这里需要将数组转换为对象。为此,我们将使用一些最首选的方法。首先这里是一个知道的方法。
Object.assign() 方法
此方法将所有可枚举自身属性的值从源对象(一个或多个)复制到目标对象。
用法:
Object.assign(target, ...sources)
参数:
- target:它指定目标对象。
- sources:它指定源对象。
示例1:此示例使用 Object.assign() 方法将数组转换为对象。为了显示它,使用 JSON.stringify() 方法。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript
| Convert Array to Object.
</title>
</head>
<body style="text-align:center;" id="body">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP" style="font-size:16px;">
</p>
<button onclick="gfg_Run()">
Convert
</button>
<p id="GFG_DOWN" style="color:green;
font-size:20px;
font-weight:bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var array = [1, 2, 3, 4];
el_up.innerHTML = "Original Array = [" + array + "]";;
function gfg_Run() {
el_down.innerHTML =
JSON.stringify(Object.assign({}, array));
}
</script>
</body>
</html>输出:
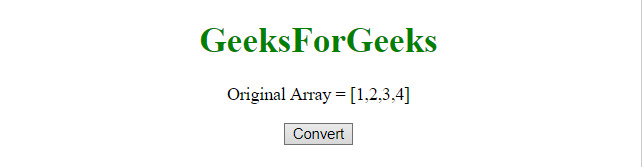
- 在单击按钮之前:

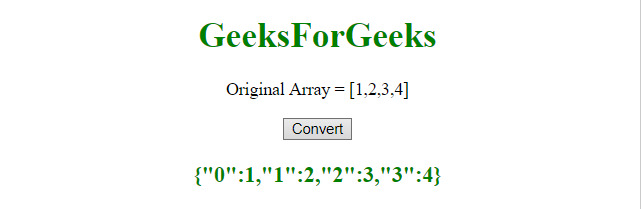
- 单击按钮后:

示例-2:此示例通过创建一个将数组值一一添加到对象的函数将数组转换为对象。为了显示它,使用 JSON.stringify() 方法。
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript
| Convert Array to Object.
</title>
</head>
<body style="text-align:center;" id="body">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<p id="GFG_UP" style="font-size:16px;
font-weight:bold;">
</p>
<button onclick="gfg_Run()">
Convert
</button>
<p id="GFG_DOWN" style="color:green;
font-size:22px;
font-weight:bold;">
</p>
<script>
var el_up = document.getElementById("GFG_UP");
var el_down = document.getElementById("GFG_DOWN");
var array = ['GFG1', 'GFG2', 'GFG3', 'GFG4'];
el_up.innerHTML = "Original Array = [" + array + "]";
function toObject(arr) {
var rv = {};
for (var i = 0; i < arr.length; ++i)
rv[i] = arr[i];
return rv;
}
function gfg_Run() {
el_down.innerHTML = JSON.stringify(toObject(array));
}
</script>
</body>
</html>输出:
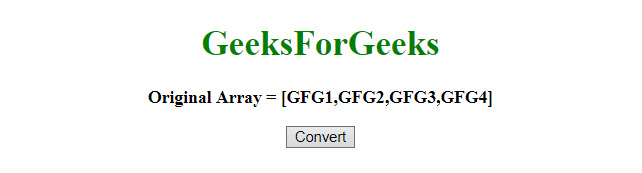
- 在单击按钮之前:

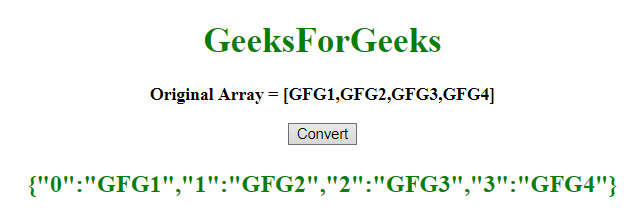
- 单击按钮后:

嘿,怪胎! Web 开发世界中不断涌现的技术总是让人们对这个主题充满热情。但在你处理大型项目之前,我们建议你先学习基础知识。通过我们的 JavaScript 课程学习 JS 概念,开始您的 Web 开发之旅。现在是有史以来最低的价格!
相关用法
- Javascript Object.keys()和Object.entries()的区别用法及代码示例
- Javascript object转string用法及代码示例
- HTML DOM Object用法及代码示例
- PHP stdClass()用法及代码示例
注:本文由纯净天空筛选整理自PranchalKatiyar大神的英文原创作品 Convert an Array to an Object in JavaScript。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
