Ember.js 是一个开源 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。 Ember.js是使用最广泛的前端应用框架之一。它的目的是加速开发并提高生产力。目前,它被大量网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
every() 方法用于根据函数检查数组的所有项目。
用法:
every( callback, target );
参数:
- callback: 它是针对数组的每个项目进行测试的回调函数。
- target: 这是针对回调函数进行测试的项目。
返回值:如果所有项目都通过该函数,则返回 true,否则返回 false。
安装和运行 Ember.js 的步骤:
要运行以下示例,您需要有一个 ember 项目。要创建一个,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例 1:键入以下代码以生成本示例的路由:
ember generate route every1
应用程序/路线/every1.js
import Route from '@ember/routing/route';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
item1 = [
{
name: 'Apple',
isFruit: true,
color: 'red',
},
{
name: 'Grapes',
isFruit: true,
color: 'green',
},
{
name: 'Mango',
isFruit: true,
color: 'yellow',
},
{
name: 'Watermelon',
isFruit: true,
color: 'red',
},
{
name: 'Orange',
isFruit: true,
color: 'orange',
}
];
item2 = [
{
name: 'Lady Finger',
isFruit: false,
color: 'green',
},
{
name: 'Brinjal',
isFruit: false,
color: 'purple',
},
{
name: 'Potato',
isFruit: false,
color: 'brown',
},
{
name: 'Onion',
isFruit: false,
color: 'violer',
},
];
model() {
return this.item1;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('item1', this.item1);
controller.set('item2', this.item2);
}
}应用程序/控制器/every1.js
import Ember from 'ember';
import { every, addObjects } from '@ember/array';
export default Ember.Controller.extend({
actions: {
All_fruit() {
let foo = this.item1.every((item) =>
item.isFruit == true);
alert(foo ? 'Yes all items are Fruit'
: 'No All items not Fruit');
},
Any_Vegy() {
let foo = this.item1.every((item) =>
item.isFruit == false);
alert(foo ? 'Yes all items are vegetable'
: 'No All items Not Vegetable');
},
AddItems() {
this.item1.addObjects(this.item2);
}
},
}); 应用程序/模板/every1.hbs
{{page-title "Fruits"}}
<table style=" border-spacing : 30px">
<h3>Here is a list 1: </h3>
<ul>
{{#each @model as |eatable|}}
<li>{{eatable.name}}</li>
{{/each}}
</ul>
</table>
<input
type="button"
id="all-Fruit"
value="All items are Fruit"
{{action "All_fruit"}}
/>
<br /><br />
<input
type="button"
id="any-vegy"
value="All item are Vegetables"
{{action "Any_Vegy"}}
/>
<br /><br />
<input type="button" id="add-items"
value="Add Items" {{action "AddItems"}} />
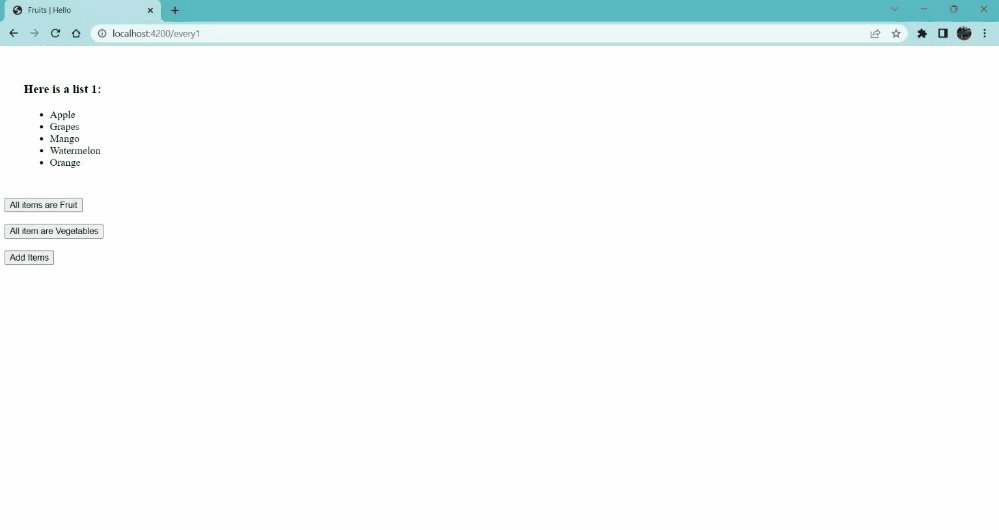
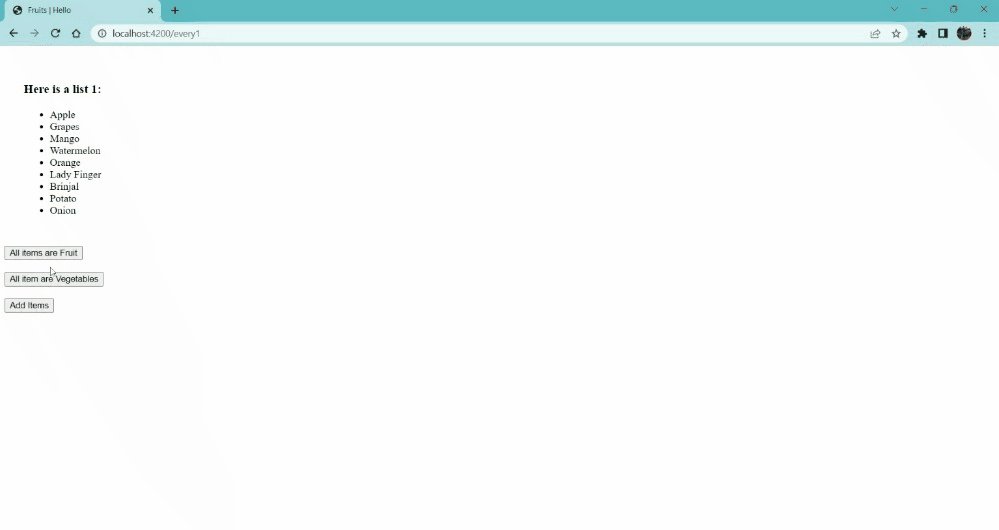
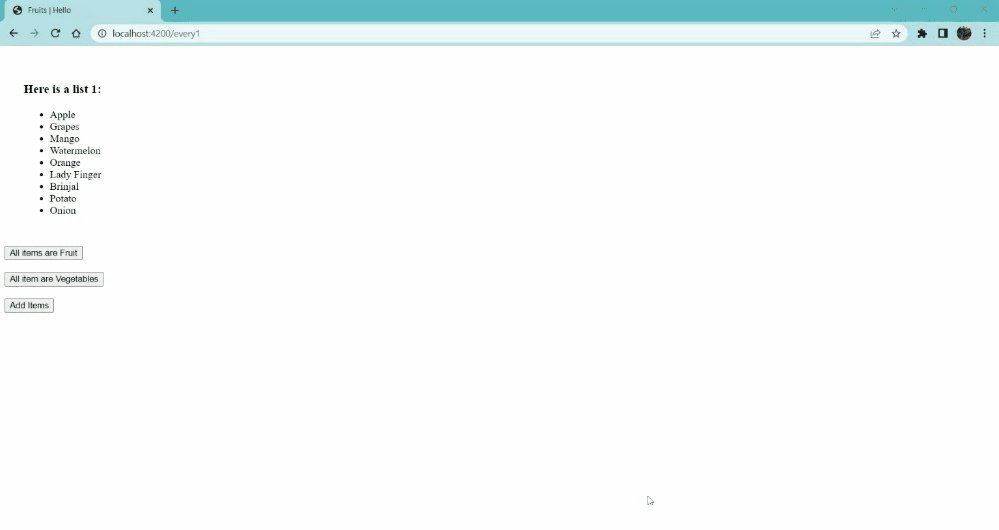
{{outlet}}输出:访问 localhost:4200/every1 查看输出

Ember.js ArrayProxy 每个方法
示例 2:键入以下代码以生成本示例的路由:
ember generate route every2
应用程序/路线/every2.js
import Route from '@ember/routing/route';
class student {
name = null;
gender = null;
clas = null;
grade = null;
constructor(name, gender, clas, grade) {
this.name = name;
this.gender = gender;
this.clas = clas;
this.grade = grade;
}
}
export default class StudentsRoute extends Route {
students = [
new student('Aakash', 'M', 10, 'A'),
new student('Soniya', 'F', 8, 'C'),
new student('Esnoor', 'M', 9, 'C'),
new student('Isha', 'F', 11, 'B'),
new student('Doman', 'M', 12, 'B'),
new student('Lolu', 'M', 10, 'A'),
new student('Satyam', 'M', 10, 'A'),
];
temp2;
temp;
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
controller.set('temp', this.temp);
controller.set('temp1', this.temp1);
controller.set('temp2', this.temp2);
}
}应用程序/控制器/every2.js
import Ember from 'ember';
import { mapBy, every } from '@ember/array';
export default Ember.Controller.extend({
actions: {
Every_Pass() {
let foo = this.students.every((person) =>
person.grade != 'F')
alert(foo ? "Yes Everyone Pass" :
"No Everyone not Pass");
},
Every_Female() {
let ans = this.students.mapBy('gender');
let temp = ans.filter((gen) =>
gen == 'F');
alert(`Total girls in list is
${temp.length} `)
},
Every_male() {
let ans = this.students.mapBy('gender');
let temp = ans.filter((gen) =>
gen == 'M');
alert(`Total girls in list is
${temp.length} `)
},
},
});应用程序/模板/every2.hbs
{{page-title "Student"}}
<h3>List of Students: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender </th>
<th>Class </th>
<th>Grade </th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td> {{detail.gender}}</td>
<td>{{detail.clas}}</td>
<td>{{detail.grade}}</td>
</tr>
{{/each}}
</table>
<br />
<br />
<div>
<input
type="button"
id="check-pass"
value="Is Every One Pass"
{{action "Every_Pass"}}
/>
</div>
<br />
<div>
<input
type="button"
id="check-female"
value="Total Female Student"
{{action "Every_Female"}}
/>
</div>
<br />
<div>
<input
type="button"
id="check-male"
value="Total Male Student"
{{action "Every_male"}}
/>
</div>
{{outlet}}输出:访问 localhost:4200/every2 查看输出

Ember.js ArrayProxy 每个方法
参考:https://api.emberjs.com/ember/4.4/classes/ArrayProxy/methods/every?anchor=every
相关用法
- Embeer.js ArrayProxy isDestroyed用法及代码示例
- Embeer.js ArrayProxy content用法及代码示例
- Embeer.js ArrayProxy cacheFor()用法及代码示例
- Embeer.js ArrayProxy objectAtContent()用法及代码示例
- Embeer.js ArrayProxy toString()用法及代码示例
- Embeer.js ArrayProxy replaceContent()用法及代码示例
- Embeer.js ArrayProxy removeObserver()用法及代码示例
- Embeer.js ArrayProxy destroy()用法及代码示例
- Embeer.js ArrayProxy insertAt()用法及代码示例
- Embeer.js ArrayProxy uniqBy()用法及代码示例
- Embeer.js ArrayProxy reduce()用法及代码示例
- Embeer.js ArrayProxy invoke()用法及代码示例
- Embeer.js ArrayProxy init()用法及代码示例
- Embeer.js ArrayProxy compact()用法及代码示例
- Embeer.js ArrayProxy set()用法及代码示例
- Embeer.js ArrayProxy filter()用法及代码示例
- Embeer.js ArrayProxy unshiftObject()用法及代码示例
- Embeer.js ArrayProxy objectAt()用法及代码示例
- Embeer.js ArrayProxy addObject()用法及代码示例
- Embeer.js ArrayProxy getProperties()用法及代码示例
- Embeer.js ArrayProxy rejectBy()用法及代码示例
- Embeer.js ArrayProxy slice()用法及代码示例
- Embeer.js ArrayProxy without()用法及代码示例
- Embeer.js ArrayProxy pushObject()用法及代码示例
- Embeer.js ArrayProxy incrementProperty()用法及代码示例
注:本文由纯净天空筛选整理自jeemains0neet大神的英文原创作品 Ember.js ArrayProxy every() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
