畫布折線表示折線是可移動的,可以根據需要進行拉伸。此外,可以在名為FabricJS的JavaScript庫的幫助下對折線的初始筆劃顏色,形狀,填充顏色或筆劃寬度進行自定義。
用法:
var polyline = new fabric.Polyline(Points, {
lockRotation:boolean
});
參數:該屬性接受上述和以下描述的單個參數:
- lockRotation:它指定是否啟用旋轉。
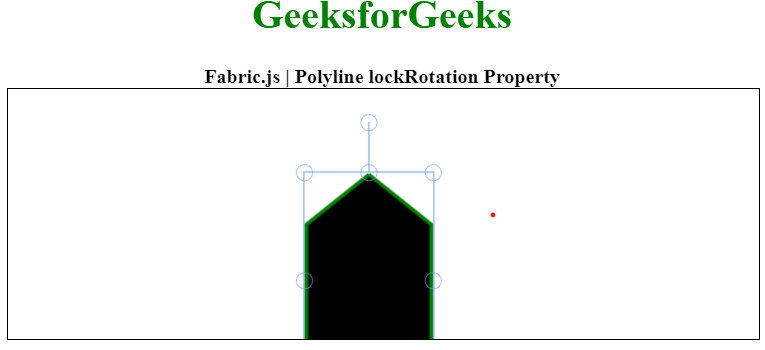
下麵的示例說明了Fabric.js中的lockRotation屬性。導入庫後,我們將在body標記中創建一個包含多段線的畫布塊。此後,我們將初始化FabricJS提供的Canvas和Polyline實例,並使用lockRotation屬性鎖定畫布Polyline的旋轉,並在Canvas上渲染Polyline。
例:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script
src="https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>Fabric.js | Polyline lockRotation Property</b>
</div>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polyline instance
var polyline = new fabric.Polyline([
{
x:200,
y:10
},
{
x:250,
y:50
}, {
x:250,
y:180
}, {
x:150,
y:180
}, {
x:150,
y:50
}, {
x:200,
y:10
}], {
stroke:'green',
strokeWidth:3,
cornerStyle:'circle',
lockRotation:true
});
// Render the polyline in canvas
canvas.add(polyline);
</script>
</body>
</html>輸出:

相關用法
- Fabric.js Ellipse lockRotation屬性用法及代碼示例
- Fabric.js Rect lockRotation屬性用法及代碼示例
- Fabric.js Triangle lockRotation屬性用法及代碼示例
- Fabric.js Polygon lockRotation屬性用法及代碼示例
- Fabric.js Image lockRotation屬性用法及代碼示例
- Fabric.js Textbox lockRotation屬性用法及代碼示例
- Fabric.js Line lockRotation屬性用法及代碼示例
- Fabric.js Path lockRotation屬性用法及代碼示例
- Fabric.js Itext lockRotation屬性用法及代碼示例
- Fabric.js Group lockRotation屬性用法及代碼示例
- Fabric.js Polyline absolutePositioned屬性用法及代碼示例
- Fabric.js Polyline lockScalingX屬性用法及代碼示例
- Fabric.js Polyline lockScalingFlip屬性用法及代碼示例
- Fabric.js Polyline flipY屬性用法及代碼示例
- Fabric.js Polyline fill屬性用法及代碼示例
- Fabric.js Polyline skewY屬性用法及代碼示例
- Fabric.js Polyline lockScalingY屬性用法及代碼示例
- Fabric.js Polyline lockSkewingY屬性用法及代碼示例
- Fabric.js Polyline stroke屬性用法及代碼示例
- Fabric.js Polyline borderDashArray屬性用法及代碼示例
- Fabric.js Polyline angle屬性用法及代碼示例
- Fabric.js Polyline backgroundColor屬性用法及代碼示例
- Fabric.js Polyline borderColor屬性用法及代碼示例
- Fabric.js Polyline cornerStrokeColor屬性用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 Fabric.js Polyline lockRotation Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
