画布折线表示折线是可移动的,可以根据需要进行拉伸。此外,可以在名为FabricJS的JavaScript库的帮助下对折线的初始笔划颜色,形状,填充颜色或笔划宽度进行自定义。
用法:
var polyline = new fabric.Polyline(Points, {
lockRotation:boolean
});
参数:该属性接受上述和以下描述的单个参数:
- lockRotation:它指定是否启用旋转。
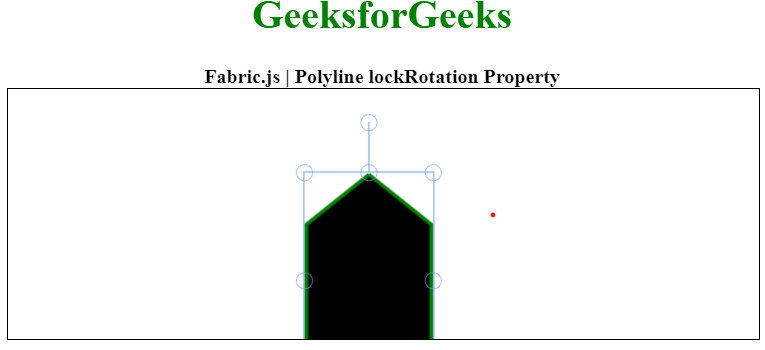
下面的示例说明了Fabric.js中的lockRotation属性。导入库后,我们将在body标记中创建一个包含多段线的画布块。此后,我们将初始化FabricJS提供的Canvas和Polyline实例,并使用lockRotation属性锁定画布Polyline的旋转,并在Canvas上渲染Polyline。
例:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script
src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>Fabric.js | Polyline lockRotation Property</b>
</div>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polyline instance
var polyline = new fabric.Polyline([
{
x:200,
y:10
},
{
x:250,
y:50
}, {
x:250,
y:180
}, {
x:150,
y:180
}, {
x:150,
y:50
}, {
x:200,
y:10
}], {
stroke:'green',
strokeWidth:3,
cornerStyle:'circle',
lockRotation:true
});
// Render the polyline in canvas
canvas.add(polyline);
</script>
</body>
</html>输出:

相关用法
- Fabric.js Ellipse lockRotation属性用法及代码示例
- Fabric.js Rect lockRotation属性用法及代码示例
- Fabric.js Triangle lockRotation属性用法及代码示例
- Fabric.js Polygon lockRotation属性用法及代码示例
- Fabric.js Image lockRotation属性用法及代码示例
- Fabric.js Textbox lockRotation属性用法及代码示例
- Fabric.js Line lockRotation属性用法及代码示例
- Fabric.js Path lockRotation属性用法及代码示例
- Fabric.js Itext lockRotation属性用法及代码示例
- Fabric.js Group lockRotation属性用法及代码示例
- Fabric.js Polyline absolutePositioned属性用法及代码示例
- Fabric.js Polyline lockScalingX属性用法及代码示例
- Fabric.js Polyline lockScalingFlip属性用法及代码示例
- Fabric.js Polyline flipY属性用法及代码示例
- Fabric.js Polyline fill属性用法及代码示例
- Fabric.js Polyline skewY属性用法及代码示例
- Fabric.js Polyline lockScalingY属性用法及代码示例
- Fabric.js Polyline lockSkewingY属性用法及代码示例
- Fabric.js Polyline stroke属性用法及代码示例
- Fabric.js Polyline borderDashArray属性用法及代码示例
- Fabric.js Polyline angle属性用法及代码示例
- Fabric.js Polyline backgroundColor属性用法及代码示例
- Fabric.js Polyline borderColor属性用法及代码示例
- Fabric.js Polyline cornerStrokeColor属性用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 Fabric.js Polyline lockRotation Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
