在本文中,我们将了解如何使用FabricJS设置画布多边形的默认水平比例。画布多边形表示该多边形是可移动的,并且可以根据需要进行拉伸。此外,当涉及初始笔触颜色,高度,宽度,填充颜色或笔划宽度时,可以自定义多边形。
为了使之成为可能,我们将使用一个名为FabricJS的JavaScript库。导入库后,我们将在body标签中创建一个包含多边形的canvas块。之后,我们将初始化由FabricJS提供的Canvas和多边形的实例,并使用scaleX属性设置三角形的默认水平比例,并在画布上渲染多边形,如下面的示例所示。
用法:
fabric.Polygon([
{ x:pixel, y:pixel },
{ x:pixel, y:pixel },
{ x:pixel, y:pixel},
{ x:pixel, y:pixel},
{ x:pixel, y:pixel }],
{
scaleX:number
});
参数:该属性接受上述和以下描述的单个参数:
- scaleX:它指定默认的水平比例尺。
注意:必须创建尺寸像素才能创建多边形。
以下示例说明了JavaScript中的Fabric.JS Polygon scaleX属性:
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon scaleX Property
</b>
</div>
<canvas id="canvas"
width="600"
height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x:295, y:10 },
{ x:235, y:198 },
{ x:385, y:78},
{ x:205, y:78},
{ x:355, y:198 }], {
fill:'yellow',
scaleX:1.5
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
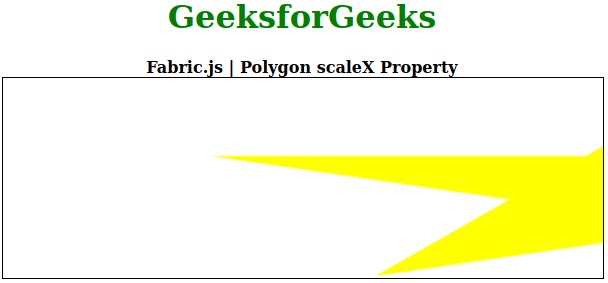
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon scaleX Property
</b>
</div>
<canvas id="canvas"
width="600"
height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x:295, y:10 },
{ x:235, y:198 },
{ x:385, y:78},
{ x:205, y:78},
{ x:355, y:198 }], {
fill:'yellow',
scaleX:5.5
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
</html>输出:

相关用法
- Fabric.js Circle scaleX属性用法及代码示例
- Fabric.js Triangle scaleX属性用法及代码示例
- Fabric.js Rect scaleX属性用法及代码示例
- Fabric.js Ellipse scaleX属性用法及代码示例
- CSS scaleX()用法及代码示例
- Fabric.js Polygon minScaleLimit属性用法及代码示例
- Fabric.js Polygon fill属性用法及代码示例
- Fabric.js Polygon borderScaleFactor属性用法及代码示例
- Fabric.js Polygon selectionBackgroundColor属性用法及代码示例
- Fabric.js Polygon scaleY属性用法及代码示例
- Fabric.js Polygon lockSkewingX属性用法及代码示例
- Fabric.js Polygon backgroundColor属性用法及代码示例
- Fabric.js Polygon flipX属性用法及代码示例
- Fabric.js Polygon flipY属性用法及代码示例
- Fabric.js Polygon lockMovementY属性用法及代码示例
- Fabric.js Polygon hoverCursor属性用法及代码示例
- Fabric.js Polygon cornerColor属性用法及代码示例
- Fabric.js Polygon lockSkewingY属性用法及代码示例
- Fabric.js Polygon lockScalingFlip属性用法及代码示例
- Fabric.js Polygon borderDashArray属性用法及代码示例
注:本文由纯净天空筛选整理自skyridetim大神的英文原创作品 Fabric.js Polygon scaleX Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
