Ember.js 是一個開源 JavaScript 框架,用於開發基於 Model-View-Controller (MVC) 架構的大型客戶端 Web 應用程序。 Ember.js是使用最廣泛的前端應用框架之一。它的目的是加速開發並提高生產力。目前,它被大量網站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
EmberRouter 的incrementProperty() 方法是用於增加 Ember 對象的屬性值的方法。
句法:
this.object.incrementProperty( PropertyName, decrement );
參數:
- PropertyName: 這是我們要減少的屬性的名稱。
- decrement: 它是值將減少的值。
返回:新的屬性值。
安裝和運行 Ember.js 的步驟:
第 1 步:要運行以下示例,您需要有一個 ember 項目。要創建一個,您需要先安裝ember-cli。在終端中寫入以下代碼:
npm install ember-cli
第 2 步:現在您可以通過輸入以下代碼來創建項目:
ember new <project-name> --lang en
要啟動服務器,請鍵入:
ember serve
示例 1:鍵入以下代碼以生成本示例的路由:
ember generate route test1
應用程序/路線/test1.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import Ember from 'ember';
export default class StudentsRoute extends Route {
CreateEmployee() {
let Employee = EmberObject.create({
name: '',
gender: '',
position: '',
Salary: 0,
email: '',
mobile: '',
});
return Employee;
}
setName(data) {
return this.employee.set('name', data);
}
setGender() {
return this.employee.set('gender', 'M');
}
setPosition(data) {
return this.employee.set('position', data);
}
SalaryDecrease(data) {
return this.employee.decrementProperty('Salary', data);
}
SalaryIncrease(data) {
return this.employee.incrementProperty('Salary', data);
}
setEmail(data) {
return this.employee.set('email', data);
}
setMobile(data) {
return this.employee.set('mobile', data);
}
model() {
this.employee = this.CreateEmployee();
this.employee.name = this.setName('Yogesh Verma');
this.employee.gender = this.setGender();
this.employee.position = this.setPosition('Software Engineer');
this.employee.email = this.setEmail('yogesh@gmail.com');
this.employee.mobile = this.setMobile('9382938239');
this.SalaryIncrease(94000);
this.SalaryDecrease(4000);
return this.employee;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('employee', this.employee);
}
} 應用程序/模板/test1.hbs
HTML
{{page-title "Employee"}}
<h1>Employee Details:</h1>
<div>Name: {{this.employee.name}}</div>
<div>Gender: {{this.employee.gender}}</div>
<div>Position: {{this.employee.position}}</div>
<div>Salary: {{this.employee.Salary}}</div>
<div>Mobile: {{this.employee.mobile}}</div>
<div>Email: {{this.employee.email}}</div>
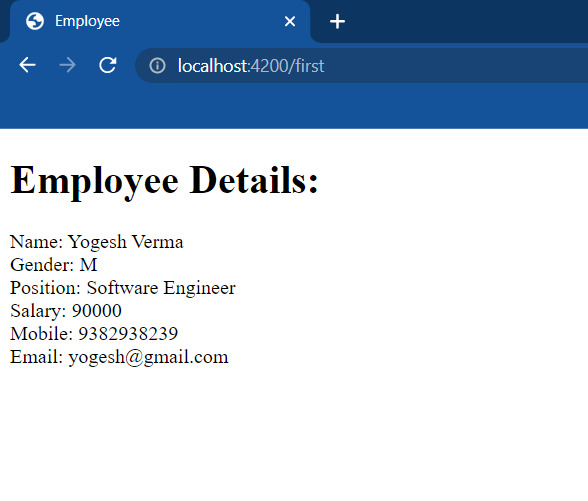
{{outlet}} 輸出:

輸出1
示例 2:鍵入以下代碼以生成本示例的路由:
ember generate route test2
應用程序/路線/test2.js
Javascript
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import Ember from 'ember';
const Student = EmberObject.extend({
changed: Ember.observer('Marks', function () {
console.log(`Marks Changed`);
})
});
export default class WebsitesRoute extends Route {
students = [
Student.create({
fullName: 'Sam Snehil',
Marks: 92,
class: 11,
}),
Student.create({
fullName: 'Ram Sahu',
Marks: 84,
class: 10,
}),
Student.create({
fullName: 'Soham Verma',
Marks: 89,
class: 12,
}),
Student.create({
fullName: 'David Tigga',
Marks: 95,
class: 9,
}),
Student.create({
fullName: 'Pokhu Verma',
Marks: 95,
class: 10,
}),
Student.create({
fullName: 'Satyam Verma',
Marks: 96,
class: 12,
}),
];
temp;
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
controller.set('temp', this.temp);
}
} 應用程序/控製器/test2.js
Javascript
import Ember from 'ember';
export default Ember.Controller.extend({
actions: {
increaseMarks(data) {
this.students.forEach((item) =>
item.incrementProperty('Marks', JSON.parse(data)));
},
decreaseMarks(data) {
this.students.forEach((item) =>
item.decrementProperty('Marks', JSON.parse(data)));
},
},
}); 應用程序/模板/test2.hbs
HTML
{{page-title "incrementProperty"}}
<h3>List of Item in Buckets</h3>
<table>
<tr>
<th> Name </th>
<th>Class </th>
<th>Marks </th>
</tr>
{{#each @model as |temp|}}
<tr>
<td>{{temp.fullName}}</td>
<td>{{temp.class}}</td>
<td>{{temp.Marks}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter value : </label>
{{input value=this.item}}
</div><br />
<input
type="button"
id="increase-property"
value="Increase Quantity"
{{action "increaseMarks" this.item}}
/>
<br /><br />
<input
type="button"
id="decrease-property"
value="decrease Quantity"
{{action "decreaseMarks" this.item}}
/>
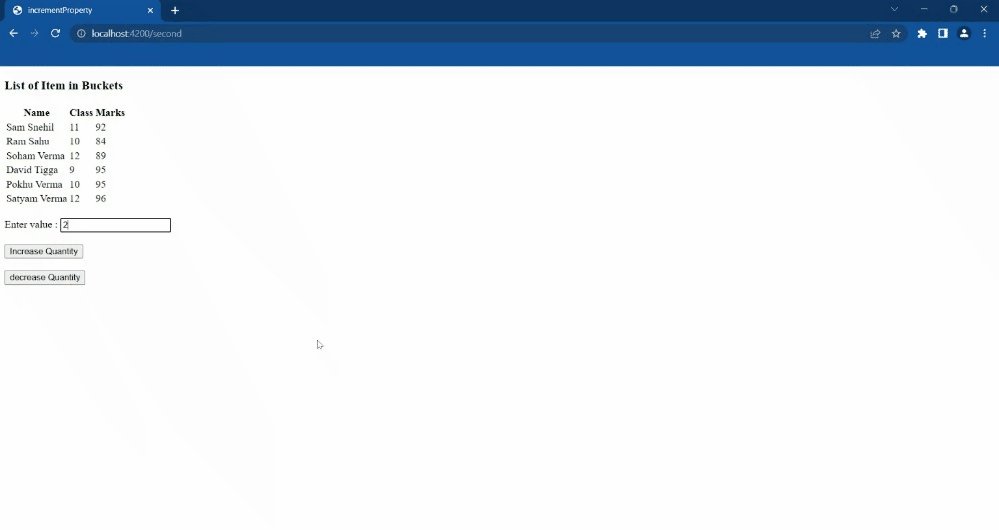
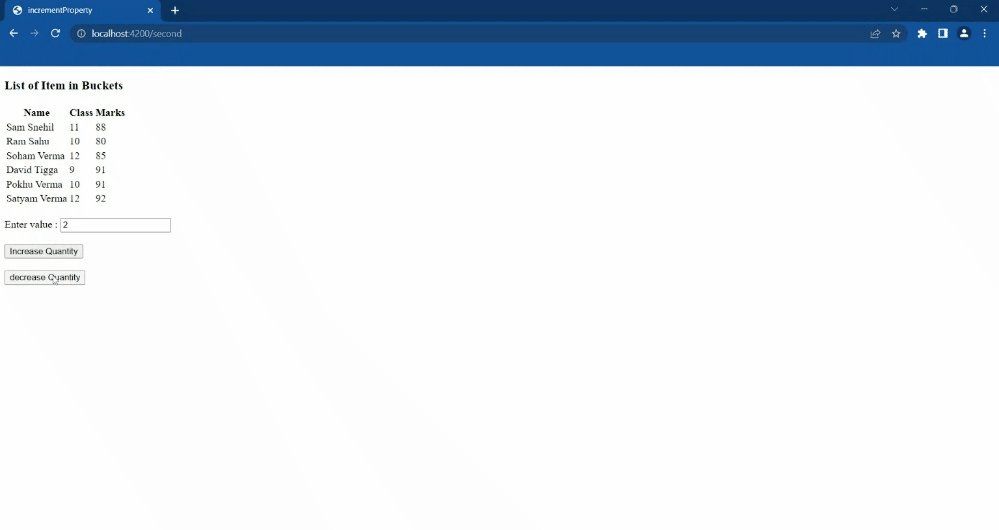
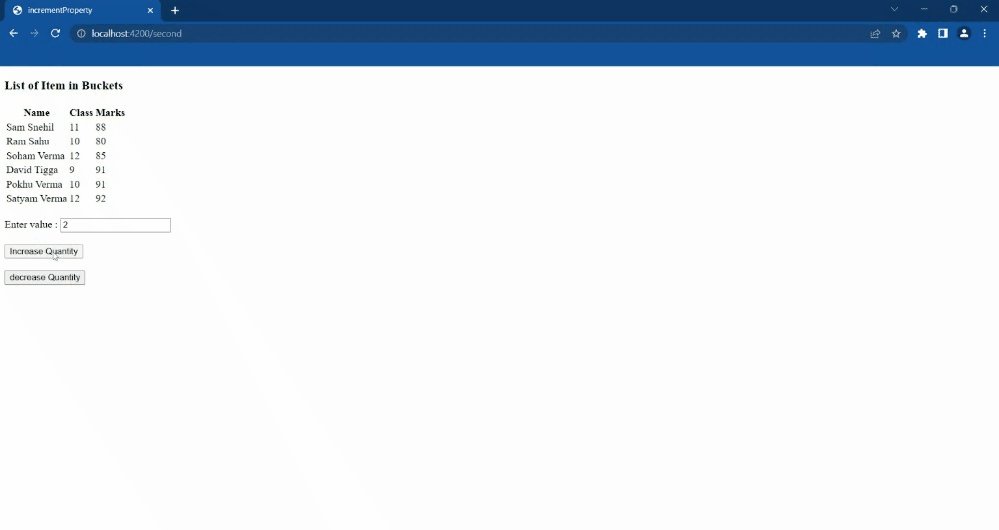
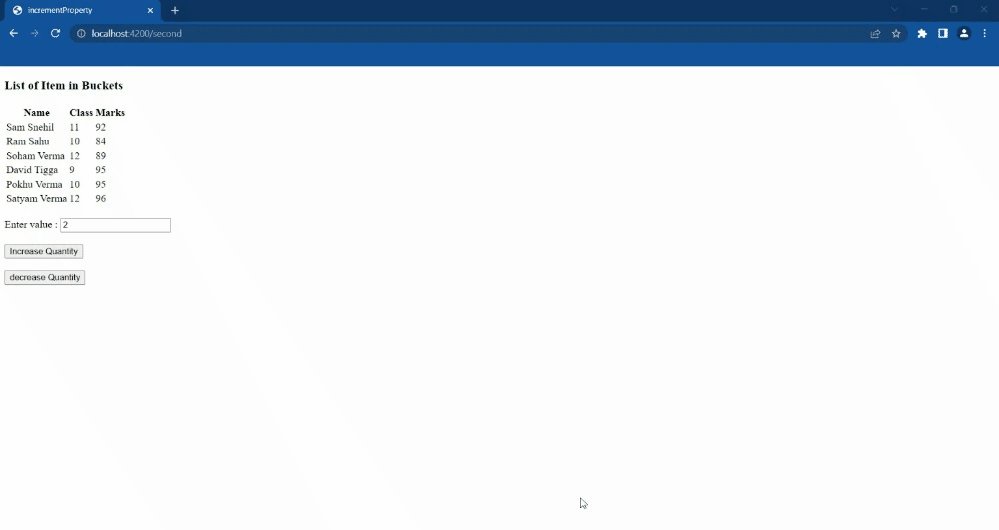
{{outlet}}輸出:

輸出2
相關用法
- Embeer.js EmberRouter init()用法及代碼示例
- Embeer.js EmberRouter get()用法及代碼示例
- Embeer.js EmberRouter getProperties()用法及代碼示例
- Embeer.js EmberRouter toString()用法及代碼示例
- Embeer.js EmberRouter setProperties()用法及代碼示例
- Embeer.js EmberRouter decrementProperty()用法及代碼示例
- Embeer.js EmberRouter set()用法及代碼示例
- Embeer.js EmberRouter addObserver()用法及代碼示例
- Embeer.js EmberArray toArray()用法及代碼示例
- Embeer.js EmberArray isAny()用法及代碼示例
- Embeer.js EmberArray indexOf()用法及代碼示例
- Embeer.js EmberArray reject()用法及代碼示例
- Embeer.js EmberArray reduce()用法及代碼示例
- Embeer.js EmberObject incrementProperty()用法及代碼示例
- Embeer.js Ember.NativeArray addObject()用法及代碼示例
- Embeer.js Ember.NativeArray without()用法及代碼示例
- Embeer.js EmberArray lastIndexOf()用法及代碼示例
- Embeer.js EmberArray lastObject用法及代碼示例
- Embeer.js Ember.NativeArray compact()用法及代碼示例
- Embeer.js Ember.NativeArray slice()用法及代碼示例
- Embeer.js EmberArray objectsAt()用法及代碼示例
- Embeer.js Ember.NativeArray findBy()用法及代碼示例
- Embeer.js Ember.NativeArray find()用法及代碼示例
- Embeer.js Ember.NativeArray mapBy()用法及代碼示例
- Embeer.js Ember.NativeArray get()用法及代碼示例
注:本文由純淨天空篩選整理自jeemains0neet大神的英文原創作品 Ember.js EmberRouter incrementProperty() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
