在本文中,我们将了解如何使用FabricJS更改对象之间的填充并控制画布Textbox的边框。画布文本框表示文本框是可移动的,可以根据需要进行拉伸。此外,当涉及初始笔划颜色,高度,宽度,填充颜色或笔划宽度时,可以自定义文本框。
为了使其成为可能,我们将使用一个名为FabricJS的JavaScript库。导入库后,我们将在body标签中创建一个canvas块,其中将包含Textbox。之后,我们将初始化FabricJS提供的Canvas和Textbox的实例,并使用padding属性更改对象和Textbox的控制边框之间的填充,并在Canvas上呈现Textbox,如下面的示例所示。
用法:
fabric.Textbox('text', {
padding:number
});
参数:该函数接受上面提到并在下面描述的一个参数:
- padding:它指定对象和控制边框之间的填充。
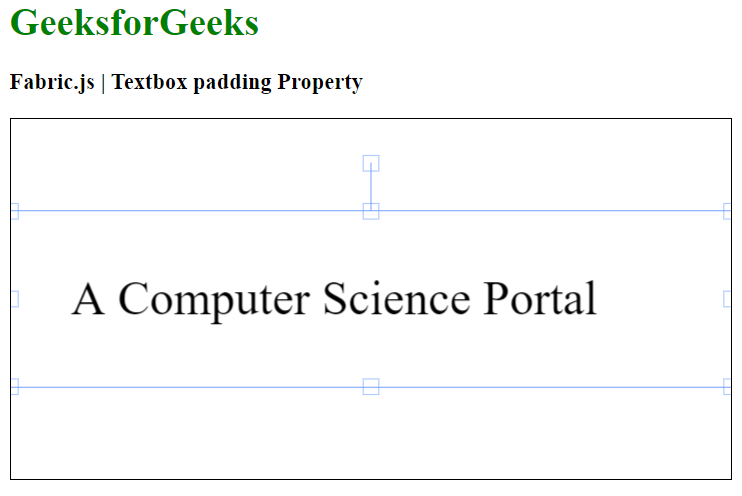
例:本示例使用FabricJS在对象和画布文本框的控制边框之间更改填充。请注意,您必须单击对象以查看填充。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
Fabric.js | Textbox padding Property
</h3>
<canvas id="canvas" width="600" height="300"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Create a new Textbox instance
var text = new fabric.Textbox(
'A Computer Science Portal', {
width:500,
padding:50
});
// Render the Textbox in canvas
canvas.add(text);
canvas.centerObject(text);
</script>
</body>
</html>输出:

相关用法
- CSS padding-right用法及代码示例
- CSS padding-left用法及代码示例
- CSS padding-bottom属性用法及代码示例
- CSS padding-top用法及代码示例
- HTML Style padding用法及代码示例
- CSS padding-block用法及代码示例
- CSS padding-inline-start用法及代码示例
- CSS padding-inline用法及代码示例
- CSS padding-block-end用法及代码示例
- CSS padding-inline-end用法及代码示例
- CSS padding-block-start用法及代码示例
- Fabric.js Circle padding属性用法及代码示例
- Fabric.js Ellipse padding属性用法及代码示例
- Fabric.js Rect padding属性用法及代码示例
- Fabric.js Triangle padding属性用法及代码示例
- Fabric.js Polygon padding属性用法及代码示例
- CSS scroll-padding-right属性用法及代码示例
- CSS scroll-padding-block-end属性用法及代码示例
- CSS scroll-padding-left属性用法及代码示例
- CSS scroll-padding-inline属性用法及代码示例
- CSS scroll-padding-inline-start属性用法及代码示例
- CSS scroll-padding-block-start属性用法及代码示例
- CSS scroll-padding-block属性用法及代码示例
- CSS scroll-padding-inline-end属性用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 Fabric.js Textbox padding Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
