Fabric.js 是一个用于处理画布的 JavaScript 库。画布 ActiveSelection 是用于创建 ActiveSelection 实例的 fabric.js 类之一。画布 ActiveSelection 表示 ActiveSelection 是可移动的,可以根据需要进行拉伸。在本文中,我们将使用 strokeDashArray 属性在画布 ActiveSelection 中设置笔划的虚线图案。
方法:首先导入fabric.js库。导入库后,在包含 ActiveSelection 的 body 标签中创建一个画布块。之后,初始化 Fabric.JS 提供的 Canvas 和 ActiveSelection 类的一个实例,并使用 strokeDashArray 属性设置画布 ActiveSelection 中笔触的虚线图案。
用法:
fabric.ActiveSelection(ActiveSelection, {
strokeDashArray:array
});参数:该函数采用如上所述和以下所述的单个参数。
- strokeDashArray:此参数采用数组值。
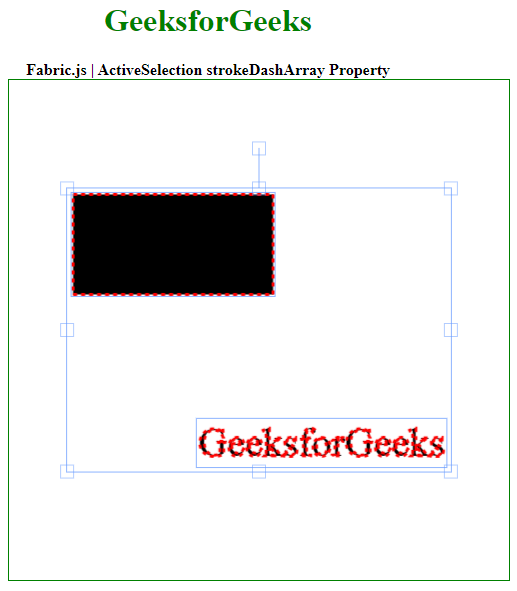
例:本示例使用 FabricJS 设置画布 ActiveSelection 的 strokeDashArray 属性,如下例所示。
HTML
<!DOCTYPE html>
<html>
<head>
<!-- FabricJS CDN -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:400px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | ActiveSelection strokeDashArray Property
</b>
</div>
<div style="text-align:center;">
<canvas id="canvas" width="500" height="500"
style="border:1px solid green;">
</canvas>
</div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20200327230544/g4gicon.png"
width="100" height="100" id="my-image"
style="display:none;">
<script>
var canvas = new fabric.Canvas("canvas");
// Initiate a Rect instance
var rectangle = new fabric.Rect({
width:200,
height:100,
strokeDashArray:[4],
stroke:'red',
strokeWidth:3
});
canvas.add(rectangle);
var itext = new fabric.IText('GeeksforGeeks', {
stroke:'red',
strokeWidth:3,
strokeDashArray:[4],
});
canvas.add(itext);
canvas.centerObject(itext);
var select = new fabric
.ActiveSelection(canvas.getObjects(), {
stroke:'red',
strokeDashArray:[4],
strokeWidth:9
})
canvas.setActiveObject(select);
canvas.requestRenderAll();
canvas.centerObject(select);
</script>
</body>
</html>输出:

相关用法
- Fabric.js Polyline strokeDashArray属性用法及代码示例
- Fabric.js Text strokeDashArray属性用法及代码示例
- Fabric.js Circle strokeDashArray属性用法及代码示例
- Fabric.js Rect strokeDashArray属性用法及代码示例
- Fabric.js Triangle strokeDashArray属性用法及代码示例
- Fabric.js Ellipse strokeDashArray属性用法及代码示例
- Fabric.js Polygon strokeDashArray属性用法及代码示例
- Fabric.js Textbox strokeDashArray属性用法及代码示例
- Fabric.js line strokeDashArray属性用法及代码示例
- Fabric.js Path strokeDashArray属性用法及代码示例
- Fabric.js Image strokeDashArray属性用法及代码示例
- Fabric.js Group strokeDashArray属性用法及代码示例
- Fabric.js Itext strokeDashArray属性用法及代码示例
- Fabric.js ActiveSelection strokeUniform属性用法及代码示例
- Fabric.js ActiveSelection transparentCorners属性用法及代码示例
- Fabric.js ActiveSelection type属性用法及代码示例
- Fabric.js ActiveSelection subTargetCheck属性用法及代码示例
- Fabric.js ActiveSelection useSetOnGroup属性用法及代码示例
- Fabric.js ActiveSelection angle属性用法及代码示例
- Fabric.js ActiveSelection lockMovementY属性用法及代码示例
- Fabric.js ActiveSelection lockMovementX属性用法及代码示例
- Fabric.js ActiveSelection objectCaching属性用法及代码示例
- Fabric.js ActiveSelection perPixelTargetFind属性用法及代码示例
- Fabric.js ActiveSelection paintFirst属性用法及代码示例
注:本文由纯净天空筛选整理自dheerchanana08大神的英文原创作品 Fabric.js ActiveSelection strokeDashArray Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
