Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
incrementProperty() 方法用于将属性的值设置为当前值加上一些值。
用法:
incrementProperty( keyName, increment );
参数:
- keyName: 它是我们要增加其值的属性的名称。
- increment: 这是我们想要增加的值。
返回值:新的属性值。
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码。
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route increment1
应用程序/路线/increment1.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
export default class WebsitesRoute extends Route {
food = [
EmberObject.create({
food: 'apple',
isFruit: true,
quant: 3,
}),
EmberObject.create({
food: 'Potato',
isFruit: false,
quant: 4,
}),
EmberObject.create({
food: 'Banana',
isFruit: true,
quant: 2,
}),
EmberObject.create({
food: 'Burgur',
isFruit: false,
quant: 2,
}),
EmberObject.create({
food: 'Orange',
isFruit: true,
quant: 7,
}),
];
temp;
model() {
return this.food;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('food', this.food);
controller.set('temp', this.temp);
controller.set('food2', this.food2);
}
}应用程序/控制器/increment1.js
Javascript
import Ember from 'ember';
export default Ember.Controller.extend({
value: 0,
actions: {
remove_item(item) {
this.food.set('[]', this.food.without
(this.food.findBy('food', item)));
},
list() {
let ans = '';
this.food.forEach((item) =>
ans += item.get('food') + '\n');
alert(ans)
},
increase() {
this.food.forEach((item) =>
item.incrementProperty('quant'));
},
decrease() {
this.food.forEach((item) =>
item.decrementProperty('quant'));
},
},
});应用程序/模板/increment1.hbs
Javascript
{{page-title "incrementProperty"}}
<h3>List of Item in Buckets</h3>
<table>
<tr>
<th> Food_Name </th>
<th>Bucket </th>
<th>Fruit </th>
</tr>
{{#each @model as |website|}}
<tr>
<td>{{website.food}}</td>
<td>{{website.quant}}</td>
<td>{{website.isFruit}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter value: </label>
{{input value=this.item}}
</div>
<input
type="button"
id="R-item"
value="Remove this item"
{{action "remove_item" this.item}}
/>
<br /><br />
<input type="button"
id="list-items"
value="List All Items"
{{action "list"}} />
<br /><br />
<input
type="button"
id="increase-property"
value="Increase Quantity"
{{action "increase"}}
/>
<br /><br />
<input
type="button"
id="decrease-property"
value="decrease Quantity"
{{action "decrease"}}
/>
{{outlet}}输出:访问 localhost:4200/increment1 查看输出。

Ember.js EmberObject incrementProperty() 方法
示例 2:键入以下代码以生成本示例的路由:
ember generate route increment2
应用程序/路线/increment2.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
students = [
EmberObject.create({ name: 'Rahul', Class: 11, marks: 75 }),
EmberObject.create({ name: 'Sam', Class: 12, marks: 59 }),
EmberObject.create({ name: 'David', Class: 11, marks: 67 }),
EmberObject.create({ name: 'Druv', Class: 12, marks: 44 }),
EmberObject.create({ name: 'Mahan', Class: 12, marks: 87 }),
EmberObject.create({ name: 'Ram', Class: 11, marks: 71 }),
EmberObject.create({ name: 'Dadu', Class: 12, marks: 58 })
];
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
}
}应用程序/控制器/increment2.js
Javascript
import Ember from "ember";
import { isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
increase(data) {
this.students.forEach((item) =>
item.incrementProperty('marks', JSON.parse(data)));
},
decrease(data) {
this.students.forEach((item) =>
item.decrementProperty('marks', JSON.parse(data)));
},
remove(item) {
this.students.set('[]',
this.students.without(this.students.findBy
('name', item)));
},
show_first() {
let ans = this.students.get('firstObject');
alert(ans.name)
},
show_last() {
let ans = this.students.get('lastObject');
alert(ans.name)
},
},
});应用程序/模板/increment2.hbs
Javascript
{{page-title "incrementProperty"}}
<h3>Students List: </h3>
<table>
<tr>
<th>Name</th>
<th>Class</th>
<th>Marks</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.Class}}</td>
<td>{{detail.marks}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter value: </label>
{{input value=this.item}}
</div>
<input
type="button"
id="increase-marks"
value="Increase All marks by Value"
{{action "increase" this.item}}
/>
<br /><br />
<div>
<label>Enter value: </label>
{{input value=this.item2}}
</div>
<input
type="button"
id="decrease-marks"
value="decrease All marks by Value"
{{action "decrease" this.item2}}
/>
<br /><br />
<div>
<label>Enter Name: </label>
{{input value=this.item3}}
</div>
<input
type="button"
id="remove-student"
value="Remove Student"
{{action "remove" this.item3}}
/>
<br /><br />
<input
type="button"
id="first-student"
value="Show First Student in list"
{{action "show_first"}}
/>
<br /><br />
<input
type="button"
id="last-student"
value="Show Last Student in list"
{{action "show_last"}}
/>
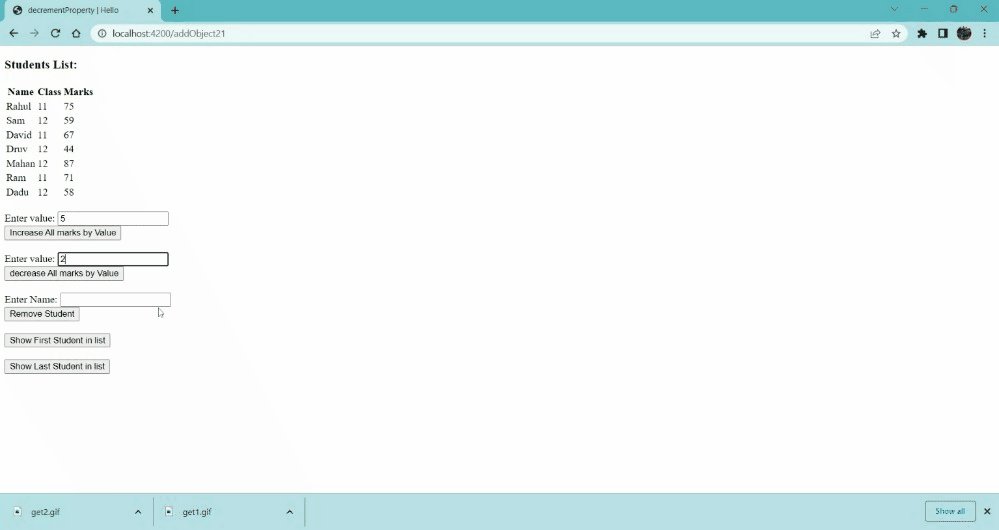
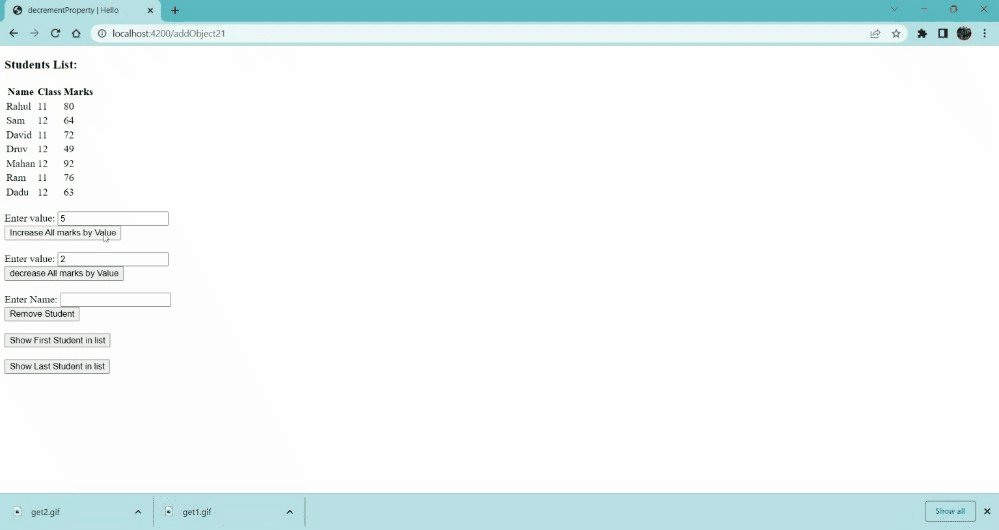
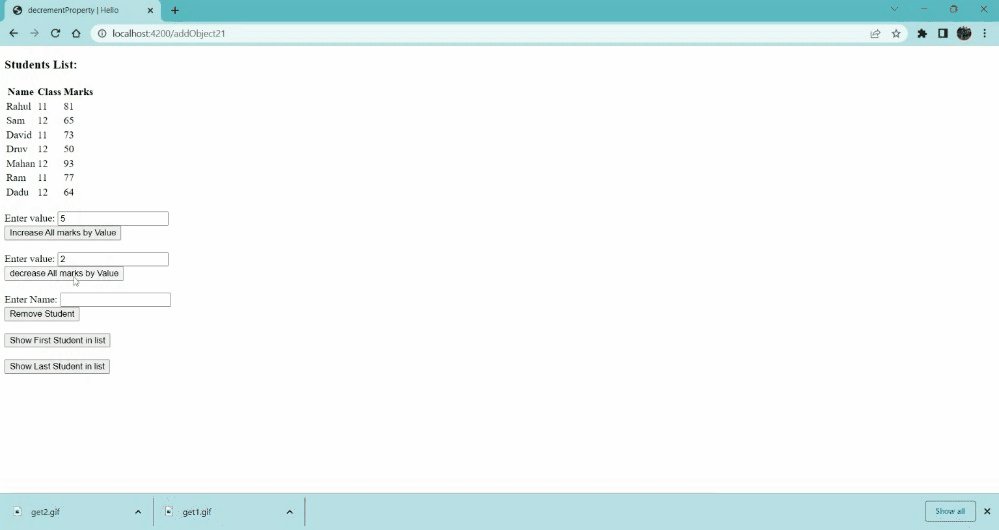
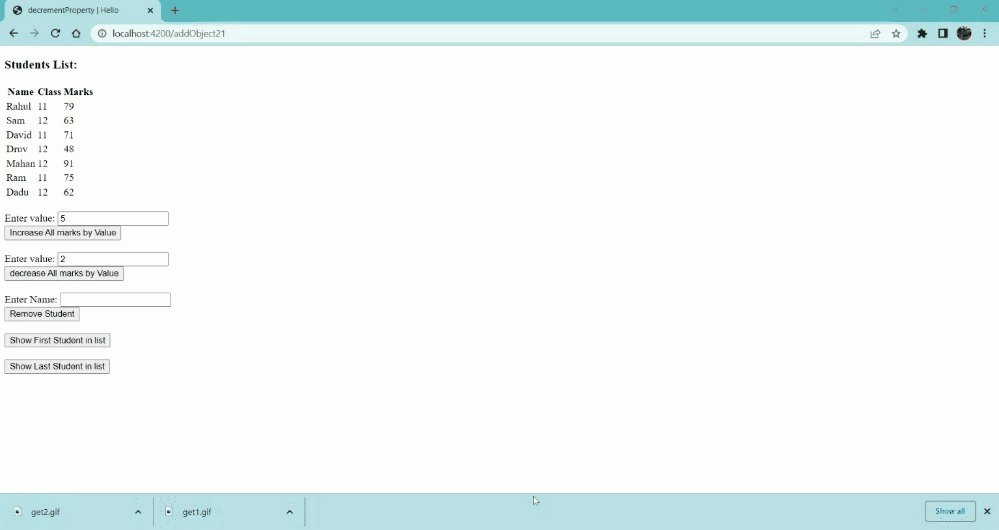
{{outlet}}输出:访问 localhost:4200/increment2 查看输出。

Ember.js EmberObject incrementProperty() 方法
相关用法
- Embeer.js EmberObject init()用法及代码示例
- Embeer.js EmberObject toString()用法及代码示例
- Embeer.js EmberObject decrementProperty()用法及代码示例
- Embeer.js EmberObject getProperties()用法及代码示例
- Embeer.js EmberObject setProperties()用法及代码示例
- Embeer.js EmberObject get()用法及代码示例
- Embeer.js EmberObject set()用法及代码示例
- Embeer.js EmberObject toggleProperty()用法及代码示例
- Embeer.js EmberRouter get()用法及代码示例
- Embeer.js EmberRouter getProperties()用法及代码示例
- Embeer.js EmberRouter incrementProperty()用法及代码示例
- Embeer.js EmberRouter toString()用法及代码示例
- Embeer.js EmberRouter setProperties()用法及代码示例
- Embeer.js EmberRouter decrementProperty()用法及代码示例
- Embeer.js EmberRouter set()用法及代码示例
- Embeer.js EmberArray toArray()用法及代码示例
- Embeer.js EmberArray isAny()用法及代码示例
- Embeer.js EmberArray indexOf()用法及代码示例
- Embeer.js EmberArray reject()用法及代码示例
- Embeer.js EmberArray reduce()用法及代码示例
- Embeer.js Ember.NativeArray addObject()用法及代码示例
- Embeer.js Ember.NativeArray without()用法及代码示例
- Embeer.js EmberArray lastIndexOf()用法及代码示例
- Embeer.js EmberArray lastObject用法及代码示例
- Embeer.js Ember.NativeArray compact()用法及代码示例
注:本文由纯净天空筛选整理自akki_07大神的英文原创作品 Ember.js EmberObject incrementProperty() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
