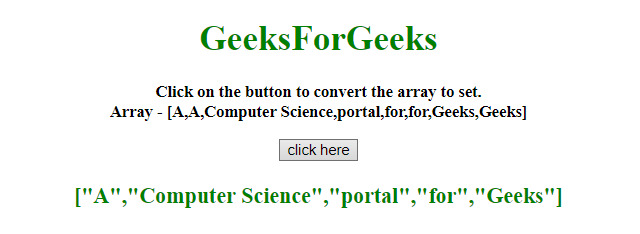
- 单击按钮后:

嘿,怪胎! Web 开发世界中不断涌现的技术总是让人们对这个主题充满热情。但在你处理大型项目之前,我们建议你先学习基础知识。通过我们的 JavaScript 课程学习 JS 概念,开始您的 Web 开发之旅。现在是有史以来最低的价格!
相关用法
- Javascript Set转Array用法及代码示例
- Javascript Array转Object用法及代码示例
- Javascript array转JSON用法及代码示例
- Javascript number转array用法及代码示例
- Javascript string转boolean用法及代码示例
- Javascript string转integer用法及代码示例
注:本文由纯净天空筛选整理自PranchalKatiyar大神的英文原创作品 How to Convert Array to Set in JavaScript?。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
