在本文中,我們將了解如何使用FabricJS設置畫布路徑的默認水平比例。畫布路徑表示路徑是可移動的,可以根據需要進行拉伸。此外,當涉及初始筆觸顏色,高度,寬度,填充顏色或筆劃寬度時,可以自定義路徑。
為了使之成為可能,我們將使用一個名為FabricJS的JavaScript庫。導入庫後,我們將在包含路徑的body標簽中創建一個canvas塊。此後,我們將初始化FabricJS提供的Canvas和Path實例,並使用scaleX屬性設置Path的默認水平比例,並按照以下示例中的說明在Canvas上呈現Path。
用法:
fabric.Path('path', {
scaleX:Number
});
參數:該函數接受如上所述和以下描述的單個參數:
- scaleX:它指定默認的水平比例尺。
以下示例說明了JavaScript中Fabric.js Path scaleX屬性的用法:
例:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:400px;">
<h1 style="color:green;">GeeksforGeeks</h1>
<b>Fabric.js | Path scaleX Property</b>
</div>
<div style="text-align:center;">
<canvas id="canvas" width="400" height="200"
style="border:1px solid green;">
</canvas>
</div>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
var geek = new fabric.Path('M 0 0 L 100 100 L 0 100 z', {
fill:'green',
scaleX:3
});
canvas.add(geek);
canvas.centerObject(geek);
</script>
</body>
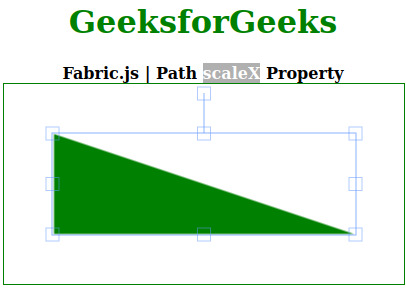
</html>輸出:

相關用法
- Fabric.js Circle scaleX屬性用法及代碼示例
- Fabric.js Triangle scaleX屬性用法及代碼示例
- Fabric.js Rect scaleX屬性用法及代碼示例
- Fabric.js Ellipse scaleX屬性用法及代碼示例
- Fabric.js Polygon scaleX屬性用法及代碼示例
- Fabric.js Textbox scaleX屬性用法及代碼示例
- Fabric.js Line scaleX屬性用法及代碼示例
- Fabric.js Group scaleX屬性用法及代碼示例
- Fabric.js Image scaleX屬性用法及代碼示例
- Fabric.js Polyline scaleX屬性用法及代碼示例
- Fabric.js Path borderColor屬性用法及代碼示例
- Fabric.js Path backgroundColor用法及代碼示例
- Fabric.js Path angle屬性用法及代碼示例
- Fabric.js Path absolutePositioned屬性用法及代碼示例
- Fabric.js Path cornerStrokeColor用法及代碼示例
- Fabric.js Path cornerSize用法及代碼示例
- Fabric.js Path cornerDashArray用法及代碼示例
- Fabric.js Path cornerColor用法及代碼示例
- Fabric.js Path lockScalingY屬性用法及代碼示例
- Fabric.js Path lockSkewingX屬性用法及代碼示例
- Fabric.js Path lockScalingFlip屬性用法及代碼示例
- Fabric.js Path minScaleLimit屬性用法及代碼示例
- Fabric.js Path touchCornerSize屬性用法及代碼示例
注:本文由純淨天空篩選整理自thacker_shahid大神的英文原創作品 Fabric.js Path scaleX Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
