Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
toString() 方法用於獲取對象的字符串表示形式。
用法:
toString()
Parameters: 它不需要任何參數。
Returns: 對象的字符串版本。
安裝和運行 Ember.js 的步驟:
步驟 1:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route details
應用程序/路線/details.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
const Person = EmberObject.extend({
toStringExtension() {
return this.get('name');
}
});
export default class DetailsRoute extends Route {
person;
createPerson() {
let person = Person.create({
name: 'Anubhav',
mobile: '1298119967',
age: 20,
salary: 10000,
city: 'Patna',
country: 'India',
gender: 'M',
zipCode: '800020',
});
return person;
}
changeDetails(person) {
person.setProperties({
age: 51,
country: 'England',
});
}
model() {
this.person = this.createPerson();
this.changeDetails(this.person);
return this.person;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('person', this.person);
}
} 應用程序/控製器/details.js
Javascript
import Ember from 'ember';
export default Ember.Controller.extend({
actions: {
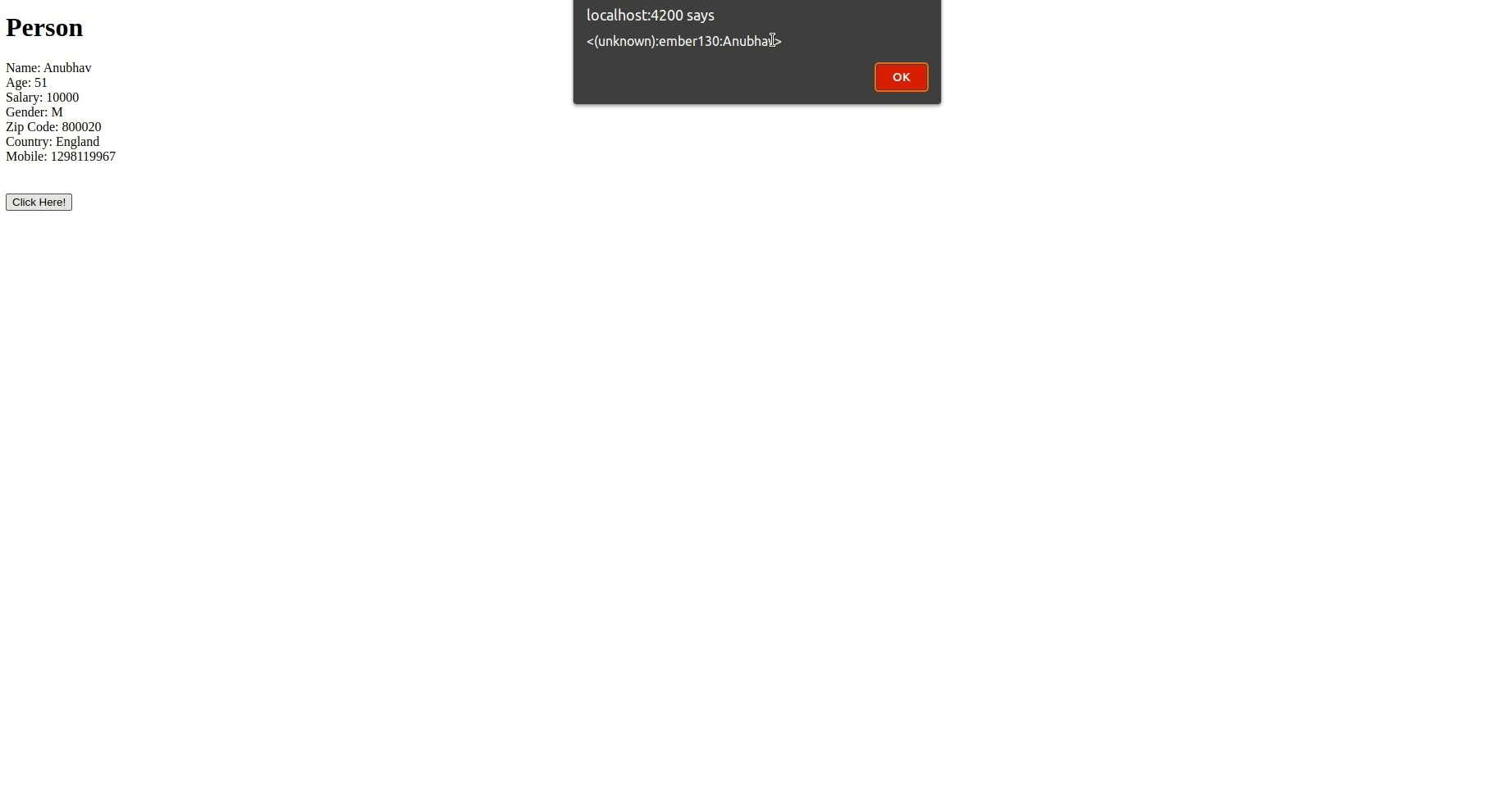
clickButton() {
alert(this.person.toString());
}
},
}); 應用程序/模板/details.hbs
HTML
{{page-title "Details"}}
<h1>Person</h1>
<div>Name: {{this.person.name}}</div>
<div>Age: {{this.person.age}}</div>
<div>Salary: {{this.person.salary}}</div>
<div>Gender: {{this.person.gender}}</div>
<div>Zip Code: {{this.person.zipCode}}</div>
<div>Country: {{this.person.country}}</div>
<div>Mobile: {{this.person.mobile}}</div>
<br/><br/>
<input type="button" id="click"
value="Click Here!" {{action 'clickButton'}}/>
{{outlet}}輸出:

示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route students
應用程序/路線/students.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
const Student = EmberObject.extend({
toStringExtension() {
return `${this.get('name')} got ${this.get('marks')} marks`;
}
});
export default class StudentsRoute extends Route {
student;
createStudent() {
let student = Student.create({
name: 'Alix Mainston',
gender: 'F',
class: 9,
grade: 'B',
marks: 98,
pocket_money: 9643,
});
return student;
}
model() {
this.student = this.createStudent();
return this.student;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('student', this.student);
}
} 應用程序/控製器/students.js
Javascript
import Ember from 'ember';
export default Ember.Controller.extend({
actions: {
clickButton() {
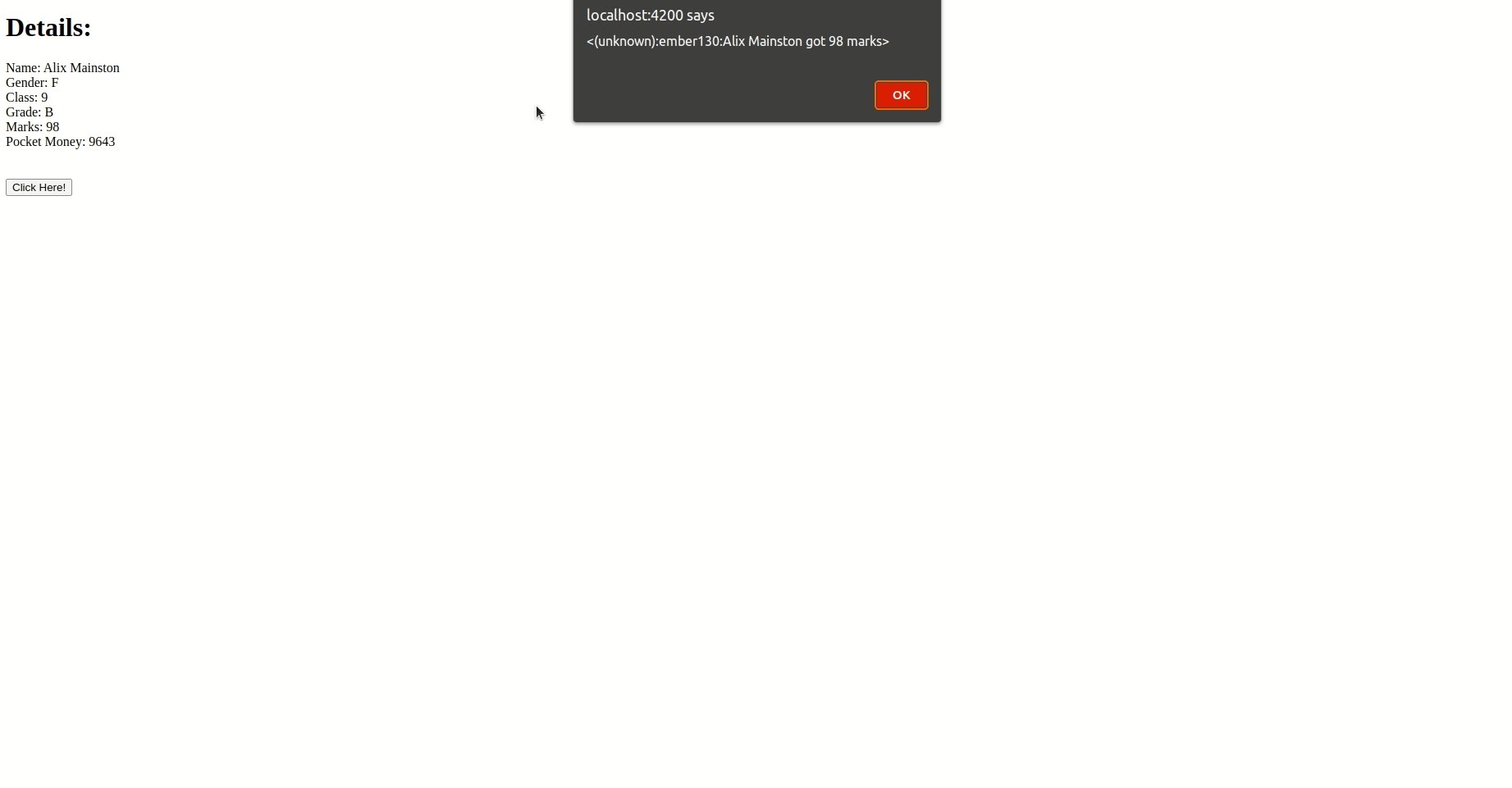
alert(this.student.toString());
}
},
}); 應用程序/模板/students.hbs
HTML
{{page-title "Students"}}
<h1>Details:</h1>
<div>Name: {{this.student.name}}</div>
<div>Gender: {{this.student.gender}}</div>
<div>Class: {{this.class}}</div>
<div>Grade: {{this.student.grade}}</div>
<div>Marks: {{this.student.marks}}</div>
<div>Pocket Money: {{this.student.pocket_money}}</div>
<br/><br/>
<input type="button" id="click"
value="Click Here!" {{action 'clickButton'}}/>
{{outlet}}輸出:

參考:https://api.emberjs.com/ember/4.8/classes/EmberObject/methods
相關用法
- Embeer.js EmberObject toggleProperty()用法及代碼示例
- Embeer.js EmberObject incrementProperty()用法及代碼示例
- Embeer.js EmberObject decrementProperty()用法及代碼示例
- Embeer.js EmberObject getProperties()用法及代碼示例
- Embeer.js EmberObject setProperties()用法及代碼示例
- Embeer.js EmberObject init()用法及代碼示例
- Embeer.js EmberObject get()用法及代碼示例
- Embeer.js EmberObject set()用法及代碼示例
- Embeer.js EmberRouter get()用法及代碼示例
- Embeer.js EmberRouter getProperties()用法及代碼示例
- Embeer.js EmberRouter incrementProperty()用法及代碼示例
- Embeer.js EmberRouter toString()用法及代碼示例
- Embeer.js EmberRouter setProperties()用法及代碼示例
- Embeer.js EmberRouter decrementProperty()用法及代碼示例
- Embeer.js EmberRouter set()用法及代碼示例
- Embeer.js EmberArray toArray()用法及代碼示例
- Embeer.js EmberArray isAny()用法及代碼示例
- Embeer.js EmberArray indexOf()用法及代碼示例
- Embeer.js EmberArray reject()用法及代碼示例
- Embeer.js EmberArray reduce()用法及代碼示例
- Embeer.js Ember.NativeArray addObject()用法及代碼示例
- Embeer.js Ember.NativeArray without()用法及代碼示例
- Embeer.js EmberArray lastIndexOf()用法及代碼示例
- Embeer.js EmberArray lastObject用法及代碼示例
- Embeer.js Ember.NativeArray compact()用法及代碼示例
注:本文由純淨天空篩選整理自aayushmohansinha大神的英文原創作品 Ember.js EmberObject toString() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
