Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
firstObject 属性用于检索数组的第一个对象。
用法:
array.firstObject
返回值:数组中的第一个对象。
步骤 1:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route richest-people
应用程序/路线/richest-people.js
import Route from '@ember/routing/route';
import { sortBy } from '@ember/array';
export default class RichestPeopleRoute extends Route {
richestPeople = [
{ 'name': 'mukesh ambani', 'net-worth': 90.7 },
{ 'name': 'jeff Bezos', 'net-worth': 148.1 },
{ 'name': 'Warren Buffet', 'net-worth': 99.3 },
{ 'name': 'Bill gates', 'net-worth': 104.7 },
{ 'name': 'elon Musk', 'net-worth': 253.4 },
{
'name': 'gautam adani and family',
'net-worth': 115.8
},
{ 'name': 'Larry Page', 'net-worth': 93.4 },
{ 'name': 'larryEllison', 'net-worth': 103.3 },
{ 'name': 'sergeyBrin', 'net-worth': 89.9 },
{
'name': 'bernard Arnault and family',
'net-worth': 157.1
},
];
firstPerson;
lastPerson;
idx = 5;
randomPerson;
num;
model() {
this.richestPeople =
this.richestPeople.sortBy('net-worth');
this.randomPerson =
this.richestPeople[this.idx - 1];
return this.richestPeople;
}
setupController(controller, model) {
this._super(controller, model);
controller.set('idx', this.idx);
controller.set('firstPerson',
this.richestPeople.firstObject);
controller.set('lastPerson',
this.richestPeople.lastObject);
controller.set('randomPerson',
this.randomPerson);
controller.set('richestPeople',
this.richestPeople);
controller.set('num',
this.richestPeople.length);
}
}应用程序/控制器/richest-people.js
import Ember from 'ember';
export default Ember.Controller.extend({
actions: {
setIdx(n) {
this.idx = parseInt(n);
this.set('randomPerson',
this.richestPeople[this.idx - 1]);
}
}
})应用程序/模板/richest-people.hbs
{{page-title "Richest People"}}
<div>
<label>Enter Value (1-{{this.num}}):</label>
{{input value=this.idx}}
</div>
<div>
<input type="button" id="fetch" value="Fetch"
{{action "setIdx" this.idx}} />
</div>
<br />
<div>First Person on the List:
{{this.firstPerson.name}}
${{this.firstPerson.net-worth}}B
</div>
<br />
<div>Last Person on the List:
{{this.lastPerson.name}}
${{this.lastPerson.net-worth}} B
</div>
<br />
<div>Random Person on the List:
{{this.randomPerson.name}}
${{this.randomPerson.net-worth}} B
</div>
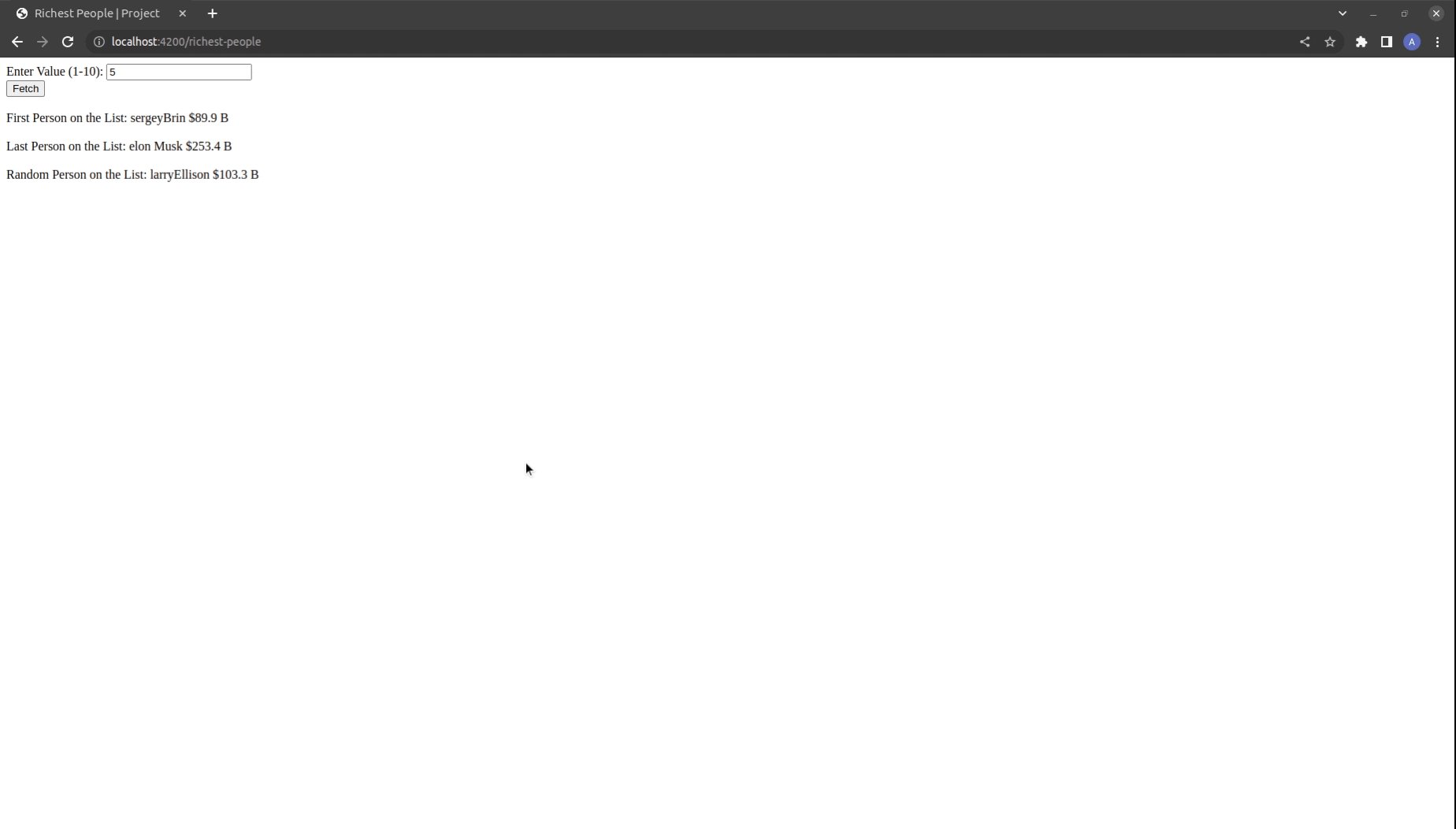
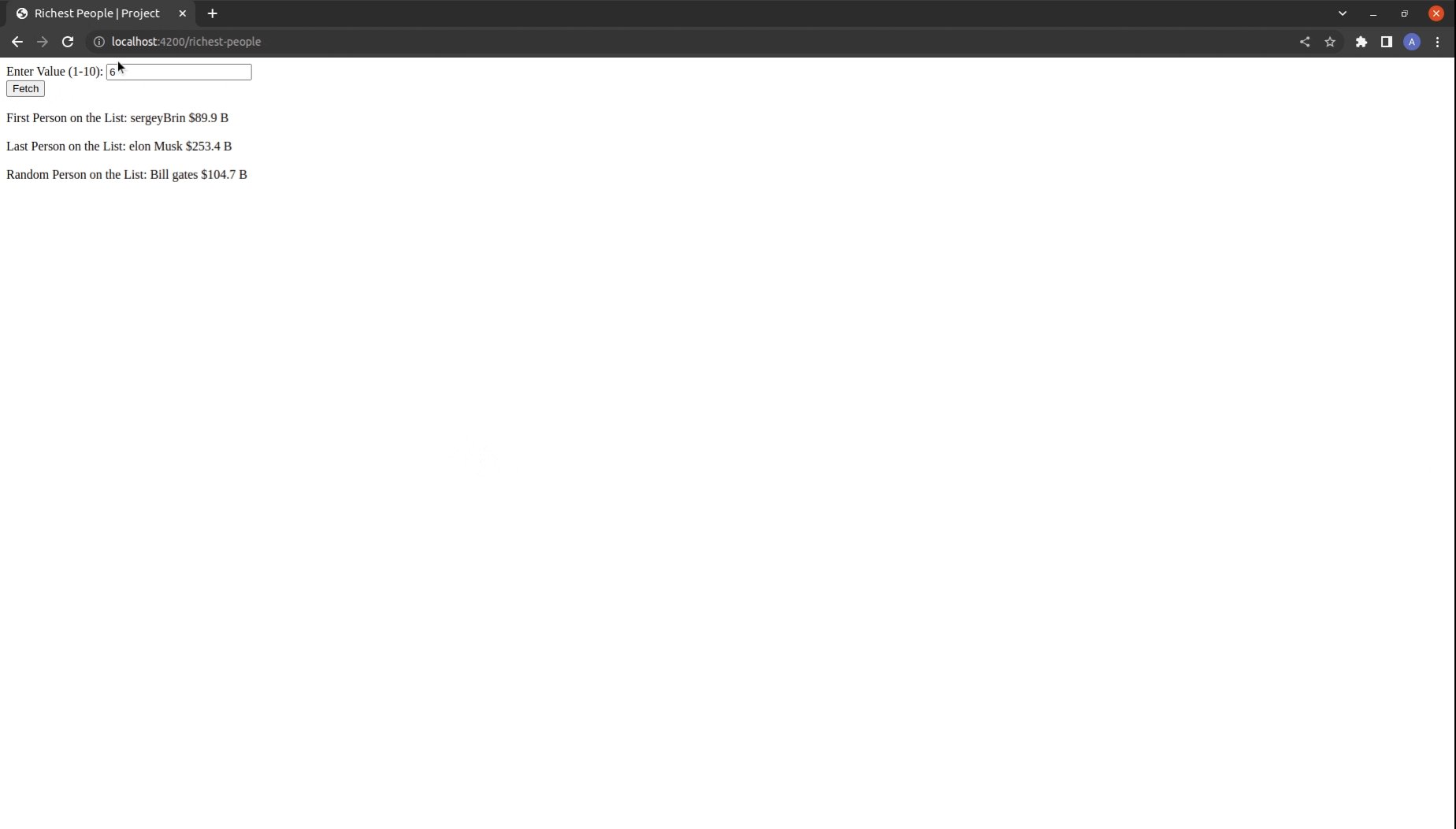
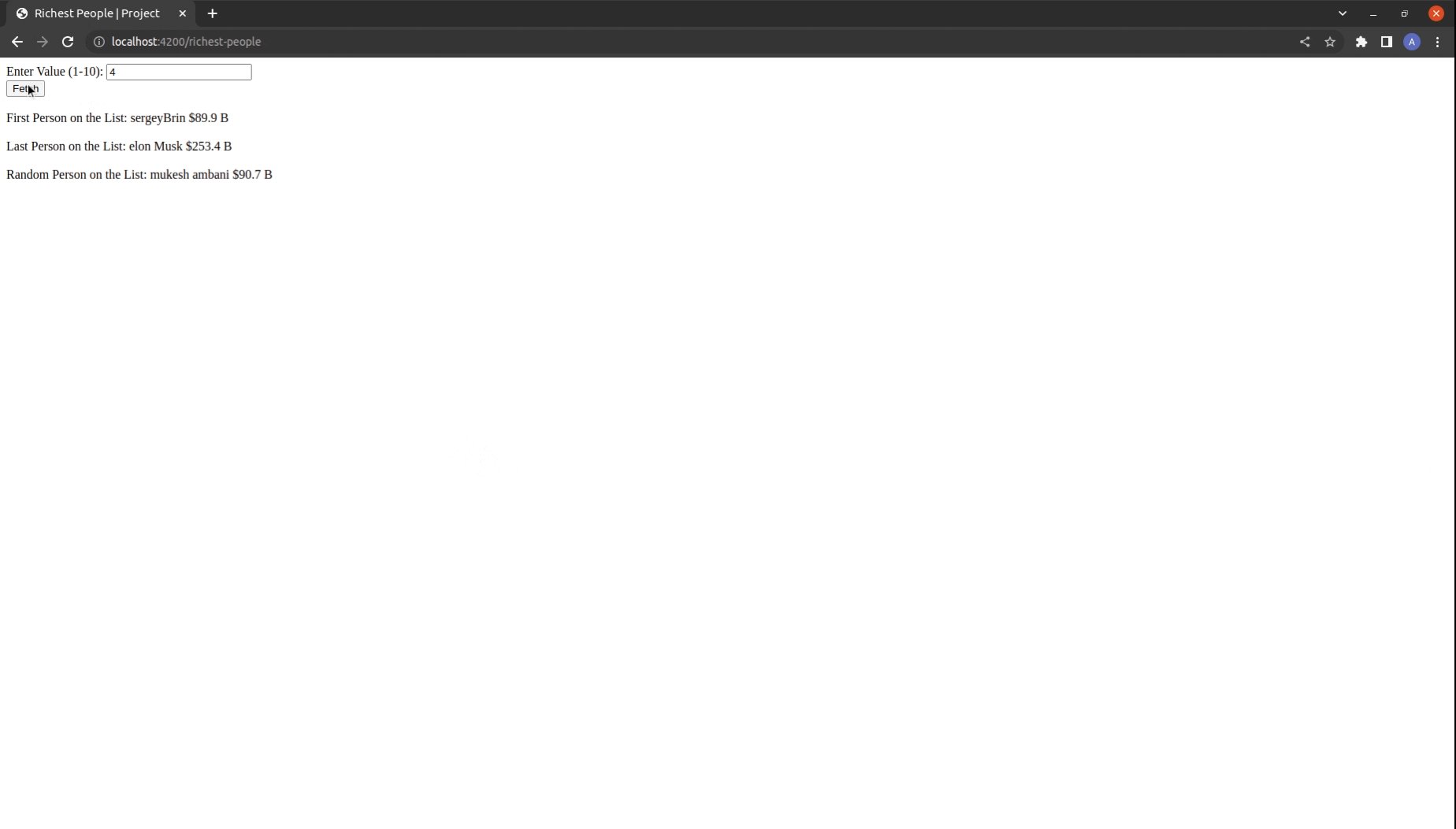
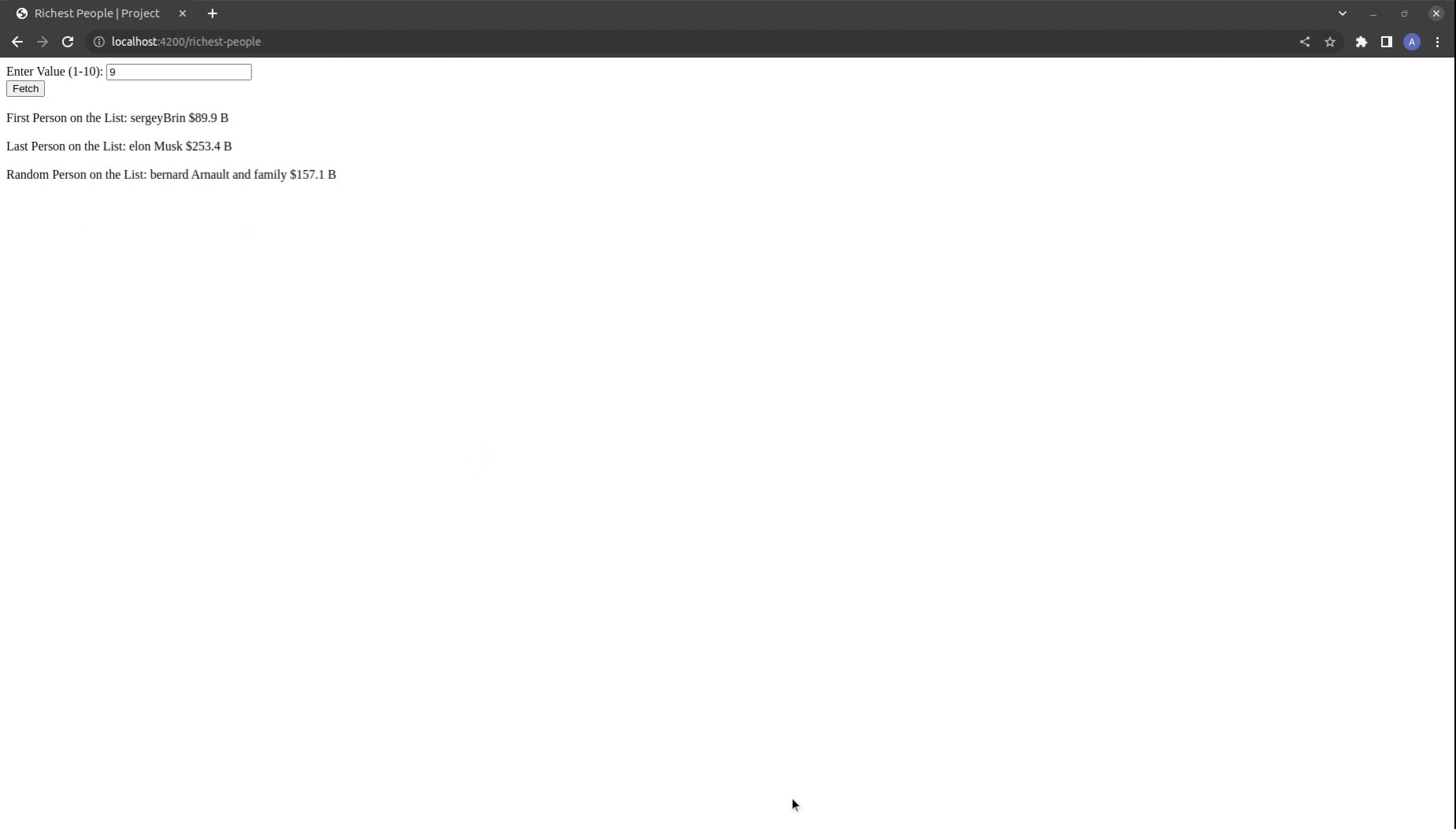
{{outlet}}输出:访问 localhost:4200/richest-people 查看输出

示例 2:键入以下代码以生成本示例的路由:
ember generate route notepad
应用程序/路线/notepad.js
import Route from '@ember/routing/route';
export default class NotepadRoute extends Route {
items = [];
empty = true;
item;
firstItem;
lastItem;
randomItem;
num;
model() {
this.firstItem = this.items.firstObject;
this.lastItem = this.items.lastObject;
this.num = this.items.length;
return this.items;
}
setupController(controller, model) {
this._super(controller, model);
controller.set('items', this.items);
controller.set('empty', this.empty);
controller.set('firstItem', this.firstItem);
controller.set('lastItem', this.lastItem);
controller.set('randomItem', this.randomItem);
controller.set('num', this.num);
}
}应用程序/控制器/notepad.js
import Ember from 'ember';
import { pushObject } from '@ember/array';
export default Ember.Controller.extend({
actions: {
addItem(item) {
this.items.pushObject(item);
this.set('empty', false);
this.set('firstItem', this.items.firstObject);
this.set('lastItem', this.items.lastObject);
this.set('num', this.items.length);
this.set('randomItem', this.items[
Math.floor(Math.random() * this.num)]);
}
}
})应用程序/模板/notepad.hbs
{{page-title "Notepad"}}
<h2>Notepad</h2>
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="add-item"
value="Add Item"
{{action "addItem" this.item}}
/>
</div>
<br /><br />
{{#if this.empty}}
<div>The list is empty!</div>
{{else}}
<div>
<div>First Item: {{this.firstItem}}</div>
<div>Latest Item: {{this.lastItem}}</div>
<div>Random Item: {{this.randomItem}}</div>
<div>Number of Items: {{this.num}}</div>
</div>
{{/if}}
<br /><br />
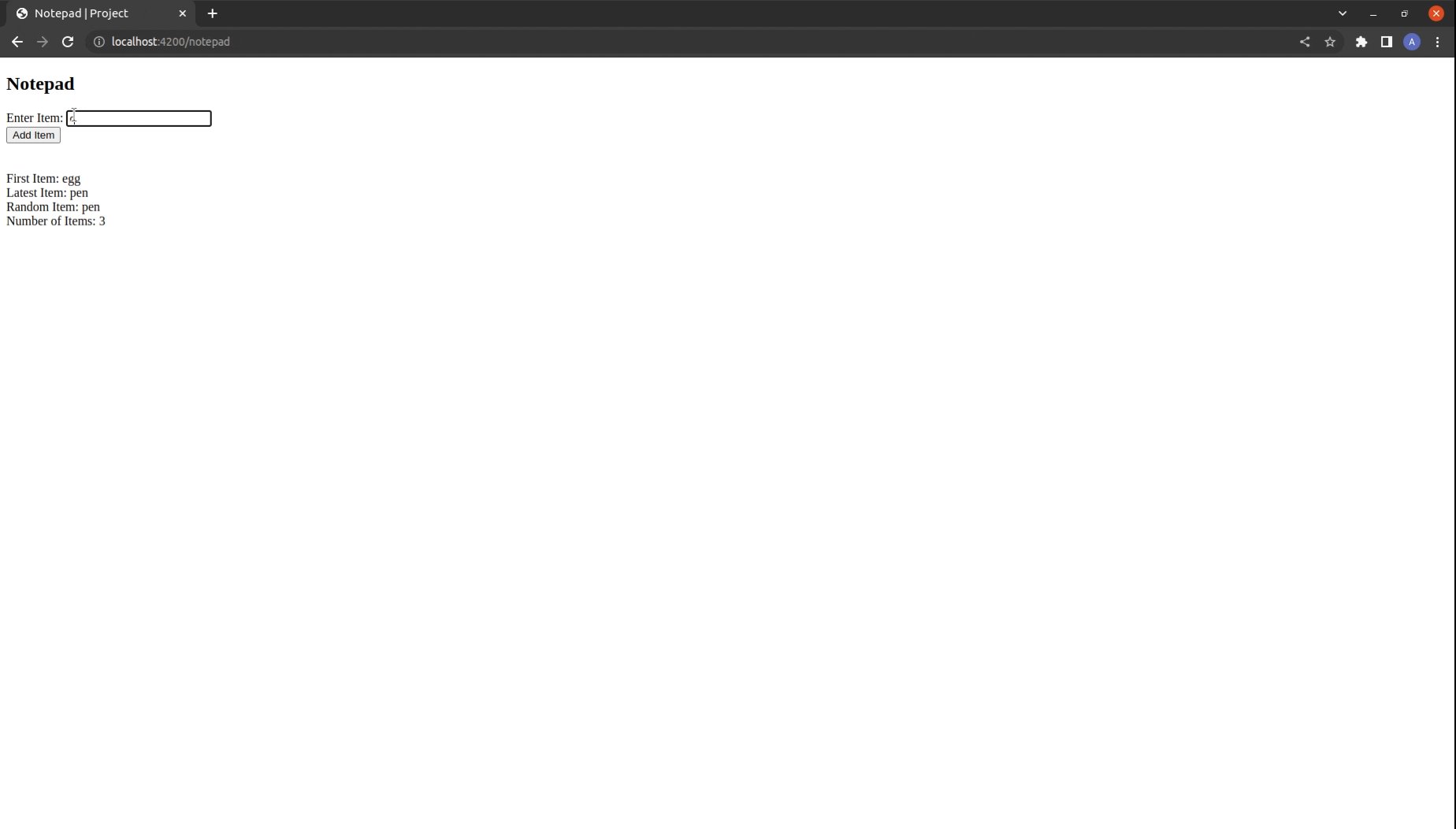
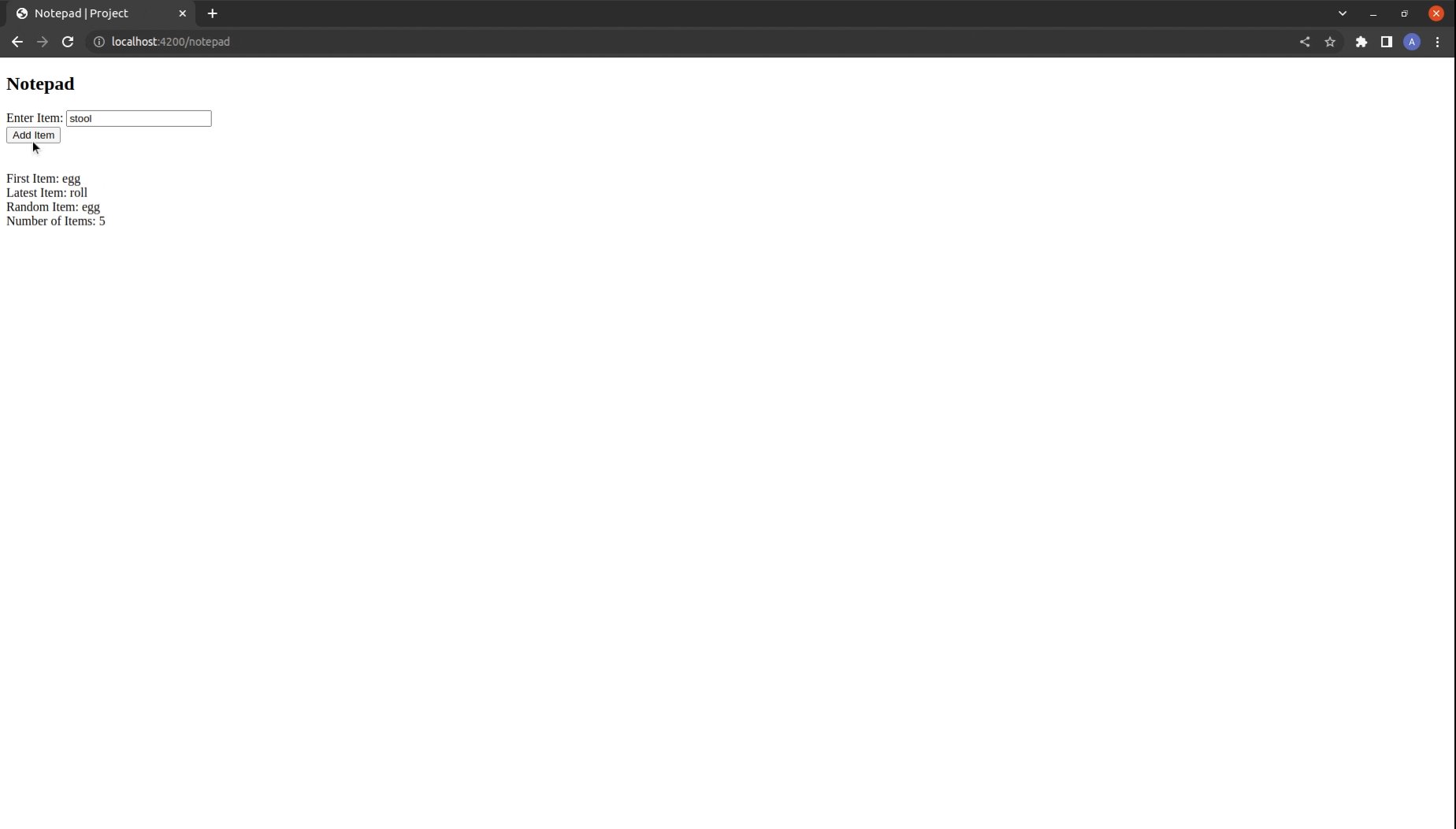
{{outlet}}输出:访问 localhost:4200/notepad 查看输出

参考: https://api.emberjs.com/ember/release/classes/EmberArray/properties
相关用法
- Embeer.js EmberArray find()用法及代码示例
- Embeer.js EmberArray filterBy()用法及代码示例
- Embeer.js EmberArray filter()用法及代码示例
- Embeer.js EmberArray findBy()用法及代码示例
- Embeer.js EmberArray forEach()用法及代码示例
- Embeer.js EmberArray toArray()用法及代码示例
- Embeer.js EmberArray isAny()用法及代码示例
- Embeer.js EmberArray indexOf()用法及代码示例
- Embeer.js EmberArray reject()用法及代码示例
- Embeer.js EmberArray reduce()用法及代码示例
- Embeer.js EmberArray lastIndexOf()用法及代码示例
- Embeer.js EmberArray lastObject用法及代码示例
- Embeer.js EmberArray objectsAt()用法及代码示例
- Embeer.js EmberArray mapBy()用法及代码示例
- Embeer.js EmberArray without()用法及代码示例
- Embeer.js EmberArray setEach()用法及代码示例
- Embeer.js EmberArray isEvery()用法及代码示例
- Embeer.js EmberArray rejectBy()用法及代码示例
- Embeer.js EmberArray sortBy()用法及代码示例
- Embeer.js EmberArray invoke()用法及代码示例
- Embeer.js EmberArray every()用法及代码示例
- Embeer.js EmberArray compact()用法及代码示例
- Embeer.js EmberArray uniq()用法及代码示例
- Embeer.js EmberArray objectAt()用法及代码示例
- Embeer.js EmberArray getEach()用法及代码示例
注:本文由纯净天空筛选整理自aayushmohansinha大神的英文原创作品 Ember.js EmberArray firstObject Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
