
边栏是Web页面中非常常见的函数,非常简单,但是用HTML CSS编写代码却很长。在AMP HTML中,我们使用amp-sidebar组件在页面上添加侧边栏。侧边栏提供对元内容的访问权限可以通过单击按钮来显示。
必需的脚本:将amp-sidebar组件导入标头。
HTML
<script async custom-element="amp-sidebar"
src="https://cdn.ampproject.org/v0/amp-sidebar-0.1.js">
</script>属性:
- side:指定侧边栏应从左侧或右侧弹出页面的哪一侧。保留其默认值。
- layout:指定侧栏的布局,始终设置为nodisplay。
- toolbar:此属性用于子<nav工具栏=“”>上,并接受媒体查询以在边栏中显示。
- data-close-button-aria-label:指定按钮是否为aria-label。
例:
HTML
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<title>Google AMP amp-sidebar</title>
<script async src=
"https://cdn.ampproject.org/v0.js">
</script>
<!--Import the `amp-sidebar` component.-->
<script async custom-element="amp-sidebar"
src="https://cdn.ampproject.org/v0/amp-sidebar-0.1.js">
</script>
<script async custom-element="amp-fit-text"
src="https://cdn.ampproject.org/v0/amp-fit-text-0.1.js">
</script>
<link rel="canonical" href=
"https://amp.dev/documentation/examples/components/amp-sidebar/index.html">
<meta name="viewport" content=
"width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>
body {
-webkit-animation:-amp-start 8s
steps(1, end) 0s 1 normal both;
-moz-animation:-amp-start 8s
steps(1, end) 0s 1 normal both;
-ms-animation:-amp-start 8s
steps(1, end) 0s 1 normal both;
animation:-amp-start 8s
steps(1, end) 0s 1 normal both;
}
@-webkit-keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
@-moz-keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
@-ms-keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
@-o-keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
@keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
.btn {
margin-top:50px;
margin-left:50px
}
</style>
</head>
<body>
<amp-sidebar id="sidebar"
class="sample-sidebar"
layout="nodisplay" side="right">
<h3>Sidebar</h3>
<button on="tap:sidebar.close"
class="btn">Close sidebar
</button>
<button on="tap:sidebar.toggle"
class="btn">Toggle sidebar
</button>
</amp-sidebar>
<button on="tap:sidebar.toggle"
class="btn">Toggle sidebar
</button>
<button on="tap:sidebar.open"
class="btn">Open sidebar
</button>
</body>
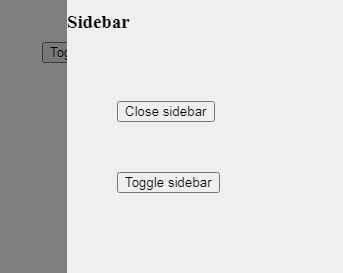
</html>输出:

主页

侧杆
相关用法
- Google AMP amp-ad用法及代码示例
- Google AMP amp-accordion用法及代码示例
- Google AMP amp-facebook-like用法及代码示例
- Google AMP amp-carousel用法及代码示例
- Google AMP amp-date-countdown用法及代码示例
- Google AMP amp-brightcove用法及代码示例
- Google AMP amp-bind-recaptcha用法及代码示例
- Google AMP amp-autocomplete用法及代码示例
- Google AMP amp-img用法及代码示例
- Google AMP amp-image-lightbox用法及代码示例
- Google AMP amp-lightbox-gallery用法及代码示例
- Google AMP amp-soundcloud用法及代码示例
- Google AMP amp-mustache用法及代码示例
注:本文由纯净天空筛选整理自somsagar2019大神的英文原创作品 Google AMP amp-sidebar。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
