JavaScript 中的 Object.keys() 方法返回一個數組,其元素是與可枚舉屬性對應的字符串
JavaScript 中的 Object.entries() 方法返回一個由對象的可枚舉屬性 [key, value] 對組成的數組。
唯一的區別是 Object.keys() 方法僅返回自己的屬性名稱,並且僅適用於 ES5,而 Object.entries() 方法返回包含鍵和值的數組的數組,並且適用於 ES6。
示例 1:此示例實現了 Object.keys() 方法。
- Program:
<!DOCTYPE html> <html> <head> <title> Object.keys() VS Object.entries() </title> </head> <body style="text-align:center"> <h1 style="color: green"> GeeksforGeeks </h1> <b> Object.keys() VS Object.entries() </b> <p> Click on the button to get all properties values. </p> <button onclick="getValues()"> Click </button> <script type="text/javascript"> function getValues() { var object = { 2: 'Geeks1', 23: 'Geeks2', 52: 'Geeks3' }; let valuesArray = Object.keys(object); for (let value of valuesArray) { document.write(value + "<br>"); } } </script> </body> </html> - Output:

示例 2:此示例實現了 Object.entries() 方法。
- Program:
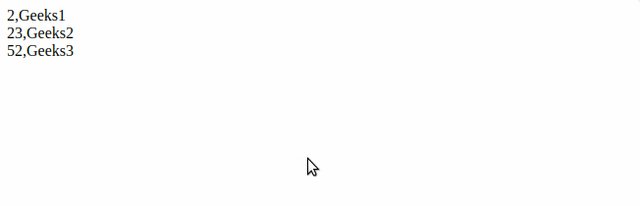
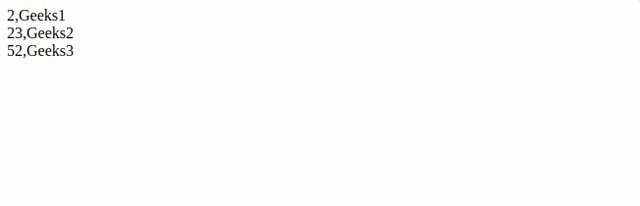
<!DOCTYPE html> <html> <head> <title> Object.keys() VS Object.entries() </title> </head> <body style="text-align:center"> <h1 style="color: green"> GeeksforGeeks </h1> <b> Object.keys() VS Object.entries() </b> <p> Click on the button to get all properties values. </p> <button onclick="getValues()"> Click </button> <script type="text/javascript"> function getValues() { var object = { 2: 'Geeks1', 23: 'Geeks2', 52: 'Geeks3' }; let valuesArray = Object.entries(object); for (let value of valuesArray) { document.write(value + "<br>"); } } </script> </body> </html> - Output:

相關用法
- Javascript Object.keys( )用法及代碼示例
- Javascript Object.assign( )用法及代碼示例
- Javascript Object.create( )用法及代碼示例
- Javascript Object.entries()用法及代碼示例
- Javascript Object.freeze( )用法及代碼示例
- Javascript Object.is( )用法及代碼示例
- Javascript Object.isFrozen( )用法及代碼示例
- Javascript Object.isSealed( )用法及代碼示例
- Javascript Object.seal( )用法及代碼示例
- Javascript Object.values( )用法及代碼示例
- Javascript Object.fromEntries()用法及代碼示例
- Javascript Object.getOwnPropertyDescriptor()用法及代碼示例
- Javascript Object.defineProperties()用法及代碼示例
- Javascript Object.isExtensible()用法及代碼示例
- Javascript Object.getOwnPropertySymbols()用法及代碼示例
- Javascript Object.getOwnPropertyNames()用法及代碼示例
- Javascript Object.setPrototypeOf()用法及代碼示例
- Javascript Object.getOwnPropertyDescriptors()用法及代碼示例
- Javascript Object.defineProperty()用法及代碼示例
- Javascript Object.freeze()和const的區別用法及代碼示例
- Javascript Object轉Array用法及代碼示例
- Javascript Objects和Prototypes的區別用法及代碼示例
- Javascript Atomics.add( )用法及代碼示例
- Javascript Atomics.and()用法及代碼示例
- Javascript Atomics.compareExchange( )用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 What is the difference between Object.keys() and Object.entries() methods in JavaScript ?。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
