Fabric.js 是一个用于处理画布的 JavaScript 库。画布图像是用于创建图像实例的 fabric.js 类之一。画布图像意味着图像是可移动的,可以根据需要进行拉伸。 stateProperties 属性用于获取画布图像的对象笔触的属性
方法:首先导入fabric.js库。导入库后,在 body 标签中创建一个包含图像的画布块。之后,初始化一个Canvas实例和Fabric.JS提供的图像类,并使用stateProperties属性获取画布图像的对象笔触属性。在此之后在画布上渲染图像。
用法:
fabric.Image(image, {
stateProperties:array
});参数:该函数采用上述和以下描述的单个参数:
- stateProperties:此参数采用数组值来获取画布图像的对象笔划的属性。
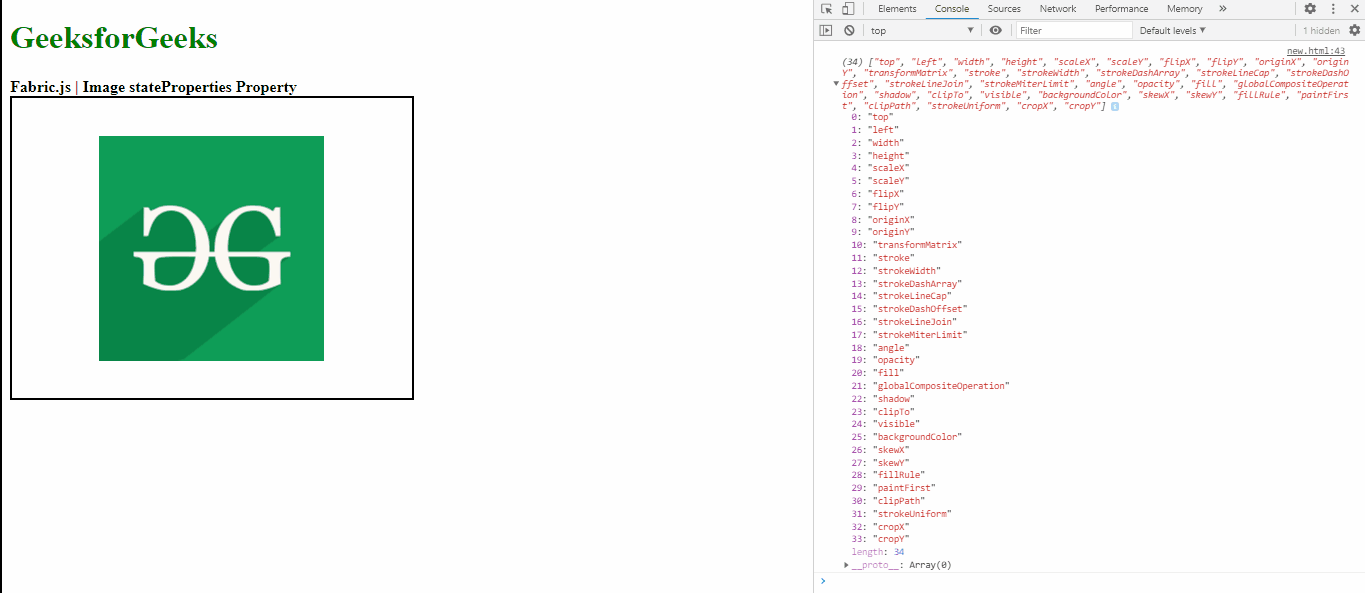
示例:本示例使用 FabricJS 设置画布图像的 stateProperties 属性,如下例所示:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Image stateProperties Property
</b>
<canvas id="canvas" width="400" height="300"
style="border:2px solid #000000">
</canvas>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200327230544/g4gicon.png"
width="100" height="100" id="my-image"
style="display:none;">
<br>
<script>
// Creating the instance of canvas object
var canvas = new fabric.Canvas("canvas");
// Getting the image
var img = document.getElementById('my-image');
// Creating the image instance
var geeks = new fabric.Image(img, {
});
console.log(geeks.stateProperties)
canvas.add(geeks);
canvas.centerObject(geeks);
</script>
</body>
</html>输出:

相关用法
- CSS list-style-image用法及代码示例
- CSS border-image-slice用法及代码示例
- CSS border-image-outset用法及代码示例
- CSS border-image-repeat用法及代码示例
- CSS border-image用法及代码示例
- CSS border-image-width用法及代码示例
- CSS background-image用法及代码示例
- CSS border-image-source用法及代码示例
- Fabric.js Image padding属性用法及代码示例
- HTML image naturalWidth用法及代码示例
- HTML image naturalHeight用法及代码示例
- HTML Input Image src用法及代码示例
- HTML Input Image width用法及代码示例
- HTML Input Image type用法及代码示例
- HTML Input Image name用法及代码示例
- HTML Input Image formTarget用法及代码示例
- HTML Input Image value用法及代码示例
- HTML input image height用法及代码示例
注:本文由纯净天空筛选整理自dheerchanana08大神的英文原创作品 Fabric.js Image stateProperties Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
