Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
setEach() 方法用于设置数组中每个元素的命名属性的值。
用法:
setEach( key, value );
参数:
- key:它是我们要设置其值的键的名称。
- value: 它是为键设置的值。
返回值:一个接收器。
安装和运行 Ember.js 的步骤:
第 1 步:要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
第 2 步:现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route setEach1
应用程序/路线/setEach1.js
import Route from '@ember/routing/route';
export default class FruitsRoute extends Route {
fruits = [
{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green',
'quant': 2,
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple',
'quant': 2,
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red',
'quant': 5,
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green',
'quant': 4,
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow',
'quant': 3,
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red',
'quant': 2,
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange',
'quant': 2,
},
{
'name': 'Banana',
'isFruit': true,
'color': 'yellow',
'quant': 5,
},
{
'name': 'Papaya',
'isFruit': true,
'color': 'orange',
'quant': 5,
},
];
item2;
item3;
model() {
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
controller.set('item1', this.item1);
controller.set('item2', this.item2);
controller.set('item3', this.item3);
}
}应用程序/控制器/setEach1.js
import Ember from "ember";
export default Ember.Controller.extend({
actions: {
show_Fruits() {
let temp = this.fruits.rejectBy('isFruit', false);
let foo = temp.mapBy('name');
alert(foo.join('\n'))
},
slice_items(idx1, idx2) {
let foo = this.fruits.slice(idx1, idx2);
let ans = foo.mapBy('name')
alert(ans.join('\n'))
},
remove() {
this.fruits.shiftObject();
},
set_quant(data) {
this.fruits.setEach('quant', data);
},
select() {
let temp = this.fruits.uniqBy('color');
let ans = temp.mapBy('name');
alert(ans.join('\n'));
}
},
});应用程序/模板/setEach1.hbs
{{page-title "setEach"}}
<h3>Here is a list of eatables: </h3>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
<th>Quantity</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
<td>{{detail.quant}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter first index: </label>
{{input value=this.temp}}
</div>
<div>
<label>Enter last indexs: </label>
{{input value=this.temp2}}
</div>
<input
type="button"
id="check-atIndex"
value="Slice list"
{{action "slice_items" this.temp this.temp2}}
/>
<br />
<br />
<div>
<label>Enter Quantity: </label>
{{input value=this.temp3}}
</div>
<input
type="button"
id="set-quant"
value="Set Each Quantity"
{{action "set_quant" this.temp3}}
/>
<br /><br />
<div>
<input
type="button"
id="removeFruit"
value="Remove 1's Fruit"
{{action "remove"}}
/>
</div>
<br />
<div>
<input
type="button"
id="addFruit"
value="Show Fruit"
{{action "show_Fruits"}}
/>
</div>
<br />
<input
type="button"
id="select-fruits"
value="Select One item of Each color"
{{action "select"}}
/>
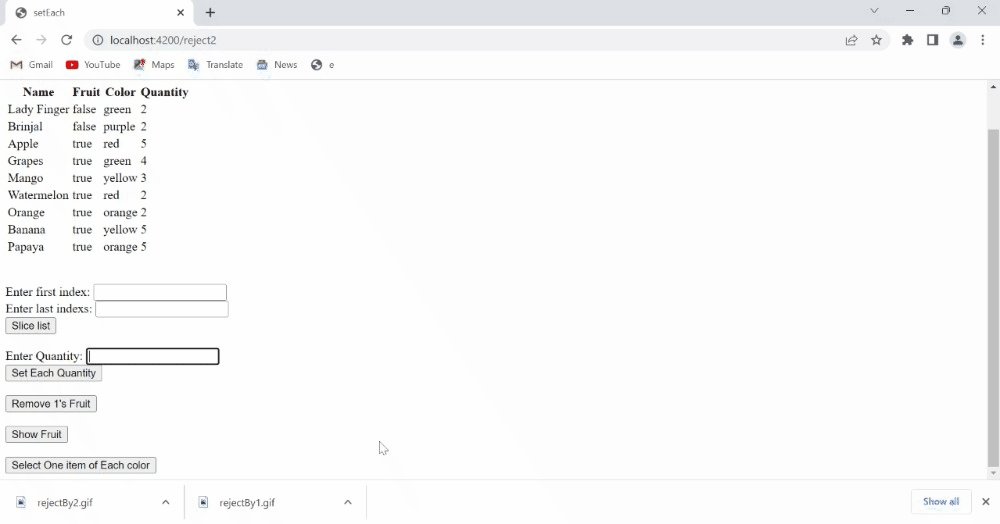
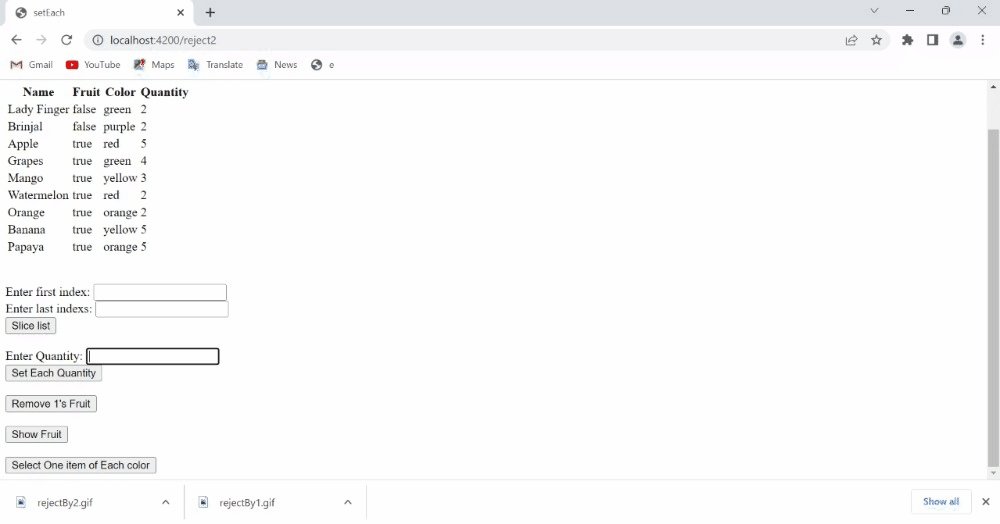
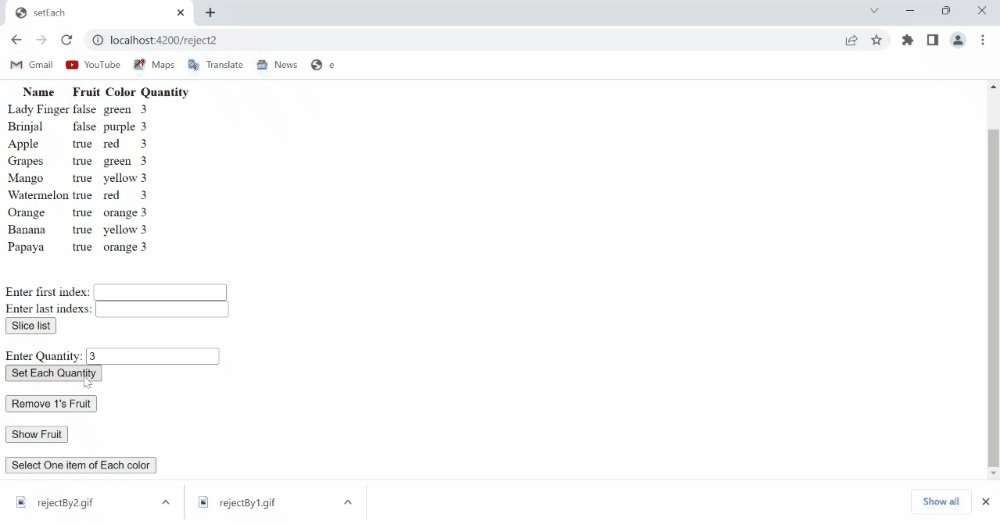
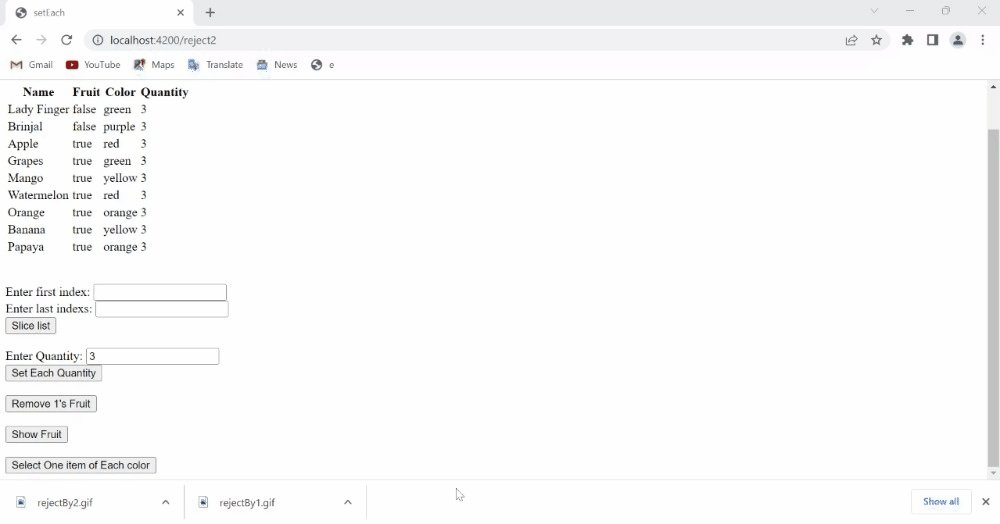
{{outlet}}输出:访问 localhost:4200/setEach1 查看输出

Ember.js ArrayProxy setEach 方法
示例 2:键入以下代码以生成本示例的路由:
ember generate route setEach2
应用程序/路线/setEach2.js
import Route from "@ember/routing/route";
export default class StudentsRoute extends Route {
students = [
{
name: "Aaush Somankar",
gender: "M",
class: 12,
grade: "A",
mobile: 7897391833,
},
{
name: "Aman Prakash",
gender: "M",
class: 10,
grade: "A",
mobile: 8293839918,
},
{
name: "Siya guru",
gender: "F",
class: 11,
grade: "B",
mobile: 6293839912,
},
{
name: "Ramesh verma",
gender: "M",
class: 10,
grade: "A",
mobile: 7193839932,
},
{
name: "Esnoor",
gender: "M",
class: 9,
grade: "F",
mobile: 8372819383,
},
{
name: "Balit",
gender: "M",
class: 10,
grade: "A",
mobile: 7361927365,
},
{
name: "Dora",
gender: "F",
class: 12,
grade: "F",
mobile: 5634152617,
},
{
name: "Lalu",
gender: "F",
class: 8,
grade: "A",
mobile: 8372618392,
},
{
name: "Pokhraj",
gender: "M",
class: 11,
grade: "F",
mobile: 9302810231,
},
{
name: "Rahul",
gender: "M",
class: 9,
grade: "A",
mobile: 7837919373,
},
{
name: "Ram",
gender: "M",
class: 12,
grade: "A",
mobile: 8272112539,
},
{
name: "Priti",
gender: "F",
class: 9,
grade: "F",
mobile: 8836172912,
},
{
name: "Sita",
gender: "F",
class: 8,
grade: "A",
mobile: 9193830293,
},
];
convert(string) {
this.item = string.split(",").map((item) =>
item.trim());
return this.item;
}
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("students", this.students);
controller.set("convert", this.convert);
controller.set("item", this.item);
}
}应用程序/控制器/setEach2.js
import Ember from "ember";
export default Ember.Controller.extend({
actions: {
select() {
let temp = this.students.uniqBy('class');
let ans = temp.mapBy('name')
alert(ans.join('\n'))
},
hide() {
this.students.setEach('mobile', '**********')
},
allPass() {
let tempItems =
this.students.rejectBy('grade', 'F');
let ans = tempItems.mapBy('name')
alert(ans.join('\n'))
},
remove() {
this.students.shiftObject();
},
check_item(idx) {
let temp = this.students
.objectAt(JSON.parse(idx));
alert(temp.name)
},
check_items(idx1, idx2) {
let temp = this.students.slice(idx1, idx2);
let ans = temp.mapBy('name')
alert(ans.join('\n'))
},
},
});应用程序/模板/setEach2.hbs
{{page-title "setEach"}}
<h3>List of Students: </h3>
<table>
<tr>
<th>Name</th>
<th>Class</th>
<th>Gender</th>
<th>Grade</th>
<th>Mobile No.</th>
</tr>
{{#each @model as |student|}}
<tr>
<td>{{student.name}}</td>
<td>{{student.class}}</td>
<td>{{student.gender}}</td>
<td>{{student.grade}}</td>
<td>{{student.mobile}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter first index: </label>
{{input value=this.temp}}
</div>
<div>
<label>Enter last indexs: </label>
{{input value=this.temp2}}
</div>
<input
type="button"
id="check-atIndex"
value="Slice list"
{{action "check_items" this.temp this.temp2}}
/>
<br /><br />
<input
type="button"
id="remove-last"
value="Remove First Student"
{{action "remove"}}
/>
<br /><br />
<input
type="button"
id="hide-number"
value="Hide Mobile Numbers"
{{action "hide"}}
/>
<br /><br />
<input
type="button"
id="all-pass"
value="Show All Passed Stuedents"
{{action "allPass"}}
/>
<br /><br />
<input
type="button"
id="select-student"
value="Select One Student Of Each class"
{{action "select"}}
/>
{{outlet}}输出:访问 localhost:4200/setEach2 查看输出

Ember.js ArrayProxy setEach 方法
参考:https://api.emberjs.com/ember/2.14/classes/Ember.Array/methods/setEach?anchor=setEach
相关用法
- Embeer.js ArrayProxy set()用法及代码示例
- Embeer.js ArrayProxy setProperties()用法及代码示例
- Embeer.js ArrayProxy slice()用法及代码示例
- Embeer.js ArrayProxy shiftObject()用法及代码示例
- Embeer.js ArrayProxy isDestroyed用法及代码示例
- Embeer.js ArrayProxy content用法及代码示例
- Embeer.js ArrayProxy cacheFor()用法及代码示例
- Embeer.js ArrayProxy objectAtContent()用法及代码示例
- Embeer.js ArrayProxy toString()用法及代码示例
- Embeer.js ArrayProxy replaceContent()用法及代码示例
- Embeer.js ArrayProxy removeObserver()用法及代码示例
- Embeer.js ArrayProxy destroy()用法及代码示例
- Embeer.js ArrayProxy insertAt()用法及代码示例
- Embeer.js ArrayProxy uniqBy()用法及代码示例
- Embeer.js ArrayProxy reduce()用法及代码示例
- Embeer.js ArrayProxy invoke()用法及代码示例
- Embeer.js ArrayProxy init()用法及代码示例
- Embeer.js ArrayProxy compact()用法及代码示例
- Embeer.js ArrayProxy filter()用法及代码示例
- Embeer.js ArrayProxy unshiftObject()用法及代码示例
- Embeer.js ArrayProxy objectAt()用法及代码示例
- Embeer.js ArrayProxy addObject()用法及代码示例
- Embeer.js ArrayProxy getProperties()用法及代码示例
- Embeer.js ArrayProxy rejectBy()用法及代码示例
- Embeer.js ArrayProxy without()用法及代码示例
注:本文由纯净天空筛选整理自jeemains0neet大神的英文原创作品 Ember.js ArrayProxy setEach() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
