任務是在 JavaScript 的幫助下將 JavaScript Array 轉換為 Set。我們將討論一些技術。
方法:
- 將 JavaScript 數組放入一個變量中。
- 使用 new 關鍵字創建一個新集合,並將 JavaScript 數組作為第一個也是唯一的參數傳遞。
- 這將自動創建所提供數組的集合。
範例1:在此示例中,使用上麵定義的相同方法將數組轉換為集合。
<!DOCTYPE HTML>
<html>
<head>
<title>
JavaScript
| Convert Array to Set.
</title>
</head>
<body style="text-align:center;"
id="body">
<h1 style="color:green;"
id="h1">
GeeksForGeeks
</h1>
<p id="GFG_UP"
style="font-size:15px;
font-weight:bold;">
</p>
<button onclick="GFG_Fun()">
click here
</button>
<p id="GFG_DOWN"
style="color:green;
font-size:20px;
font-weight:bold;">
</p>
<script>
var up = document.getElementById('GFG_UP');
var down = document.getElementById('GFG_DOWN');
var A = [1, 1, 2, 2, 2, 2, 5, 5];
up.innerHTML = "Click on the button to convert"+
" the array to set.<br>" + "Array - [" + A + "]";
function GFG_Fun() {
var set = new Set(A);
down.innerHTML = JSON.stringify([...set]);
}
</script>
</body>
</html>輸出:
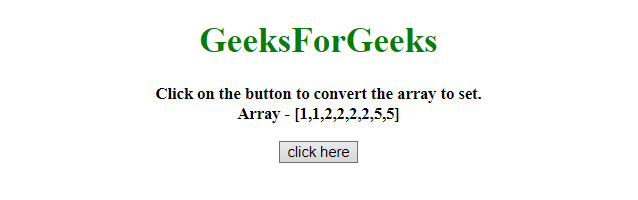
- 在單擊按鈕之前:

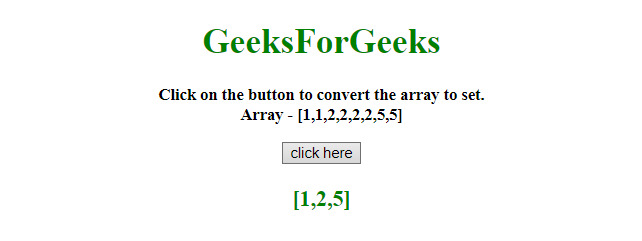
- 單擊按鈕後:

範例2:在這個例子中,使用比上麵的位方法將數組轉換為集合。
<!DOCTYPE HTML>
<html>
<head>
<title>
JavaScript
| Convert Array to Set.
</title>
</head>
<body style="text-align:center;" id="body">
<h1 style="color:green;" id="h1">
GeeksForGeeks
</h1>
<p id="GFG_UP"
style="font-size:15px;
font-weight:bold;">
</p>
<button onclick="GFG_Fun()">
click here
</button>
<p id="GFG_DOWN"
style="color:green;
font-size:20px;
font-weight:bold;">
</p>
<script>
var up = document.getElementById('GFG_UP');
var down = document.getElementById('GFG_DOWN');
var A = ["A", "A", "Computer Science", "portal",
"for", "for", "Geeks", "Geeks"];
up.innerHTML = "Click on the button to convert "+
"the array to set.<br>" + "Array - [" + A + "]";
function GFG_Fun() {
var set = new Set(A);
down.innerHTML = JSON.stringify([...set.keys()]);
}
</script>
</body>
</html>輸出:
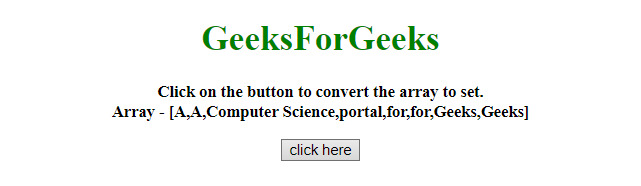
- 在單擊按鈕之前:

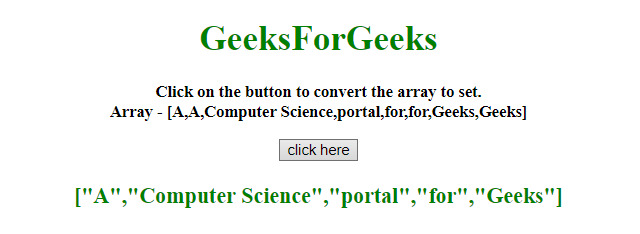
- 單擊按鈕後:

嘿,怪胎! Web 開發世界中不斷湧現的技術總是讓人們對這個主題充滿熱情。但在你處理大型項目之前,我們建議你先學習基礎知識。通過我們的 JavaScript 課程學習 JS 概念,開始您的 Web 開發之旅。現在是有史以來最低的價格!
相關用法
- Javascript Set轉Array用法及代碼示例
- Javascript Array轉Object用法及代碼示例
- Javascript array轉JSON用法及代碼示例
- Javascript number轉array用法及代碼示例
- Javascript string轉boolean用法及代碼示例
- Javascript string轉integer用法及代碼示例
注:本文由純淨天空篩選整理自PranchalKatiyar大神的英文原創作品 How to Convert Array to Set in JavaScript?。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
