Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
decrementProperty() 函数用于将属性值递减到当前值减去指定的数量。
句法:
this.Object.decrementProperty( PropertyName, value) ;
参数:
- PropertyName: 我们想要降低其值的属性通过其名称来标识。
- value: 我们希望减少的值就是那个值。初始设置为 1。
返回:该方法返回一个对象。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route temp1
应用程序/路线/temp1.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import Ember from 'ember';
export default class StudentsRoute extends Route {
CreateEmployee() {
let Employee = EmberObject.create({
name: '',
gender: '',
position: '',
Salary: 100000,
email: '',
mobile: '',
});
return Employee;
}
setName(data) {
return this.employee.set('name', data);
}
setGender() {
return this.employee.set('gender', 'M');
}
setPosition(data) {
return this.employee.set('position', data);
}
SalaryDecrease(data) {
return this.employee.decrementProperty('Salary', data);
}
SalaryIncrease(data) {
return this.employee.incrementProperty('Salary', data);
}
setEmail(data) {
return this.employee.set('email', data);
}
setMobile(data) {
return this.employee.set('mobile', data);
}
model() {
this.employee = this.CreateEmployee();
this.employee.name = this.setName('Yogesh Verma');
this.employee.gender = this.setGender();
this.employee.position = this.setPosition('Software Engineer');
this.employee.email = this.setEmail('yogesh@gmail.com');
this.employee.mobile = this.setMobile('9382938239');
this.SalaryDecrease(10000);
return this.employee;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('employee', this.employee);
}
}应用程序/模板/temp1.hbs
HTML
{{page-title "Employee"}}
<h1>Employee Details:</h1>
<div>Name: {{this.employee.name}}</div>
<div>Gender: {{this.employee.gender}}</div>
<div>Position: {{this.employee.position}}</div>
<div>Salary: {{this.employee.Salary}}</div>
<div>Mobile: {{this.employee.mobile}}</div>
<div>Email: {{this.employee.email}}</div>
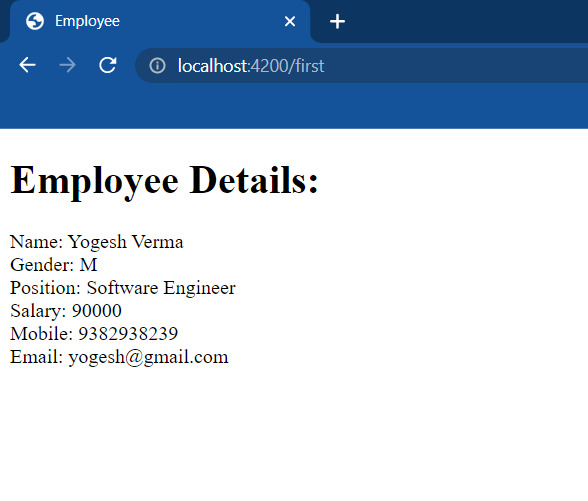
{{outlet}}输出:

输出1
示例 2:键入以下代码以生成本示例的路由:
ember generate route temp2
应用程序/路线/temp2.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import Ember from 'ember';
const Student = EmberObject.extend({
changed: Ember.observer('Marks', function () {
console.log(`Marks Changed`);
})
});
export default class WebsitesRoute extends Route {
students = [
Student.create({
fullName: 'Sam Snehil',
Marks: 92,
class: 11,
}),
Student.create({
fullName: 'Ram Sahu',
Marks: 84,
class: 10,
}),
Student.create({
fullName: 'Soham Verma',
Marks: 89,
class: 12,
}),
Student.create({
fullName: 'David Tigga',
Marks: 95,
class: 9,
}),
Student.create({
fullName: 'Pokhu Verma',
Marks: 95,
class: 10,
}),
Student.create({
fullName: 'Satyam Verma',
Marks: 96,
class: 12,
}),
];
temp;
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
controller.set('temp', this.temp);
}
} 应用程序/控制器/temp2.js
Javascript
import Ember from 'ember';
export default Ember.Controller.extend({
actions: {
increaseMarks(data) {
this.students.forEach((item) =>
item.incrementProperty('Marks', JSON.parse(data)));
},
decreaseMarks(data) {
this.students.forEach((item) =>
item.decrementProperty('Marks', JSON.parse(data)));
},
},
}); 应用程序/模板/temp2.hbs
HTML
{{page-title "incrementProperty"}}
<h3>List of Item in Buckets</h3>
<table>
<tr>
<th> Name </th>
<th>Class </th>
<th>Marks </th>
</tr>
{{#each @model as |temp|}}
<tr>
<td>{{temp.fullName}}</td>
<td>{{temp.class}}</td>
<td>{{temp.Marks}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter value : </label>
{{input value=this.item}}
</div><br />
<input
type="button"
id="increase-property"
value="Increase Quantity"
{{action "increaseMarks" this.item}}
/>
<br /><br />
<input
type="button"
id="decrease-property"
value="decrease Quantity"
{{action "decreaseMarks" this.item}}
/>
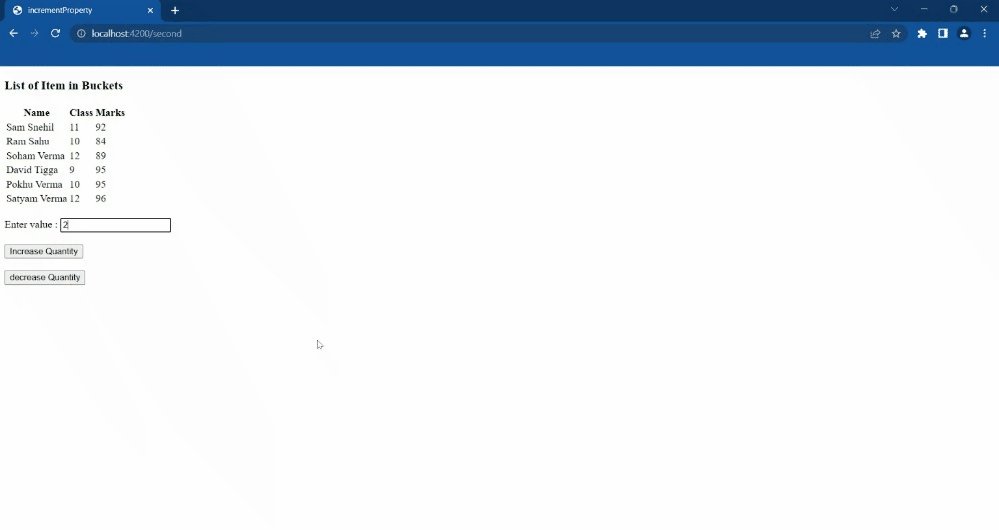
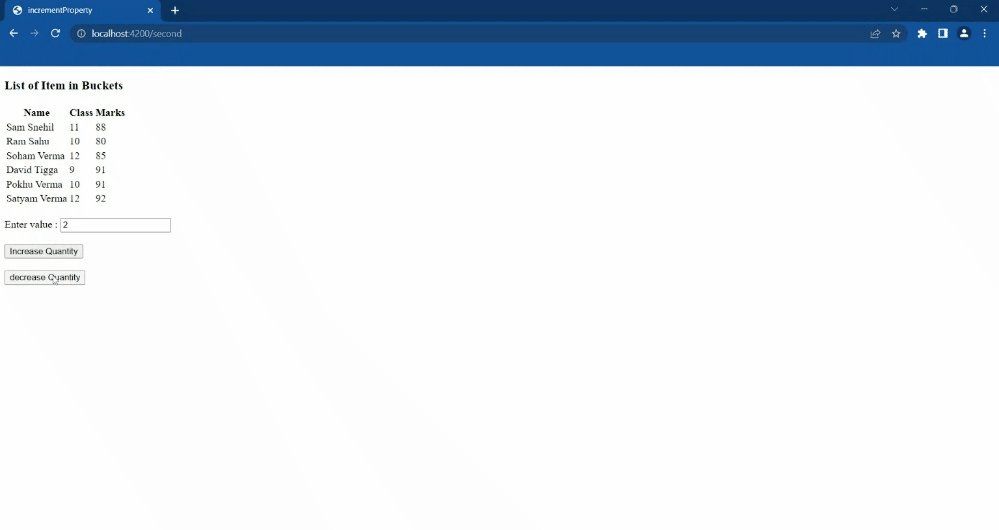
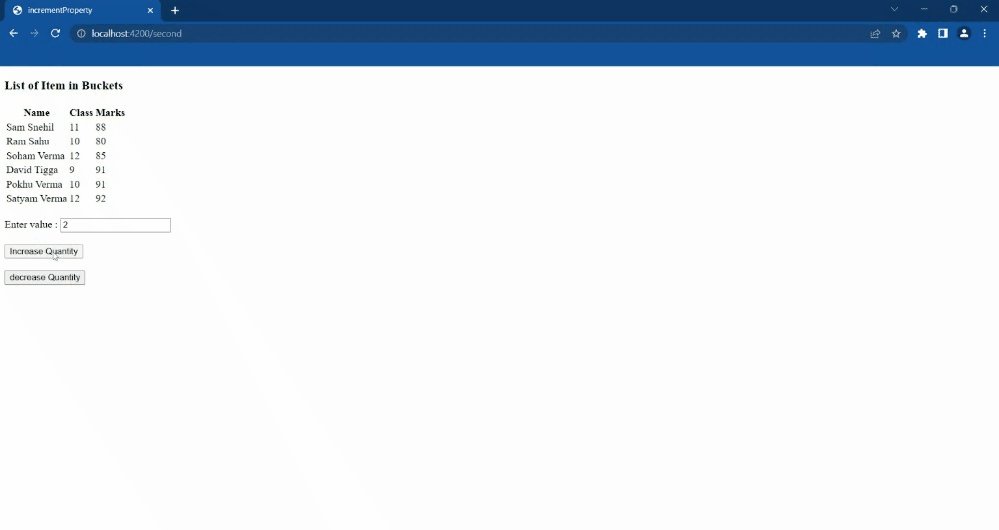
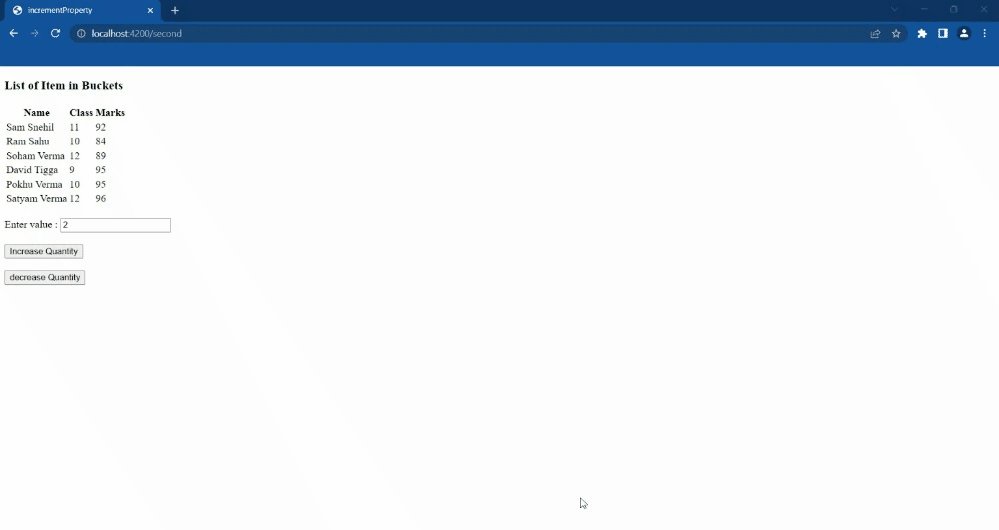
{{outlet}} 输出:

输出2
相关用法
- Embeer.js EmberRouter get()用法及代码示例
- Embeer.js EmberRouter getProperties()用法及代码示例
- Embeer.js EmberRouter incrementProperty()用法及代码示例
- Embeer.js EmberRouter toString()用法及代码示例
- Embeer.js EmberRouter setProperties()用法及代码示例
- Embeer.js EmberRouter set()用法及代码示例
- Embeer.js EmberRouter init()用法及代码示例
- Embeer.js EmberRouter addObserver()用法及代码示例
- Embeer.js EmberArray toArray()用法及代码示例
- Embeer.js EmberArray isAny()用法及代码示例
- Embeer.js EmberArray indexOf()用法及代码示例
- Embeer.js EmberArray reject()用法及代码示例
- Embeer.js EmberArray reduce()用法及代码示例
- Embeer.js EmberObject incrementProperty()用法及代码示例
- Embeer.js Ember.NativeArray addObject()用法及代码示例
- Embeer.js Ember.NativeArray without()用法及代码示例
- Embeer.js EmberArray lastIndexOf()用法及代码示例
- Embeer.js EmberArray lastObject用法及代码示例
- Embeer.js Ember.NativeArray compact()用法及代码示例
- Embeer.js Ember.NativeArray slice()用法及代码示例
- Embeer.js EmberArray objectsAt()用法及代码示例
- Embeer.js Ember.NativeArray findBy()用法及代码示例
- Embeer.js Ember.NativeArray find()用法及代码示例
- Embeer.js Ember.NativeArray mapBy()用法及代码示例
- Embeer.js Ember.NativeArray get()用法及代码示例
注:本文由纯净天空筛选整理自jeemains0neet大神的英文原创作品 Ember.js EmberRouter decrementProperty() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
