
GitHub是非常受欢迎的开发人员,它在web-pages中添加了要点,已经变得非常流行,使用amp-gist组件在AMP HTML中添加了要点。
必需的脚本:将amp-gist组件导入标头。
HTML
<script async custom-element="amp-gist" src=
"https://cdn.ampproject.org/v0/amp-gist-0.1.js">
</script>属性:
- data-gistid:要嵌入到页面中的要点的ID。
- height:要点的高度。
- data-file:仅显示要点的一个文件。
例:
HTML
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<title>Google AMP amp-gist</title>
<link rel="canonical" href=
"https://amp.dev/documentation/examples/components/amp-gist/index.html">
<meta name="viewport" content=
"width=device-width,minimum-scale=1,initial-scale=1">
<script async src=
"https://cdn.ampproject.org/v0.js">
</script>
<!-- Import the amp-gist component -->
<script async custom-element="amp-gist"
src="https://cdn.ampproject.org/v0/amp-gist-0.1.js">
</script>
<style amp-boilerplate>
body {
-webkit-animation:-amp-start 8s
steps(1, end) 0s 1 normal both;
-moz-animation:-amp-start 8s
steps(1, end) 0s 1 normal both;
-ms-animation:-amp-start 8s
steps(1, end) 0s 1 normal both;
animation:-amp-start 8s
steps(1, end) 0s 1 normal both;
}
@-webkit-keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
@-moz-keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
@-ms-keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
@-o-keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
@keyframes -amp-start {
from {
visibility:hidden
}
to {
visibility:visible
}
}
</style>
<noscript>
<style amp-boilerplate>
body {
-webkit-animation:none;
-moz-animation:none;
-ms-animation:none;
animation:none
}
</style>
</noscript>
<style amp-custom>
amp-gist {
margin:1rem;
}
</style>
</head>
<body>
<!-- Embed an entire gist. -->
<amp-gist data-gistid=
"b9bb35bc68df68259af94430f012425f"
layout="fixed-height" height="241">
</amp-gist>
<!-- Embed one file out of a gist
using the `data-file` attribute.
The `data-file` attribute is optional. -->
<amp-gist data-gistid=
"a19e811dcd7df10c4da0931641538497"
data-file="hi.c" layout="fixed-height"
height="197">
</amp-gist>
</body>
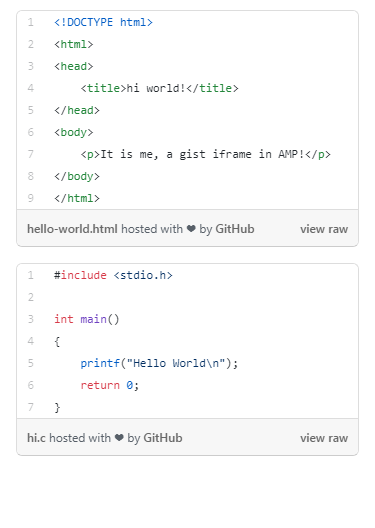
</html>输出:

相关用法
- Google AMP amp-ad用法及代码示例
- Google AMP amp-accordion用法及代码示例
- Google AMP amp-facebook-like用法及代码示例
- Google AMP amp-carousel用法及代码示例
- Google AMP amp-date-countdown用法及代码示例
- Google AMP amp-brightcove用法及代码示例
- Google AMP amp-bind-recaptcha用法及代码示例
- Google AMP amp-autocomplete用法及代码示例
- Google AMP amp-img用法及代码示例
- Google AMP amp-image-lightbox用法及代码示例
- Google AMP amp-lightbox-gallery用法及代码示例
- Google AMP amp-soundcloud用法及代码示例
- Google AMP amp-mustache用法及代码示例
注:本文由纯净天空筛选整理自somsagar2019大神的英文原创作品 Google AMP amp-gist。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
