JavaScript 中的 Object.keys() 方法返回一个数组,其元素是与可枚举属性对应的字符串
JavaScript 中的 Object.entries() 方法返回一个由对象的可枚举属性 [key, value] 对组成的数组。
唯一的区别是 Object.keys() 方法仅返回自己的属性名称,并且仅适用于 ES5,而 Object.entries() 方法返回包含键和值的数组的数组,并且适用于 ES6。
示例 1:此示例实现了 Object.keys() 方法。
- Program:
<!DOCTYPE html> <html> <head> <title> Object.keys() VS Object.entries() </title> </head> <body style="text-align:center"> <h1 style="color: green"> GeeksforGeeks </h1> <b> Object.keys() VS Object.entries() </b> <p> Click on the button to get all properties values. </p> <button onclick="getValues()"> Click </button> <script type="text/javascript"> function getValues() { var object = { 2: 'Geeks1', 23: 'Geeks2', 52: 'Geeks3' }; let valuesArray = Object.keys(object); for (let value of valuesArray) { document.write(value + "<br>"); } } </script> </body> </html> - Output:

示例 2:此示例实现了 Object.entries() 方法。
- Program:
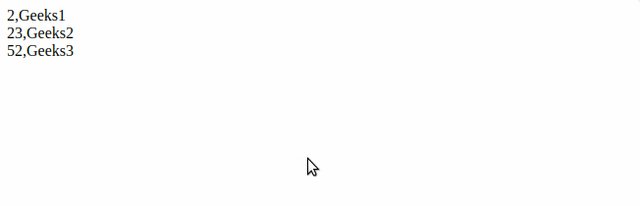
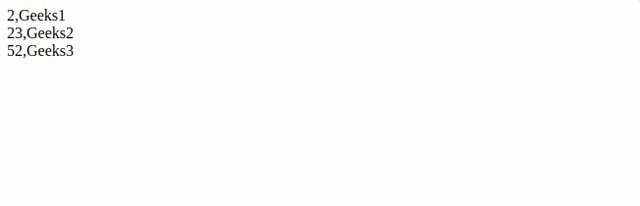
<!DOCTYPE html> <html> <head> <title> Object.keys() VS Object.entries() </title> </head> <body style="text-align:center"> <h1 style="color: green"> GeeksforGeeks </h1> <b> Object.keys() VS Object.entries() </b> <p> Click on the button to get all properties values. </p> <button onclick="getValues()"> Click </button> <script type="text/javascript"> function getValues() { var object = { 2: 'Geeks1', 23: 'Geeks2', 52: 'Geeks3' }; let valuesArray = Object.entries(object); for (let value of valuesArray) { document.write(value + "<br>"); } } </script> </body> </html> - Output:

相关用法
- Javascript Object.keys( )用法及代码示例
- Javascript Object.assign( )用法及代码示例
- Javascript Object.create( )用法及代码示例
- Javascript Object.entries()用法及代码示例
- Javascript Object.freeze( )用法及代码示例
- Javascript Object.is( )用法及代码示例
- Javascript Object.isFrozen( )用法及代码示例
- Javascript Object.isSealed( )用法及代码示例
- Javascript Object.seal( )用法及代码示例
- Javascript Object.values( )用法及代码示例
- Javascript Object.fromEntries()用法及代码示例
- Javascript Object.getOwnPropertyDescriptor()用法及代码示例
- Javascript Object.defineProperties()用法及代码示例
- Javascript Object.isExtensible()用法及代码示例
- Javascript Object.getOwnPropertySymbols()用法及代码示例
- Javascript Object.getOwnPropertyNames()用法及代码示例
- Javascript Object.setPrototypeOf()用法及代码示例
- Javascript Object.getOwnPropertyDescriptors()用法及代码示例
- Javascript Object.defineProperty()用法及代码示例
- Javascript Object.freeze()和const的区别用法及代码示例
- Javascript Object转Array用法及代码示例
- Javascript Objects和Prototypes的区别用法及代码示例
- Javascript Atomics.add( )用法及代码示例
- Javascript Atomics.and()用法及代码示例
- Javascript Atomics.compareExchange( )用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 What is the difference between Object.keys() and Object.entries() methods in JavaScript ?。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
