Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
toString() 方法用于获取对象的字符串表示形式。
用法:
toString()
Parameters: 它不需要任何参数。
Returns: 对象的字符串版本。
安装和运行 Ember.js 的步骤:
步骤 1:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route details
应用程序/路线/details.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
const Person = EmberObject.extend({
toStringExtension() {
return this.get('name');
}
});
export default class DetailsRoute extends Route {
person;
createPerson() {
let person = Person.create({
name: 'Anubhav',
mobile: '1298119967',
age: 20,
salary: 10000,
city: 'Patna',
country: 'India',
gender: 'M',
zipCode: '800020',
});
return person;
}
changeDetails(person) {
person.setProperties({
age: 51,
country: 'England',
});
}
model() {
this.person = this.createPerson();
this.changeDetails(this.person);
return this.person;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('person', this.person);
}
} 应用程序/控制器/details.js
Javascript
import Ember from 'ember';
export default Ember.Controller.extend({
actions: {
clickButton() {
alert(this.person.toString());
}
},
}); 应用程序/模板/details.hbs
HTML
{{page-title "Details"}}
<h1>Person</h1>
<div>Name: {{this.person.name}}</div>
<div>Age: {{this.person.age}}</div>
<div>Salary: {{this.person.salary}}</div>
<div>Gender: {{this.person.gender}}</div>
<div>Zip Code: {{this.person.zipCode}}</div>
<div>Country: {{this.person.country}}</div>
<div>Mobile: {{this.person.mobile}}</div>
<br/><br/>
<input type="button" id="click"
value="Click Here!" {{action 'clickButton'}}/>
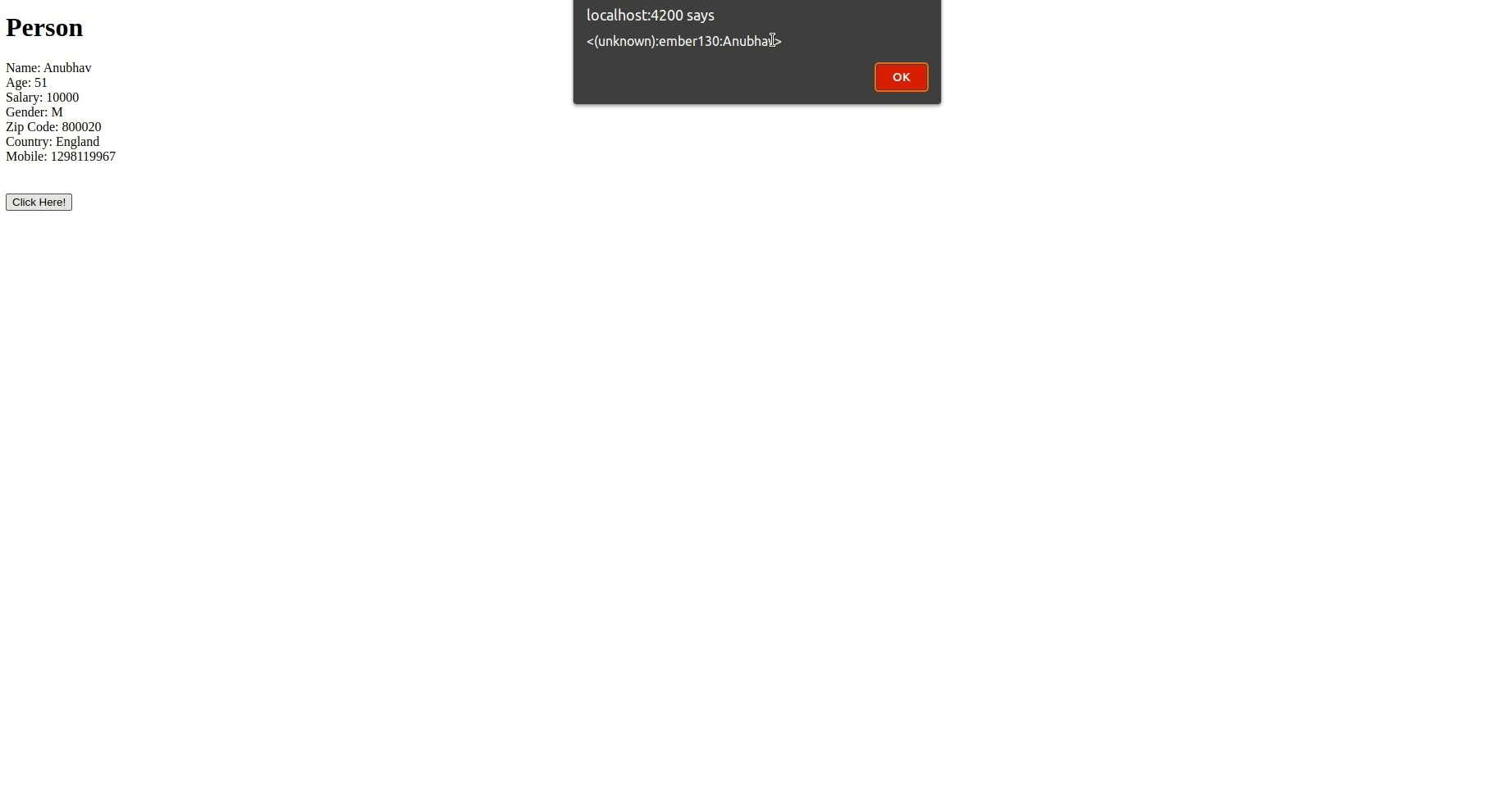
{{outlet}}输出:

示例 2:键入以下代码以生成本示例的路由:
ember generate route students
应用程序/路线/students.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
const Student = EmberObject.extend({
toStringExtension() {
return `${this.get('name')} got ${this.get('marks')} marks`;
}
});
export default class StudentsRoute extends Route {
student;
createStudent() {
let student = Student.create({
name: 'Alix Mainston',
gender: 'F',
class: 9,
grade: 'B',
marks: 98,
pocket_money: 9643,
});
return student;
}
model() {
this.student = this.createStudent();
return this.student;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('student', this.student);
}
} 应用程序/控制器/students.js
Javascript
import Ember from 'ember';
export default Ember.Controller.extend({
actions: {
clickButton() {
alert(this.student.toString());
}
},
}); 应用程序/模板/students.hbs
HTML
{{page-title "Students"}}
<h1>Details:</h1>
<div>Name: {{this.student.name}}</div>
<div>Gender: {{this.student.gender}}</div>
<div>Class: {{this.class}}</div>
<div>Grade: {{this.student.grade}}</div>
<div>Marks: {{this.student.marks}}</div>
<div>Pocket Money: {{this.student.pocket_money}}</div>
<br/><br/>
<input type="button" id="click"
value="Click Here!" {{action 'clickButton'}}/>
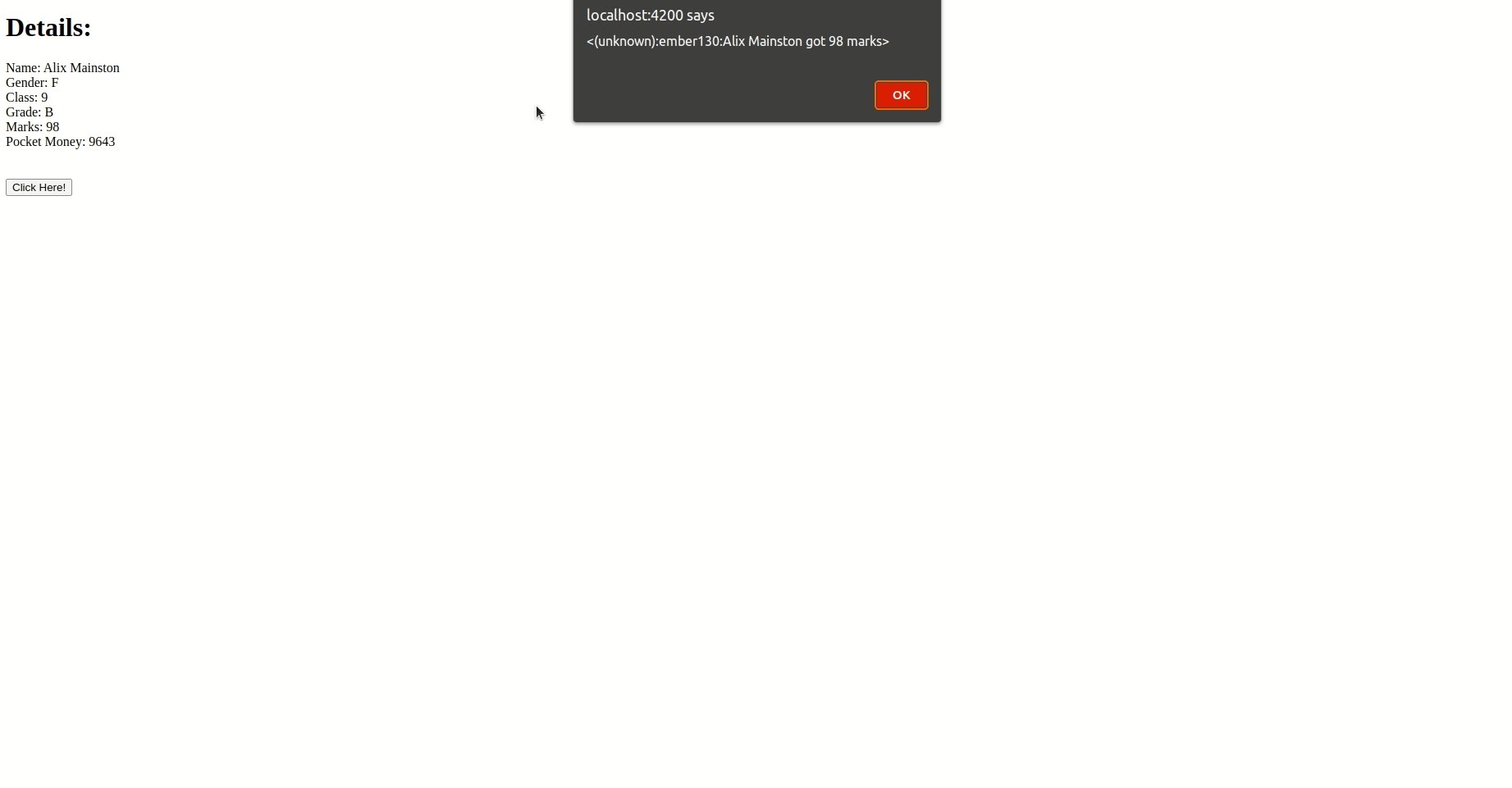
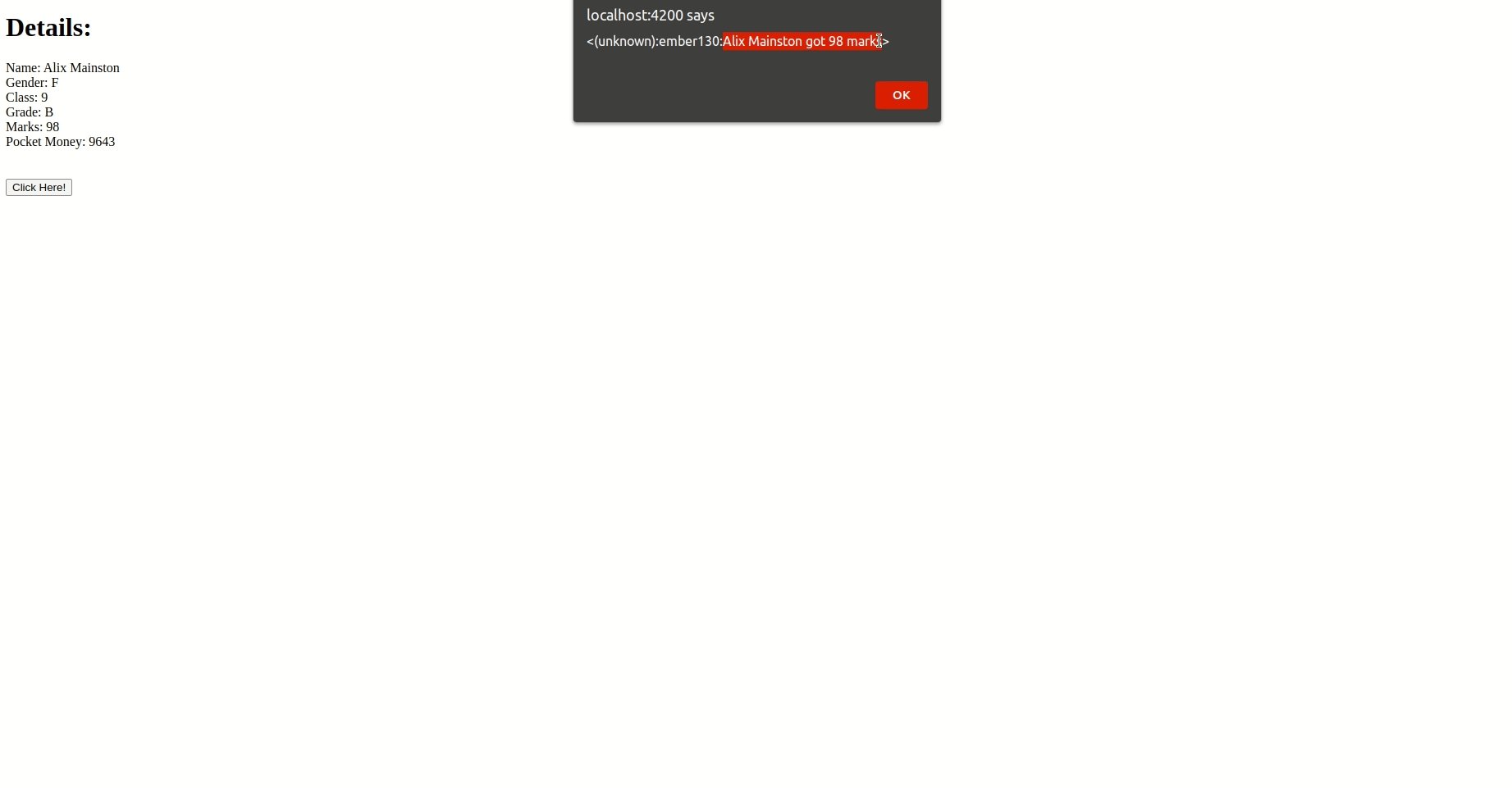
{{outlet}}输出:

参考:https://api.emberjs.com/ember/4.8/classes/EmberObject/methods
相关用法
- Embeer.js EmberObject toggleProperty()用法及代码示例
- Embeer.js EmberObject incrementProperty()用法及代码示例
- Embeer.js EmberObject decrementProperty()用法及代码示例
- Embeer.js EmberObject getProperties()用法及代码示例
- Embeer.js EmberObject setProperties()用法及代码示例
- Embeer.js EmberObject init()用法及代码示例
- Embeer.js EmberObject get()用法及代码示例
- Embeer.js EmberObject set()用法及代码示例
- Embeer.js EmberRouter get()用法及代码示例
- Embeer.js EmberRouter getProperties()用法及代码示例
- Embeer.js EmberRouter incrementProperty()用法及代码示例
- Embeer.js EmberRouter toString()用法及代码示例
- Embeer.js EmberRouter setProperties()用法及代码示例
- Embeer.js EmberRouter decrementProperty()用法及代码示例
- Embeer.js EmberRouter set()用法及代码示例
- Embeer.js EmberArray toArray()用法及代码示例
- Embeer.js EmberArray isAny()用法及代码示例
- Embeer.js EmberArray indexOf()用法及代码示例
- Embeer.js EmberArray reject()用法及代码示例
- Embeer.js EmberArray reduce()用法及代码示例
- Embeer.js Ember.NativeArray addObject()用法及代码示例
- Embeer.js Ember.NativeArray without()用法及代码示例
- Embeer.js EmberArray lastIndexOf()用法及代码示例
- Embeer.js EmberArray lastObject用法及代码示例
- Embeer.js Ember.NativeArray compact()用法及代码示例
注:本文由纯净天空筛选整理自aayushmohansinha大神的英文原创作品 Ember.js EmberObject toString() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
