在本文中,我们将了解如何使用FabricJS设置画布路径的默认水平比例。画布路径表示路径是可移动的,可以根据需要进行拉伸。此外,当涉及初始笔触颜色,高度,宽度,填充颜色或笔划宽度时,可以自定义路径。
为了使之成为可能,我们将使用一个名为FabricJS的JavaScript库。导入库后,我们将在包含路径的body标签中创建一个canvas块。此后,我们将初始化FabricJS提供的Canvas和Path实例,并使用scaleX属性设置Path的默认水平比例,并按照以下示例中的说明在Canvas上呈现Path。
用法:
fabric.Path('path', {
scaleX:Number
});
参数:该函数接受如上所述和以下描述的单个参数:
- scaleX:它指定默认的水平比例尺。
以下示例说明了JavaScript中Fabric.js Path scaleX属性的用法:
例:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:400px;">
<h1 style="color:green;">GeeksforGeeks</h1>
<b>Fabric.js | Path scaleX Property</b>
</div>
<div style="text-align:center;">
<canvas id="canvas" width="400" height="200"
style="border:1px solid green;">
</canvas>
</div>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
var geek = new fabric.Path('M 0 0 L 100 100 L 0 100 z', {
fill:'green',
scaleX:3
});
canvas.add(geek);
canvas.centerObject(geek);
</script>
</body>
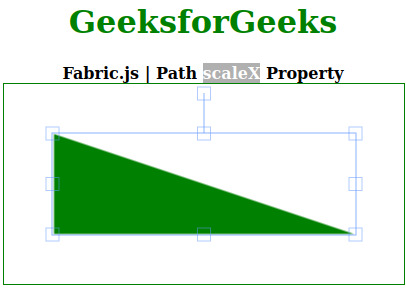
</html>输出:

相关用法
- Fabric.js Circle scaleX属性用法及代码示例
- Fabric.js Triangle scaleX属性用法及代码示例
- Fabric.js Rect scaleX属性用法及代码示例
- Fabric.js Ellipse scaleX属性用法及代码示例
- Fabric.js Polygon scaleX属性用法及代码示例
- Fabric.js Textbox scaleX属性用法及代码示例
- Fabric.js Line scaleX属性用法及代码示例
- Fabric.js Group scaleX属性用法及代码示例
- Fabric.js Image scaleX属性用法及代码示例
- Fabric.js Polyline scaleX属性用法及代码示例
- Fabric.js Path borderColor属性用法及代码示例
- Fabric.js Path backgroundColor用法及代码示例
- Fabric.js Path angle属性用法及代码示例
- Fabric.js Path absolutePositioned属性用法及代码示例
- Fabric.js Path cornerStrokeColor用法及代码示例
- Fabric.js Path cornerSize用法及代码示例
- Fabric.js Path cornerDashArray用法及代码示例
- Fabric.js Path cornerColor用法及代码示例
- Fabric.js Path lockScalingY属性用法及代码示例
- Fabric.js Path lockSkewingX属性用法及代码示例
- Fabric.js Path lockScalingFlip属性用法及代码示例
- Fabric.js Path minScaleLimit属性用法及代码示例
- Fabric.js Path touchCornerSize属性用法及代码示例
注:本文由纯净天空筛选整理自thacker_shahid大神的英文原创作品 Fabric.js Path scaleX Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
