這裏需要將一個數組轉換成JSON_Object。為此,我們將使用一些最優選的技術。首先,我們需要了解一些方法。
1) 對象.assign()方法
此方法將可枚舉擁有的所有屬性的值從源對象(一個或多個)複製到目標對象。
用法:
Object.assign(target, ...sources)
參數:
- target:它指定目標對象。
- sources:它指定源對象。
2)-JSON.stringify()方法
JSON 的用途是與 Web 服務器交換數據。在向Web服務器發送數據時,數據需要是字符串。
此方法將 javascript 對象(在本例中為數組)轉換為JSON_string。
用法:
JSON.stringify(Javascript Object)
參數:
- Javascript Object:它指定 JavaScript 對象。
示例 1:此示例使用以下方法將 JS 數組轉換為 JSON 字符串JSON.stringify()方法.
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript | Convert array to JSON.
</title>
</head>
<body style = "text-align:center;" id = "body">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p id = "GFG_UP" style = "font-size: 16px;">
</p>
<button onclick = "gfg_Run()">
Convert
</button>
<p id = "GFG_DOWN" style = "color:green;
font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var array = [34, 24, 31, 48];
el_up.innerHTML = "Array = [" +array+"]";;
function gfg_Run(){
el_down.innerHTML = "JSON_String = '"+JSON.stringify(array)+"'";
}
</script>
</body>
</html> 輸出:
-
在點擊按鈕之前:

-
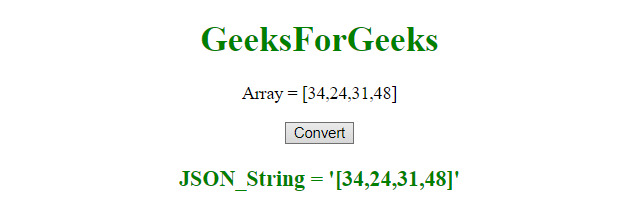
單擊按鈕後:

示例 2:此示例使用以下方法將 JS 數組轉換為 JSON 對象對象.assign()方法.
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript | Convert array to JSON.
</title>
</head>
<body style = "text-align:center;" id = "body">
<h1 style = "color:green;" >
GeeksForGeeks
</h1>
<p id = "GFG_UP" style = "font-size: 16px;">
</p>
<button onclick = "gfg_Run()">
Convert
</button>
<p id = "GFG_DOWN" style = "color:green;
font-size: 20px; font-weight: bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var array = [34, 24, 31, 48];
el_up.innerHTML = "Array = [" +array+"]";;
function gfg_Run(){
el_down.innerHTML =
"JSON Object = "+JSON.stringify(Object.assign({}, array));
}
</script>
</body>
</html> 輸出:
-
在點擊按鈕之前:

-
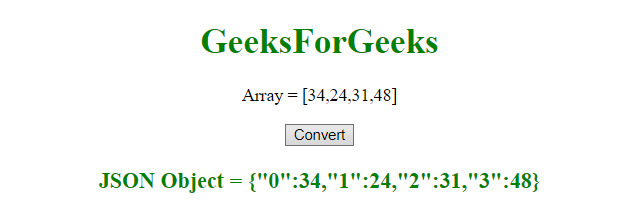
單擊按鈕後:

相關用法
- Javascript array.flatMap()用法及代碼示例
- Javascript array.includes()用法及代碼示例
- Javascript array.keys()用法及代碼示例
- Javascript array.reduceRight()用法及代碼示例
- Javascript array.toLocaleString()用法及代碼示例
- Javascript array.values()用法及代碼示例
- Javascript arrayBuffer.byteLength用法及代碼示例
- Javascript array.entries()用法及代碼示例
- Javascript array.size()和array.length的區別用法及代碼示例
- Javascript addEventListener()用法及代碼示例
- Javascript addEventListener和onclick的區別用法及代碼示例
- Javascript Atomics.add( )用法及代碼示例
- Javascript Atomics.and()用法及代碼示例
- Javascript Atomics.compareExchange( )用法及代碼示例
- Javascript Atomics.exchange( )用法及代碼示例
- Javascript Atomics.isLockFree( )用法及代碼示例
- Javascript Atomics.load( )用法及代碼示例
- Javascript Atomics.or( )用法及代碼示例
- Javascript Atomics.store( )用法及代碼示例
- Javascript Atomics.sub( )用法及代碼示例
- Javascript Atomics.xor()用法及代碼示例
- Javascript Date.UTC( )用法及代碼示例
- Javascript Array.of()用法及代碼示例
- Javascript Array.isArray()用法及代碼示例
- Javascript ArrayBuffer.isView()用法及代碼示例
注:本文由純淨天空篩選整理自PranchalKatiyar大神的英文原創作品 JavaScript | Convert an array to JSON。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
