Fabric.js是一个JavaScript库,用于处理画布。 canvas图像是用于创建图像实例的fabric.js类之一。画布图像表示图像是可移动的,可以根据需要进行拉伸。图像的cropX属性用于裁剪一定数量的画布图像。大小以像素为单位。
方法:首先导入fabric.js库。导入库后,在body标签中创建一个画布块,其中将包含图像。之后,初始化Canvas和Fabric.JS提供的图像类的实例,并使用image对象的cropX属性给出要裁剪的画布图像的宽度(以像素为单位)。
用法:
fabric.Image(image, {
cropX:Number
});
参数:上面的函数采用上面提到的和下面描述的两个参数:
- image:此参数拍摄图像。
- cropX:此参数是距图像原始尺寸的图像裁剪量(以像素为单位)。
例:本示例使用FabricJS沿x轴裁剪画布图像的一部分,如下面的示例所示。
<!DOCTYPE html>
<html>
<head>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<b>Fabric.js | Image cropX Property </b>
<canvas id="canvas" width="400" height="300"
style="border:2px solid #000000">
</canvas>
<img src =
"https://media.geeksforgeeks.org/wp-content/uploads/20200327230544/g4gicon.png"
width="100" height="100" id="my-image"
style="display:none;"><br>
<button onclick="cropX()">Click me</button>
<script>
// Create the instance of canvas object
var canvas = new fabric.Canvas("canvas");
// Getting the image
var img= document.getElementById('my-image');
// Creating the image instance
var imgInstance = new fabric.Image(img, {
});
function cropX() {
imgInstance = new fabric.Image(img, {
cropX:80
});
canvas.clear();
canvas.add(imgInstance);
}
// Rendering the image to canvas
canvas.add(imgInstance);
</script>
</body>
</html>输出:
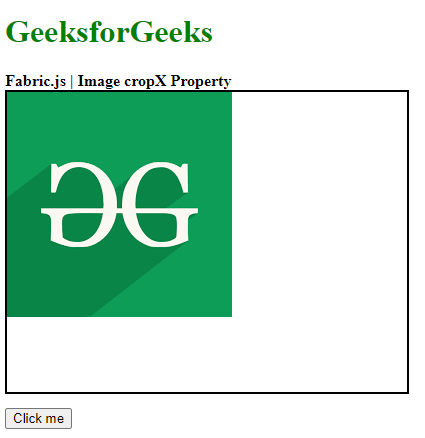
在单击按钮之前:

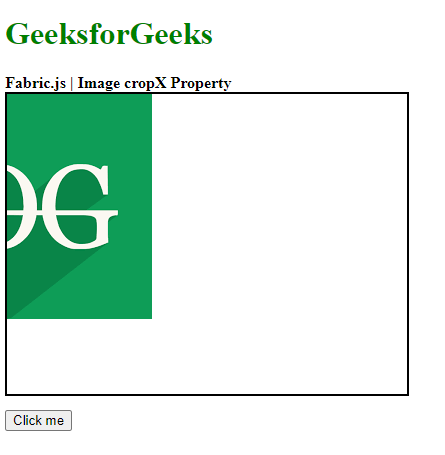
单击按钮后:

相关用法
- CSS list-style-image用法及代码示例
- CSS border-image-slice用法及代码示例
- CSS border-image-outset用法及代码示例
- CSS border-image-repeat用法及代码示例
- CSS border-image用法及代码示例
- CSS border-image-width用法及代码示例
- CSS background-image用法及代码示例
- CSS border-image-source用法及代码示例
- HTML image naturalWidth用法及代码示例
- HTML image naturalHeight用法及代码示例
- HTML Input Image src用法及代码示例
- HTML Input Image width用法及代码示例
- HTML Input Image type用法及代码示例
- HTML Input Image name用法及代码示例
- HTML Input Image formTarget用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 Fabric.js Image cropX Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
