
Twitter已成为交流思想和新闻的现代方式,可以使用嵌入Twitter tweet的amp-twitter轻松地将其嵌入到AMP HTML页面中。
必需的脚本:将amp-twitter组件导入标头。
HTML
<script async custom-element="amp-twitter"
src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js">
</script>属性:
- data-tweetid:与data-momentid或data-timeline-source类型相同。这是Twitter推文的ID。例如-1009149991452135424。
- data-timeline:将显示时间表的AMP Twitter帐户。
例:
HTML
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<title>Google AMP amp-twitter</title>
<script async src=
"https://cdn.ampproject.org/v0.js">
</script>
<!-- Don't forget to import the
twitter component -->
<script async custom-element="amp-twitter"
src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js">
</script>
<link rel="canonical" href=
"https://amp.dev/documentation/examples/components/amp-twitter/index.html">
<meta name="viewport" content=
"width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>
body {
-webkit-animation:-amp-start 8s
steps(1, end) 0s 1 normal both;
-moz-animation:-amp-start 8s
steps(1, end) 0s 1 normal both;
-ms-animation:-amp-start 8s
steps(1, end) 0s 1 normal both;
animation:-amp-start 8s
steps(1, end) 0s 1 normal both;
}
@-webkit-keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
@-moz-keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
@-ms-keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
@-o-keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
@keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
</head>
<body>
<amp-twitter width="375" height="472"
layout="responsive"
data-tweetid="1307176901916516354">
</amp-twitter>
<amp-twitter width="390" height="330"
layout="responsive"
data-tweetid="1307176901916516354"
data-cards="hidden">
</amp-twitter>
</body>
</html>输出:

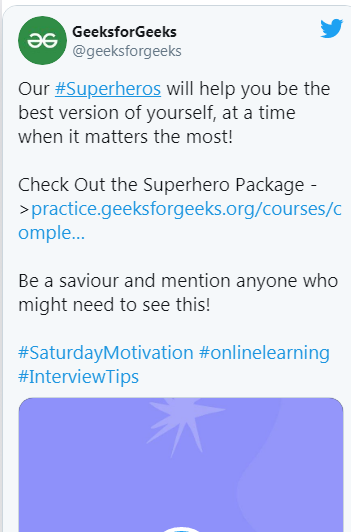
第一个amp-twitter组件的输出

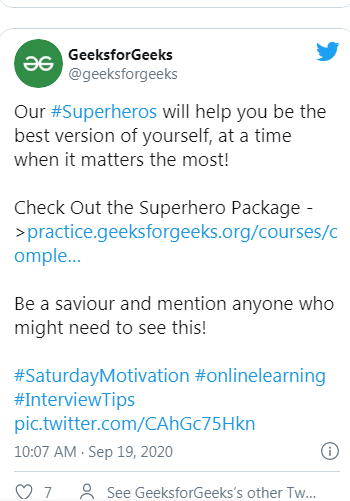
第二个amp-twitter组件的输出
相关用法
- Google AMP amp-ad用法及代码示例
- Google AMP amp-accordion用法及代码示例
- Google AMP amp-facebook-like用法及代码示例
- Google AMP amp-carousel用法及代码示例
- Google AMP amp-date-countdown用法及代码示例
- Google AMP amp-brightcove用法及代码示例
- Google AMP amp-bind-recaptcha用法及代码示例
- Google AMP amp-autocomplete用法及代码示例
- Google AMP amp-img用法及代码示例
- Google AMP amp-image-lightbox用法及代码示例
- Google AMP amp-lightbox-gallery用法及代码示例
- Google AMP amp-soundcloud用法及代码示例
- Google AMP amp-mustache用法及代码示例
注:本文由纯净天空筛选整理自somsagar2019大神的英文原创作品 Google AMP amp-twitter。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
