
SoundCloud是一个在线音频分发和共享网站,可以使用amp-soundcloud组件将音乐和播放列表嵌入AMP HTML页面,该组件可用于在您的网站中保存您喜欢的歌曲或SoundCloud播放列表。
SoundCloud链接:https://soundcloud.com/
所需脚本:导入amp-soundcloud组件
HTML
<script async custom-element="amp-soundcloud"
src="https://cdn.ampproject.org/v0/amp-soundcloud-0.1.js">
</script>属性:
- data-playlistid:如果未指定data-trackid,则需要指定。这是SoundCloud中播放列表的ID。
- data-trackid:如果未指定data-playlistid,则需要指定。这是SoundCloud中曲目的ID。
- data-visual:如果设置为true,则设置全角视觉模式。
- data-color:它设置了覆盖默认值的特定颜色。颜色应以十六进制数指定。
例:
HTML
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<title>Google AMP amp-soundcloud</title>
<script async src=
"https://cdn.ampproject.org/v0.js">
</script>
<!--Import the `amp-soundcloud` component.-->
<script async custom-element="amp-soundcloud"
src="https://cdn.ampproject.org/v0/amp-soundcloud-0.1.js">
</script>
<link rel="canonical" href=
"https://amp.dev/documentation/examples/components/amp-soundcloud/index.html">
<meta name="viewport" content=
"width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>
body {
-webkit-animation:-amp-start 8s
steps(1, end) 0s 1 normal both;
-moz-animation:-amp-start 8s
steps(1, end) 0s 1 normal both;
-ms-animation:-amp-start 8s
steps(1, end) 0s 1 normal both;
animation:-amp-start 8s
steps(1, end) 0s 1 normal both;
}
@-webkit-keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
@-moz-keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
@-ms-keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
@-o-keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
@keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
</head>
<body>
<!--fixed-height layout-->
<amp-soundcloud height="200"
layout="fixed-height"
data-trackid="89299804">
</amp-soundcloud>
<!--data-color mentioned.-->
<amp-soundcloud height="200"
layout="fixed-height"
data-trackid="89299804"
data-color="448AFF">
</amp-soundcloud>
<!-- allows embedding Soundcloud playlist-->
<amp-soundcloud height="350"
layout="fixed-height"
data-playlistid="331919427"
data-visual="true">
</amp-soundcloud>
</body>
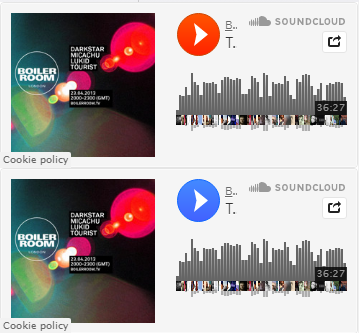
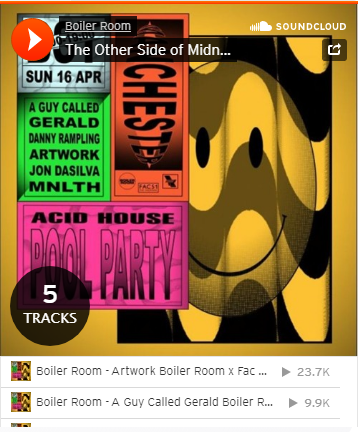
</html>输出:


相关用法
- Google AMP amp-ad用法及代码示例
- Google AMP amp-accordion用法及代码示例
- Google AMP amp-facebook-like用法及代码示例
- Google AMP amp-carousel用法及代码示例
- Google AMP amp-date-countdown用法及代码示例
- Google AMP amp-brightcove用法及代码示例
- Google AMP amp-bind-recaptcha用法及代码示例
- Google AMP amp-autocomplete用法及代码示例
- Google AMP amp-img用法及代码示例
- Google AMP amp-image-lightbox用法及代码示例
- Google AMP amp-lightbox-gallery用法及代码示例
- Google AMP amp-mustache用法及代码示例
注:本文由纯净天空筛选整理自somsagar2019大神的英文原创作品 Google AMP amp-soundcloud。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
