在本文中,我們將了解如何使用FabricJS設置畫布多邊形的默認水平比例。畫布多邊形表示該多邊形是可移動的,並且可以根據需要進行拉伸。此外,當涉及初始筆觸顏色,高度,寬度,填充顏色或筆劃寬度時,可以自定義多邊形。
為了使之成為可能,我們將使用一個名為FabricJS的JavaScript庫。導入庫後,我們將在body標簽中創建一個包含多邊形的canvas塊。之後,我們將初始化由FabricJS提供的Canvas和多邊形的實例,並使用scaleX屬性設置三角形的默認水平比例,並在畫布上渲染多邊形,如下麵的示例所示。
用法:
fabric.Polygon([
{ x:pixel, y:pixel },
{ x:pixel, y:pixel },
{ x:pixel, y:pixel},
{ x:pixel, y:pixel},
{ x:pixel, y:pixel }],
{
scaleX:number
});
參數:該屬性接受上述和以下描述的單個參數:
- scaleX:它指定默認的水平比例尺。
注意:必須創建尺寸像素才能創建多邊形。
以下示例說明了JavaScript中的Fabric.JS Polygon scaleX屬性:
範例1:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon scaleX Property
</b>
</div>
<canvas id="canvas"
width="600"
height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x:295, y:10 },
{ x:235, y:198 },
{ x:385, y:78},
{ x:205, y:78},
{ x:355, y:198 }], {
fill:'yellow',
scaleX:1.5
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
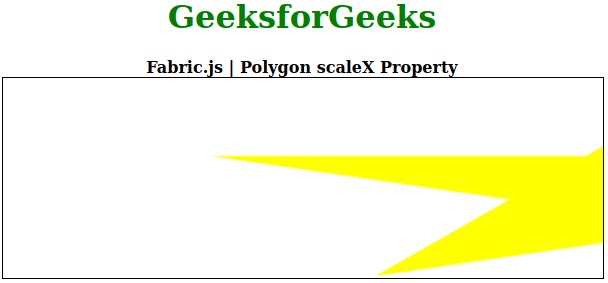
</html>輸出:

範例2:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon scaleX Property
</b>
</div>
<canvas id="canvas"
width="600"
height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x:295, y:10 },
{ x:235, y:198 },
{ x:385, y:78},
{ x:205, y:78},
{ x:355, y:198 }], {
fill:'yellow',
scaleX:5.5
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
</html>輸出:

相關用法
- Fabric.js Circle scaleX屬性用法及代碼示例
- Fabric.js Triangle scaleX屬性用法及代碼示例
- Fabric.js Rect scaleX屬性用法及代碼示例
- Fabric.js Ellipse scaleX屬性用法及代碼示例
- CSS scaleX()用法及代碼示例
- Fabric.js Polygon minScaleLimit屬性用法及代碼示例
- Fabric.js Polygon fill屬性用法及代碼示例
- Fabric.js Polygon borderScaleFactor屬性用法及代碼示例
- Fabric.js Polygon selectionBackgroundColor屬性用法及代碼示例
- Fabric.js Polygon scaleY屬性用法及代碼示例
- Fabric.js Polygon lockSkewingX屬性用法及代碼示例
- Fabric.js Polygon backgroundColor屬性用法及代碼示例
- Fabric.js Polygon flipX屬性用法及代碼示例
- Fabric.js Polygon flipY屬性用法及代碼示例
- Fabric.js Polygon lockMovementY屬性用法及代碼示例
- Fabric.js Polygon hoverCursor屬性用法及代碼示例
- Fabric.js Polygon cornerColor屬性用法及代碼示例
- Fabric.js Polygon lockSkewingY屬性用法及代碼示例
- Fabric.js Polygon lockScalingFlip屬性用法及代碼示例
- Fabric.js Polygon borderDashArray屬性用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 Fabric.js Polygon scaleX Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
