在本文中,我们将看到如何使用 Fabric.js 更改文本画布的cornerStrokeColor。画布意味着书写的文本是可移动、可旋转、可调整大小和可拉伸的。此外,文本本身不能像文本框一样编辑。
方法:为了使其成为可能,我们将使用一个名为 Fabric.js 的 JavaScript 库。使用 CDN 导入库后,我们将在 body 标签中创建一个包含文本的画布块。之后,我们将初始化 Fabric.js 提供的 Canvas 和 Text 的实例,并使用cornerStrokeColor 属性设置控制画布文本角的颜色。
用法:
fabric.Text(text, cornerStrokeColor:String );
参数:该属性接受上述和以下描述的单个参数:
- cornerStrokeColor:它指定对象控制角的颜色。它包含一个字符串值。
下面是说明在 Fabric.js 中使用cornerStrokeColor 属性的示例:
例:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;
width:400px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Text cornerStrokeColor Property
</b>
</div>
<div style="text-align:center;">
<canvas id="canvas"
width="400" height="200"
style="border:1px solid green;">
</canvas>
</div>
<script>
// Create a new instace of Canvas
var canvas = new fabric.Canvas("canvas");
// Create a new Text instance
var geek = new fabric.Text('GeeksforGeeks', {
cornerStrokeColor:'red',
transparentCorners:false
});
// Render the text on Canvas
canvas.add(geek);
canvas.centerObject(geek);
</script>
</body>
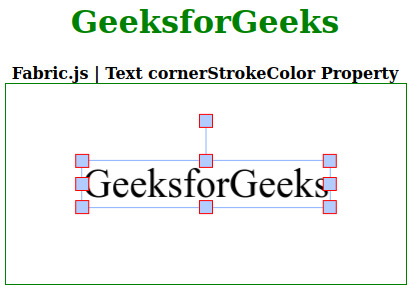
</html>输出:

相关用法
- Fabric.js Textbox cornerStrokeColor属性用法及代码示例
- Fabric.js Circle cornerStrokeColor属性用法及代码示例
- Fabric.js Ellipse cornerStrokeColor属性用法及代码示例
- Fabric.js Rect cornerStrokeColor属性用法及代码示例
- Fabric.js Triangle cornerStrokeColor属性用法及代码示例
- Fabric.js Image cornerStrokeColor属性用法及代码示例
- Fabric.js Polygon cornerStrokeColor属性用法及代码示例
- Fabric.js line cornerStrokeColor属性用法及代码示例
- Fabric.js Polyline cornerStrokeColor属性用法及代码示例
- Fabric.js Path cornerStrokeColor用法及代码示例
- Fabric.js Group cornerStrokeColor属性用法及代码示例
- CSS text-align用法及代码示例
- Fabric.js Text objectCaching属性用法及代码示例
- CSS text-decoration用法及代码示例
- CSS text-decoration-color用法及代码示例
- CSS text-decoration-line用法及代码示例
- CSS text-justify用法及代码示例
- CSS text-align-last用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 Fabric.js Text cornerStrokeColor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
