在本文中,我们将在Fabric.js中设置画布行的水平比例。 Fabric.js中的Line是可移动的,可以根据需要进行拉伸。此外,当涉及初始笔触颜色,高度,宽度,填充颜色或笔划宽度时,可以自定义线条。
为了使之成为可能,我们将使用一个名为Fabric.js的JavaScript库。导入库后,我们将在body标签中创建一个画布块,其中将包含Line。此后,我们将初始化Fabric.js提供的Canvas和Line的实例,使用scaleX属性设置Line的水平比例,并在Canvas上渲染Line,如下所示。
用法:
fabric.Line ({
scaleX:number
});
参数:该属性具有上述和以下描述的单个值:
- scaleX:它是一个数字值,它指定画布行的水平比例。
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line scaleX property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initialize a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initialize a Line instance
var line = new fabric.Line([150, 10, 220, 150], {
stroke:'green',
// Set the scaleX of the line
scaleX:3
});
canvas.add(line);
</script>
</body>
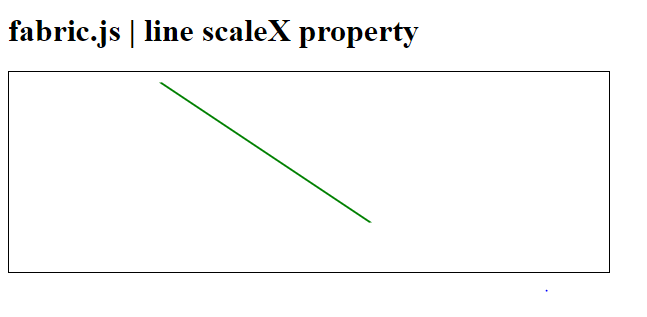
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1>fabric.js | line scaleX property</h1>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a Line instance
var line = new fabric.Line([150, 10, 220, 150], {
stroke:'green',
// Set the scaleX of the line
scaleX:2
});
canvas.add(line);
</script>
</body>
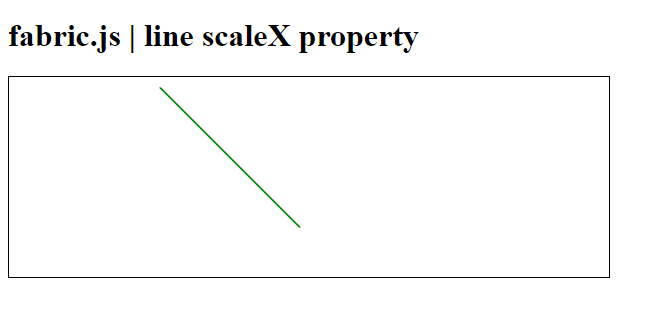
</html>输出:

相关用法
- Fabric.js Circle scaleX属性用法及代码示例
- Fabric.js Triangle scaleX属性用法及代码示例
- Fabric.js Rect scaleX属性用法及代码示例
- Fabric.js Ellipse scaleX属性用法及代码示例
- Fabric.js Polygon scaleX属性用法及代码示例
- Fabric.js Textbox scaleX属性用法及代码示例
- Fabric.js Path scaleX属性用法及代码示例
- Fabric.js Group scaleX属性用法及代码示例
- Fabric.js Image scaleX属性用法及代码示例
- CSS scaleX()用法及代码示例
- CSS text-decoration-line用法及代码示例
- CSS line-height用法及代码示例
- CSS webkit-line-clamp用法及代码示例
- Fabric.js line cornerSize属性用法及代码示例
- Fabric.js line cornerDashArray属性用法及代码示例
- Fabric.js line cornerColor属性用法及代码示例
- Fabric.js line centeredScaling属性用法及代码示例
- Fabric.js line angle属性用法及代码示例
- Fabric.js line absolutePositioned属性用法及代码示例
- Fabric.js line backgroundColor属性用法及代码示例
- Fabric.js line flipY属性用法及代码示例
- Fabric.js line flipX属性用法及代码示例
- Fabric.js line minScaleLimit属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 Fabric.js Line scaleX Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
