这里需要将一个数组转换成JSON_Object。为此,我们将使用一些最优选的技术。首先,我们需要了解一些方法。
1) 对象.assign()方法
此方法将可枚举拥有的所有属性的值从源对象(一个或多个)复制到目标对象。
用法:
Object.assign(target, ...sources)
参数:
- target:它指定目标对象。
- sources:它指定源对象。
2)-JSON.stringify()方法
JSON 的用途是与 Web 服务器交换数据。在向Web服务器发送数据时,数据需要是字符串。
此方法将 javascript 对象(在本例中为数组)转换为JSON_string。
用法:
JSON.stringify(Javascript Object)
参数:
- Javascript Object:它指定 JavaScript 对象。
示例 1:此示例使用以下方法将 JS 数组转换为 JSON 字符串JSON.stringify()方法.
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript | Convert array to JSON.
</title>
</head>
<body style = "text-align:center;" id = "body">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p id = "GFG_UP" style = "font-size: 16px;">
</p>
<button onclick = "gfg_Run()">
Convert
</button>
<p id = "GFG_DOWN" style = "color:green;
font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var array = [34, 24, 31, 48];
el_up.innerHTML = "Array = [" +array+"]";;
function gfg_Run(){
el_down.innerHTML = "JSON_String = '"+JSON.stringify(array)+"'";
}
</script>
</body>
</html> 输出:
-
在点击按钮之前:

-
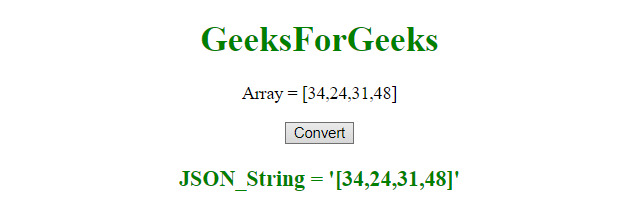
单击按钮后:

示例 2:此示例使用以下方法将 JS 数组转换为 JSON 对象对象.assign()方法.
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript | Convert array to JSON.
</title>
</head>
<body style = "text-align:center;" id = "body">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p id = "GFG_UP" style = "font-size: 16px;">
</p>
<button onclick = "gfg_Run()">
Convert
</button>
<p id = "GFG_DOWN" style = "color:green;
font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var array = [34, 24, 31, 48];
el_up.innerHTML = "Array = [" +array+"]";;
function gfg_Run(){
el_down.innerHTML =
"JSON Object = "+JSON.stringify(Object.assign({}, array));
}
</script>
</body>
</html> 输出:
-
在点击按钮之前:

-
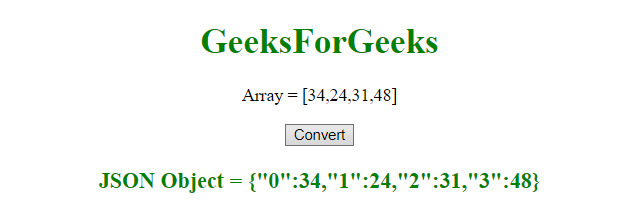
单击按钮后:

相关用法
- Javascript array.flatMap()用法及代码示例
- Javascript array.includes()用法及代码示例
- Javascript array.keys()用法及代码示例
- Javascript array.reduceRight()用法及代码示例
- Javascript array.toLocaleString()用法及代码示例
- Javascript array.values()用法及代码示例
- Javascript arrayBuffer.byteLength用法及代码示例
- Javascript array.entries()用法及代码示例
- Javascript array.size()和array.length的区别用法及代码示例
- Javascript addEventListener()用法及代码示例
- Javascript addEventListener和onclick的区别用法及代码示例
- Javascript Atomics.add( )用法及代码示例
- Javascript Atomics.and()用法及代码示例
- Javascript Atomics.compareExchange( )用法及代码示例
- Javascript Atomics.exchange( )用法及代码示例
- Javascript Atomics.isLockFree( )用法及代码示例
- Javascript Atomics.load( )用法及代码示例
- Javascript Atomics.or( )用法及代码示例
- Javascript Atomics.store( )用法及代码示例
- Javascript Atomics.sub( )用法及代码示例
- Javascript Atomics.xor()用法及代码示例
- Javascript Date.UTC( )用法及代码示例
- Javascript Array.of()用法及代码示例
- Javascript Array.isArray()用法及代码示例
- Javascript ArrayBuffer.isView()用法及代码示例
注:本文由纯净天空筛选整理自PranchalKatiyar大神的英文原创作品 JavaScript | Convert an array to JSON。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
